Merge branch 'release/8.8.0'
|
|
@ -18,3 +18,6 @@ dist/sequenceTest.html
|
|||
cypress/platform/current.html
|
||||
cypress/platform/experimental.html
|
||||
local/
|
||||
|
||||
_site
|
||||
Gemfile.lock
|
||||
|
|
|
|||
|
|
@ -26,7 +26,35 @@ Another:
|
|||
|
||||
## Committing documentation
|
||||
|
||||
Less strict here, it is ok to commit directly in the develop branch if you are a collaborator.
|
||||
Less strict here, it is OK to commit directly in the `develop` branch if you are a collaborator.
|
||||
|
||||
The documentation is located in the `docs` directory and published using GitHub Pages.
|
||||
The documentation site is powered by [Docsify](https://docsify.js.org), a simple documentation site generator.
|
||||
|
||||
The documentation is written in Markdown, for more information about Markdown [see the GitHub Markdown help page](https://help.github.com/en/github/writing-on-github/basic-writing-and-formatting-syntax).
|
||||
|
||||
If you want to preview the documentation site on your machine, you need to install `docsify-cli`:
|
||||
|
||||
```
|
||||
$ npm i docsify-cli -g
|
||||
````
|
||||
|
||||
If you are more familiar with Yarn, you can use the following command:
|
||||
|
||||
```
|
||||
$ yarn global add docsify-cli
|
||||
```
|
||||
|
||||
The above command will install `docsify-cli` globally.
|
||||
If the installation is successful, the command `docsify` will be available in your `PATH`.
|
||||
|
||||
You can now run the following command to serve the documentation site:
|
||||
|
||||
```
|
||||
$ docsify serve docs
|
||||
```
|
||||
|
||||
Once the local HTTP server is listening, you can point your browser at http://localhost:3000.
|
||||
|
||||
## Branching
|
||||
|
||||
|
|
|
|||
88
README.md
|
|
@ -1,81 +1,37 @@
|
|||
|
||||
|
||||
# mermaid [](https://travis-ci.org/mermaid-js/mermaid) [](https://www.npmjs.com/package/mermaid) [](https://coveralls.io/github/mermaid-js/mermaid?branch=master) [](https://join.slack.com/t/mermaid-talk/shared_invite/enQtNzc4NDIyNzk4OTAyLWVhYjQxOTI2OTg4YmE1ZmJkY2Y4MTU3ODliYmIwOTY3NDJlYjA0YjIyZTdkMDMyZTUwOGI0NjEzYmEwODcwOTE) [](https://percy.io/Mermaid/mermaid)
|
||||
|
||||

|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
|
||||
|
||||
:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/#nominees) in the category "The most exciting use of technology"!!! Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project.**
|
||||
:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/#nominees) in the category "The most exciting use of technology"!!!**
|
||||
|
||||
**Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project 🙏**
|
||||
|
||||
## About
|
||||
|
||||
<!-- <Main description> -->
|
||||
__mermaid is a Javascript based diagramming and charting tool that uses markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of mermaid is to help Documentation catch up with Development.__
|
||||
Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
|
||||
|
||||
# Doc-Rot is a Catch-22 that Mermaid helps to solve.
|
||||
> Doc-Rot is a Catch-22 that Mermaid helps to solve.
|
||||
|
||||
### Diagramming and Documentation costs precious developer time and gets outdated quickly.
|
||||
### But not having diagrams or Docs ruins productivity and hurts organizational learning.
|
||||
Diagramming and documentation costs precious developer time and gets outdated quickly.
|
||||
But not having diagrams or docs ruins productivity and hurts organizational learning. <br/>
|
||||
Mermaid addresses this problem by cutting the time, effort and tooling that is required to create modifiable diagrams and charts, for smarter and more reusable content.
|
||||
The text definitions for Mermaid diagrams allows for it to be updated easily, it can also be made part of production scripts (and other pieces of code).
|
||||
So less time needs be spent on documenting, as a separate and laborious task. <br/>
|
||||
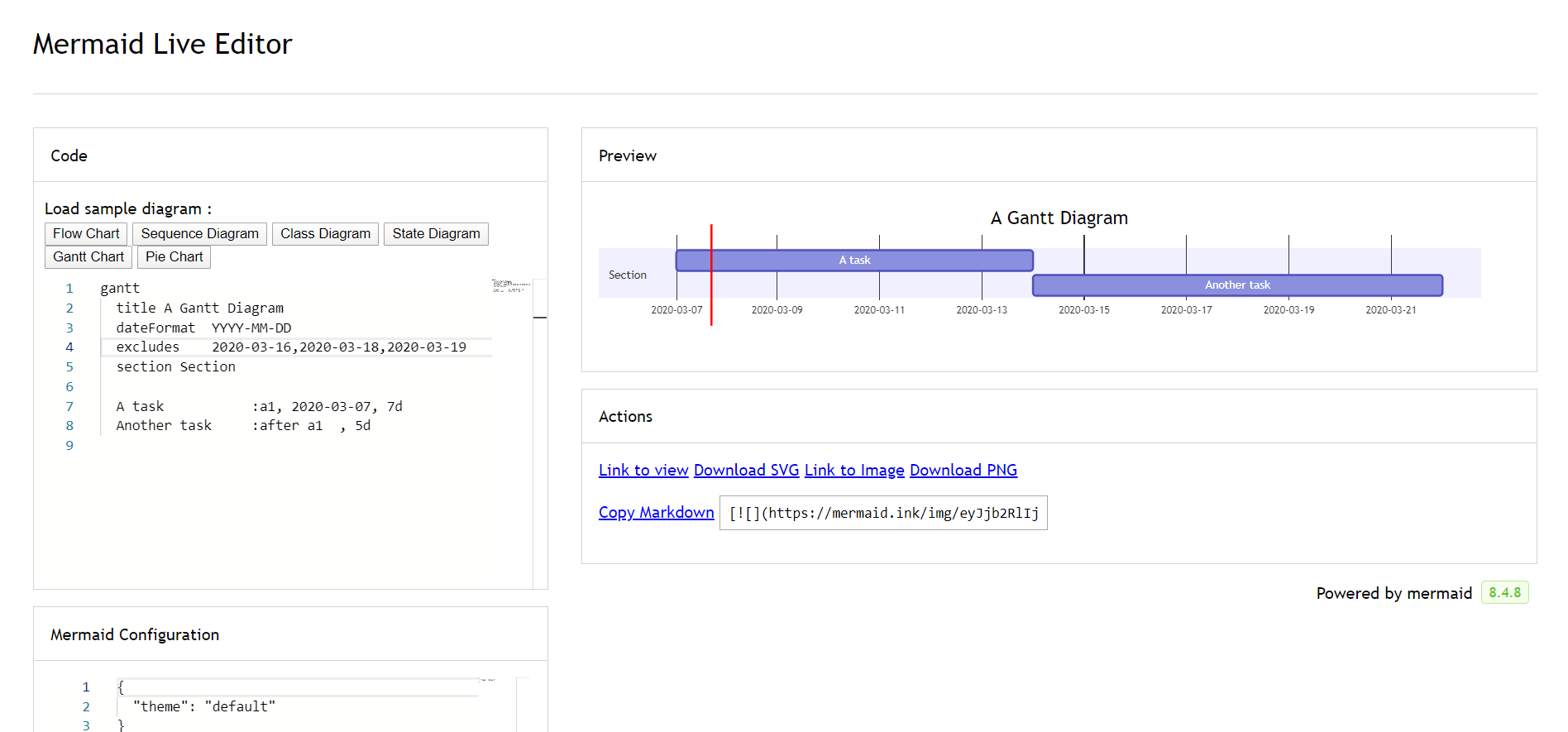
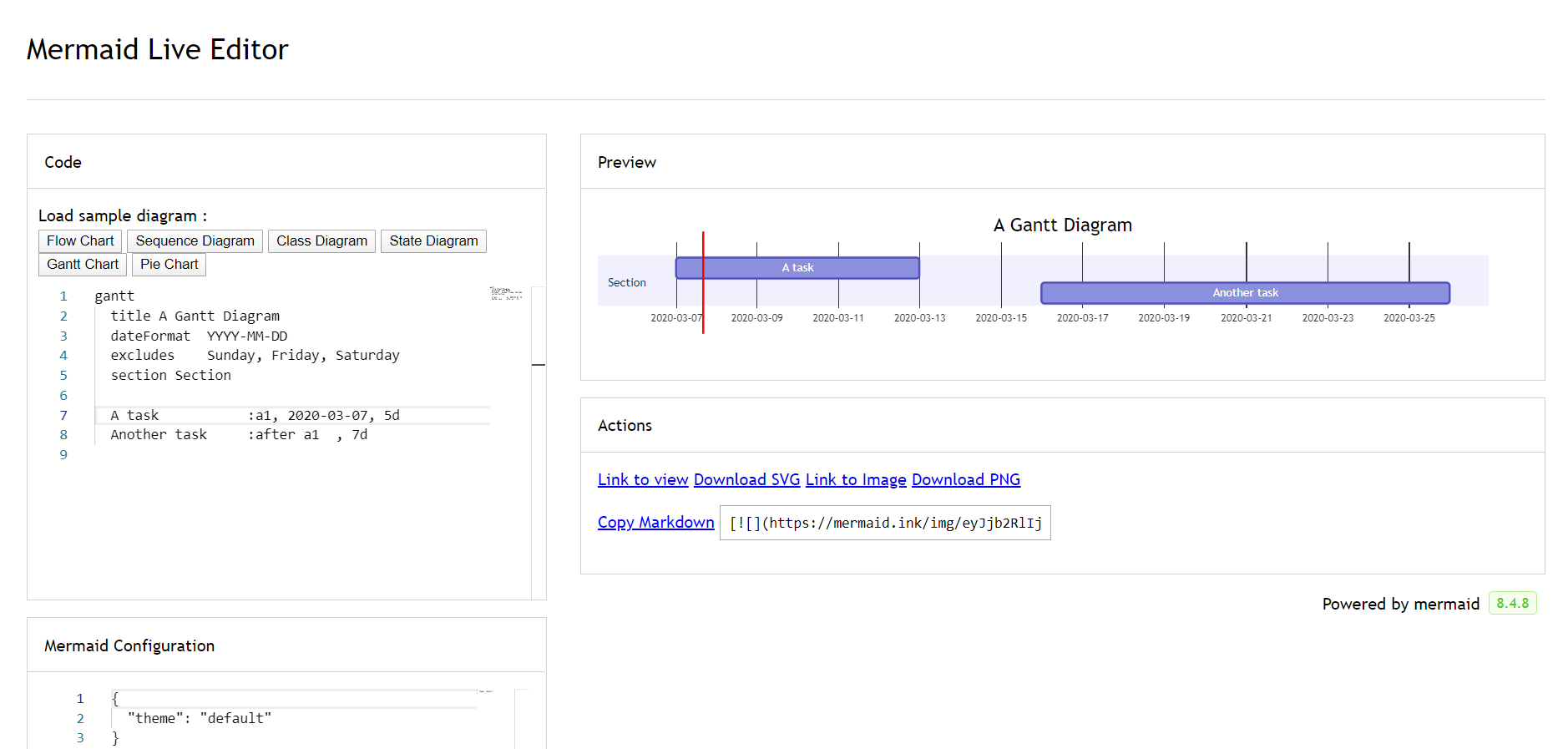
Even non-programmers can create diagrams through the [Mermaid Live Editor](https://github.com/mermaidjs/mermaid-live-editor). <br/>
|
||||
[Tutorials](./docs/getting-started/Tutorials.md) has video tutorials.
|
||||
Use Mermaid with your favorite applications, check out the list of [Integrations and Usages of Mermaid](./docs/overview/integrations.md).
|
||||
|
||||
## mermaid addresses this problem by cutting the time, effort and tooling that is required to create modifiable diagrams and charts, for smarter and more reusable content.**
|
||||
For a more detailed introduction to Mermaid and some of it's more basic uses, look to the [Beginner's Guide](./docs/overview/n00b-overview.md) and [Usage](./docs/getting-started/usage.md).
|
||||
|
||||
The text definitions for mermaid diagrams allows for it to be updated easily, it can also be made part of production scripts (and other pieces of code). So less time needs be spent on documenting, as a separate and laborious task.
|
||||
|
||||
|
||||
## Even non-programmers can create diagrams through the [Mermaid Live Editor](https://github.com/mermaidjs/mermaid-live-editor).
|
||||
|
||||
## [mermaid Overview](./n00b-overview.md) has video tutorials.
|
||||
|
||||
## Use mermaid with your favorite applications, check out the list of [Integrations and Usages of Mermaid](./integrations.md)**
|
||||
|
||||
## For a more detailed introduction to mermaid and some of it's more basic uses, look to the [Beginner's Guide](https://mermaid-js.github.io/mermaid/#/n00b-overview) and [Usage](./usage.md).
|
||||
|
||||
|
||||
## [CDN](https://unpkg.com/mermaid/)
|
||||
|
||||
## [Documentation](https://mermaidjs.github.io)
|
||||
|
||||
## [Contribution](https://github.com/mermaid-js/mermaid/blob/develop/CONTRIBUTING.md)
|
||||
|
||||
## Record of [Mermaid Version Changes](./versionUpdates.md).
|
||||
|
||||
|
||||
# Version News: 8.7.0 Released with Updates to Theme Configuration
|
||||
|
||||
|
||||
## [Version 8.7.0](./docs/theming.md) Mermaid comes out with a System for Dynamic and Integrated Diagram Theme Configuration.
|
||||
|
||||
|
||||
## Mermaid comes out with [New Configuration Protocols in Version 8.6.0](./docs/8.6.0_docs.md)
|
||||
|
||||
|
||||
## New diagrams in 8.4
|
||||
|
||||
With version 8.4 class diagrams have got some new features, bug fixes and documentation. Another new feature in 8.4 is the new diagram type, state diagrams.
|
||||
|
||||

|
||||
|
||||
## Special note regarding version 8.2
|
||||
|
||||
In version 8.2 a security improvement was introduced. A securityLevel configuration was introduced which sets the level of trust to be used on the parsed diagrams.
|
||||
|
||||
- **true**: (default) tags in text are encoded, click functionality is disabled
|
||||
- false: tags in text are allowed, click functionality is enabled
|
||||
|
||||
Closed issues:
|
||||
|
||||
⚠️ **Note** : This changes the default behaviour of mermaid so that after upgrade to 8.2, if the securityLevel is not configured, tags in flowcharts are encoded as tags and clicking is prohibited.
|
||||
|
||||
If your application is taking resposibility for the diagram source security you can set the securityLevel accordingly. By doing this clicks and tags are again allowed.
|
||||
|
||||
```javascript
|
||||
mermaidAPI.initialize({
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
```
|
||||
🌐 [CDN](https://unpkg.com/mermaid/) | 📖 [Documentation](https://mermaidjs.github.io) | 🙌 [Contribution](https://github.com/mermaid-js/mermaid/blob/develop/CONTRIBUTING.md) | 📜 [Changelog](./docs/tutorials-and-community/CHANGELOG.md)
|
||||
|
||||
<!-- </Main description> -->
|
||||
|
||||
__The following are some examples of the diagrams, charts and graphs that can be made using mermaid and the Markdown-inspired text specific to it. Click here jump into the [text syntax](https://mermaid-js.github.io/mermaid/#/n00b-syntaxReference).__
|
||||
## Examples
|
||||
|
||||
__The following are some examples of the diagrams, charts and graphs that can be made using Mermaid and the Markdown-inspired text specific to it. Click here jump into the [text syntax](https://mermaid-js.github.io/mermaid/#/n00b-syntaxReference).__
|
||||
<table>
|
||||
<!-- <Flowchart> -->
|
||||
<tr><td colspan=2 align="center">
|
||||
|
|
@ -245,13 +201,13 @@ pie
|
|||
- [Live Editor](https://github.com/mermaid-js/mermaid-live-editor)
|
||||
- [HTTP Server](https://github.com/TomWright/mermaid-server)
|
||||
|
||||
# Contributors [](https://github.com/mermaid-js/mermaid/issues?q=is%3Aissue+is%3Aopen+label%3A%22Help+wanted%21%22) [](https://github.com/mermaid-js/mermaid/graphs/contributors) [](https://github.com/mermaid-js/mermaid/graphs/contributors)
|
||||
## Contributors [](https://github.com/mermaid-js/mermaid/issues?q=is%3Aissue+is%3Aopen+label%3A%22Help+wanted%21%22) [](https://github.com/mermaid-js/mermaid/graphs/contributors) [](https://github.com/mermaid-js/mermaid/graphs/contributors)
|
||||
|
||||
Mermaid is a growing community and is always accepting new contributors. There's a lot of different ways to help out and we're always looking for extra hands! Look at [this issue](https://github.com/mermaid-js/mermaid/issues/866) if you want to know where to start helping out.
|
||||
|
||||
Detailed information about how to contribute can be found in the [contribution guide](CONTRIBUTING.md)
|
||||
|
||||
# Appreciation
|
||||
## Appreciation
|
||||
A quick note from Knut Sveidqvist:
|
||||
>*Many thanks to the [d3](http://d3js.org/) and [dagre-d3](https://github.com/cpettitt/dagre-d3) projects for providing the graphical layout and drawing libraries!*
|
||||
>*Thanks also to the [js-sequence-diagram](http://bramp.github.io/js-sequence-diagrams) project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering.*
|
||||
|
|
|
|||
|
|
@ -19,7 +19,31 @@ export const mermaidUrl = (graphStr, options, api) => {
|
|||
return url;
|
||||
};
|
||||
|
||||
export const imgSnapshotTest = (graphStr, options, api) => {
|
||||
export const imgSnapshotTest = (graphStr, _options, api) => {
|
||||
cy.log(_options);
|
||||
const options = Object.assign(_options);
|
||||
if (!options.fontFamily) {
|
||||
options.fontFamily = 'courier';
|
||||
}
|
||||
if (!options.sequence) {
|
||||
options.sequence = {};
|
||||
}
|
||||
if (!options.sequence || (options.sequence && !options.sequence.actorFontFamily)) {
|
||||
options.sequence.actorFontFamily = 'courier';
|
||||
}
|
||||
if (options.sequence && !options.sequence.noteFontFamily) {
|
||||
options.sequence.noteFontFamily = 'courier';
|
||||
}
|
||||
options.sequence.actorFontFamily = 'courier';
|
||||
options.sequence.noteFontFamily = 'courier';
|
||||
options.sequence.messageFontFamily = 'courier';
|
||||
if (options.sequence && !options.sequence.actorFontFamily) {
|
||||
options.sequence.actorFontFamily = 'courier';
|
||||
}
|
||||
if (!options.fontSize) {
|
||||
options.fontSize = '16px';
|
||||
}
|
||||
cy.log(options);
|
||||
const url = mermaidUrl(graphStr, options, api);
|
||||
|
||||
cy.visit(url);
|
||||
|
|
|
|||
|
|
@ -0,0 +1,14 @@
|
|||
/* eslint-env jest */
|
||||
import { imgSnapshotTest } from '../../helpers/util';
|
||||
|
||||
describe('Flowchart', () => {
|
||||
|
||||
it('34: testing the label width in percy', () => {
|
||||
imgSnapshotTest(
|
||||
`graph TD
|
||||
A[Christmas]
|
||||
`,
|
||||
{ theme: 'forest' , fontFamily: '"Noto Sans SC", sans-serif' }
|
||||
);
|
||||
});
|
||||
});
|
||||
|
|
@ -46,4 +46,39 @@ describe('Flowchart v2', () => {
|
|||
{ flowchart: { diagramPadding: 0 } }
|
||||
);
|
||||
});
|
||||
|
||||
it('Length of edges', () => {
|
||||
imgSnapshotTest(
|
||||
`flowchart TD
|
||||
L1 --- L2
|
||||
L2 --- C
|
||||
M1 ---> C
|
||||
R1 .-> R2
|
||||
R2 <.-> C
|
||||
C -->|Label 1| E1
|
||||
C <-- Label 2 ---> E2
|
||||
C ----> E3
|
||||
C <-...-> E4
|
||||
C ======> E5
|
||||
`,
|
||||
{ flowchart: { diagramPadding: 0 } }
|
||||
);
|
||||
});
|
||||
it('36: should render escaped without html labels', () => {
|
||||
imgSnapshotTest(
|
||||
`flowchart TD
|
||||
a["<strong>Haiya</strong>"]---->b
|
||||
`,
|
||||
{htmlLabels: false, flowchart: {htmlLabels: false}}
|
||||
);
|
||||
});
|
||||
it('37: should render non-escaped with html labels', () => {
|
||||
imgSnapshotTest(
|
||||
`flowchart TD
|
||||
a["<strong>Haiya</strong>"]===>b
|
||||
`,
|
||||
{htmlLabels: true, flowchart: {htmlLabels: true}, securityLevel: 'loose'}
|
||||
|
||||
);
|
||||
});
|
||||
});
|
||||
|
|
|
|||
|
|
@ -11,7 +11,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false }, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -24,7 +24,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
`,
|
||||
{ flowchart: { htmlLabels: true } }
|
||||
{ flowchart: { htmlLabels: true }, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -38,7 +38,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[Car]
|
||||
`,
|
||||
{}
|
||||
{fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -53,7 +53,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[\\iPhone\\]
|
||||
C -->|Three| F[Car]
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -69,7 +69,7 @@ describe('Flowchart', () => {
|
|||
classDef processHead fill:#888888,color:white,font-weight:bold,stroke-width:3px,stroke:#001f3f
|
||||
class 1A,1B,D,E processHead
|
||||
`,
|
||||
{}
|
||||
{fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -98,7 +98,7 @@ describe('Flowchart', () => {
|
|||
35(SAM.CommonFA.PopulationFME)-->39(SAM.CommonFA.ChargeDetails)
|
||||
36(SAM.CommonFA.PremetricCost)-->39(SAM.CommonFA.ChargeDetails)
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -169,7 +169,7 @@ describe('Flowchart', () => {
|
|||
9a072290_1ec3_e711_8c5a_005056ad0002-->d6072290_1ec3_e711_8c5a_005056ad0002
|
||||
9a072290_1ec3_e711_8c5a_005056ad0002-->71082290_1ec3_e711_8c5a_005056ad0002
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -178,7 +178,7 @@ describe('Flowchart', () => {
|
|||
`
|
||||
graph TB;subgraph "number as labels";1;end;
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -190,7 +190,7 @@ describe('Flowchart', () => {
|
|||
a1-->a2
|
||||
end
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -202,7 +202,7 @@ describe('Flowchart', () => {
|
|||
a1-->a2
|
||||
end
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -237,7 +237,7 @@ describe('Flowchart', () => {
|
|||
style foo fill:#F99,stroke-width:2px,stroke:#F0F
|
||||
style bar fill:#999,stroke-width:10px,stroke:#0F0
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -339,7 +339,7 @@ describe('Flowchart', () => {
|
|||
sid-7CE72B24-E0C1-46D3-8132-8BA66BE05AA7-->sid-4DA958A0-26D9-4D47-93A7-70F39FD7D51A;
|
||||
sid-7CE72B24-E0C1-46D3-8132-8BA66BE05AA7-->sid-4FC27B48-A6F9-460A-A675-021F5854FE22;
|
||||
`,
|
||||
{}
|
||||
{ fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -356,6 +356,7 @@ describe('Flowchart', () => {
|
|||
{
|
||||
listUrl: false,
|
||||
listId: 'color styling',
|
||||
fontFamily: 'courier',
|
||||
logLevel: 0
|
||||
}
|
||||
);
|
||||
|
|
@ -378,7 +379,7 @@ describe('Flowchart', () => {
|
|||
`,
|
||||
{
|
||||
listUrl: false,
|
||||
listId: 'color styling',
|
||||
listId: 'color styling', fontFamily: 'courier',
|
||||
logLevel: 0
|
||||
}
|
||||
);
|
||||
|
|
@ -394,7 +395,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -413,7 +414,7 @@ describe('Flowchart', () => {
|
|||
class A someclass;
|
||||
class C someclass;
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -430,7 +431,7 @@ describe('Flowchart', () => {
|
|||
linkStyle 1 stroke:DarkGray,stroke-width:2px
|
||||
linkStyle 2 stroke:DarkGray,stroke-width:2px
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -439,7 +440,7 @@ describe('Flowchart', () => {
|
|||
`graph LR
|
||||
a --> b --> c
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -448,7 +449,7 @@ describe('Flowchart', () => {
|
|||
`graph LR
|
||||
a --> b & c--> d
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -458,7 +459,7 @@ describe('Flowchart', () => {
|
|||
A[ h ] -- hello --> B[" test "]:::exClass & C --> D;
|
||||
classDef exClass background:#bbb,border:1px solid red;
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -480,7 +481,7 @@ describe('Flowchart', () => {
|
|||
click B testClick "click test"
|
||||
classDef someclass fill:#f96;
|
||||
class A someclass;`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -494,7 +495,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
`,
|
||||
{ flowchart: { nodeSpacing: 50 } }
|
||||
{ flowchart: { nodeSpacing: 50 }, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -508,7 +509,7 @@ describe('Flowchart', () => {
|
|||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
`,
|
||||
{ flowchart: { rankSpacing: '100' } }
|
||||
{ flowchart: { rankSpacing: '100' }, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -521,7 +522,7 @@ describe('Flowchart', () => {
|
|||
linkStyle 1 stroke:greenyellow,stroke-width:2px
|
||||
style C fill:greenyellow,stroke:green,stroke-width:4px
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -543,7 +544,7 @@ describe('Flowchart', () => {
|
|||
click E "notes://do-your-thing/id" "other protocol test"
|
||||
click F "javascript:alert('test')" "script test"
|
||||
`,
|
||||
{ securityLevel: 'loose' }
|
||||
{ securityLevel: 'loose', fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -583,7 +584,7 @@ describe('Flowchart', () => {
|
|||
click B "index.html#link-clicked" "link test"
|
||||
click D testClick "click test"
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -615,7 +616,7 @@ describe('Flowchart', () => {
|
|||
class A myClass1
|
||||
class D myClass2
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -639,7 +640,7 @@ describe('Flowchart', () => {
|
|||
classDef redBg fill:#622;
|
||||
classDef whiteTxt color: white;
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -651,7 +652,7 @@ describe('Flowchart', () => {
|
|||
eat --> sleep
|
||||
work --> eat
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -670,7 +671,7 @@ describe('Flowchart', () => {
|
|||
class A someclass;
|
||||
class C someclass;
|
||||
`,
|
||||
{ flowchart: { htmlLabels: false } }
|
||||
{ flowchart: { htmlLabels: false } , fontFamily: 'courier'}
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -696,4 +697,38 @@ describe('Flowchart', () => {
|
|||
{ }
|
||||
);
|
||||
});
|
||||
|
||||
it('35: should honor minimum edge length as specified by the user', () => {
|
||||
imgSnapshotTest(
|
||||
`graph TD
|
||||
L1 --- L2
|
||||
L2 --- C
|
||||
M1 ---> C
|
||||
R1 .-> R2
|
||||
R2 <.-> C
|
||||
C -->|Label 1| E1
|
||||
C -- Label 2 ---> E2
|
||||
C ----> E3
|
||||
C -----> E4
|
||||
C ======> E5
|
||||
`,
|
||||
{ }
|
||||
);
|
||||
});
|
||||
it('36: should render escaped without html labels', () => {
|
||||
imgSnapshotTest(
|
||||
`graph TD
|
||||
a["<strong>Haiya</strong>"]-->b
|
||||
`,
|
||||
{htmlLabels: false, flowchart: {htmlLabels: false}}
|
||||
);
|
||||
});
|
||||
it('37: should render non-escaped with html labels', () => {
|
||||
imgSnapshotTest(
|
||||
`graph TD
|
||||
a["<strong>Haiya</strong>"]-->b
|
||||
`,
|
||||
{htmlLabels: true, flowchart: {htmlLabels: true}, securityLevel: 'loose'}
|
||||
);
|
||||
});
|
||||
});
|
||||
|
|
|
|||
|
|
@ -29,7 +29,7 @@ context('Sequence diagram', () => {
|
|||
Alice -->> John: Parallel message 2
|
||||
end
|
||||
`,
|
||||
{}
|
||||
{sequence:{actorFontFamily:'courier'}}
|
||||
);
|
||||
});
|
||||
it('should handle different line breaks', () => {
|
||||
|
|
@ -92,7 +92,7 @@ context('Sequence diagram', () => {
|
|||
Alice->>Bob: I'm short
|
||||
Bob->>Alice: Short as well
|
||||
`,
|
||||
{ sequence: { actorFontSize: 18, actorFontFamily: 'Arial' } }
|
||||
{ sequence: { actorFontSize: 18, actorFontFamily: 'times' } }
|
||||
);
|
||||
});
|
||||
it('should render notes aligned to the left when configured', () => {
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ describe('State diagram', () => {
|
|||
`
|
||||
info
|
||||
`,
|
||||
{ logLevel: 1 }
|
||||
{ logLevel: 1, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -19,7 +19,7 @@ describe('State diagram', () => {
|
|||
[*] --> State1
|
||||
State1 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -31,7 +31,7 @@ describe('State diagram', () => {
|
|||
[*] --> S1
|
||||
state "Some long name" as S1
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -43,7 +43,7 @@ describe('State diagram', () => {
|
|||
[*] --> S1
|
||||
state "Some long name" as S1: The description
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -54,7 +54,7 @@ describe('State diagram', () => {
|
|||
state "A long long name" as long1
|
||||
state "A" as longlonglongid
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -68,7 +68,7 @@ describe('State diagram', () => {
|
|||
S1 --> S3: long line using <br>should work
|
||||
S1 --> S4: long line using \\nshould work
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -82,7 +82,7 @@ describe('State diagram', () => {
|
|||
notes.
|
||||
end note
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -96,7 +96,7 @@ describe('State diagram', () => {
|
|||
notes with . and in them.
|
||||
end note
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -112,7 +112,7 @@ describe('State diagram', () => {
|
|||
State1 --> State2 : With +,-
|
||||
note left of State2 : This is the note +,-<br/>
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -128,7 +128,7 @@ describe('State diagram', () => {
|
|||
And another line...
|
||||
end note
|
||||
`,
|
||||
{}
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
it('v2 should handle multiline notes with different line breaks', () => {
|
||||
|
|
@ -140,7 +140,7 @@ describe('State diagram', () => {
|
|||
Line1<br>Line2<br/>Line3<br />Line4<br />Line5
|
||||
end note
|
||||
`,
|
||||
{}
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -155,7 +155,7 @@ describe('State diagram', () => {
|
|||
State1 --> State2
|
||||
State2 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -168,7 +168,7 @@ describe('State diagram', () => {
|
|||
State1 --> State3
|
||||
State1 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -184,7 +184,7 @@ describe('State diagram', () => {
|
|||
State2 --> State3 : Transition 5
|
||||
State1 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -197,7 +197,7 @@ describe('State diagram', () => {
|
|||
XState2 : New line
|
||||
XState1 --> XState2
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -216,7 +216,7 @@ describe('State diagram', () => {
|
|||
Configuring --> Idle : EvConfig EvConfig EvConfig EvConfig EvConfig
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -246,7 +246,7 @@ describe('State diagram', () => {
|
|||
}
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
it('v2 should render forks in composit states', () => {
|
||||
|
|
@ -268,7 +268,7 @@ describe('State diagram', () => {
|
|||
State4 --> [*]
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
it('v2 should render forks and joins', () => {
|
||||
|
|
@ -286,7 +286,7 @@ describe('State diagram', () => {
|
|||
join_state --> State4
|
||||
State4 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -310,7 +310,7 @@ describe('State diagram', () => {
|
|||
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -338,7 +338,7 @@ describe('State diagram', () => {
|
|||
}
|
||||
`,
|
||||
{
|
||||
logLevel: 0,
|
||||
logLevel: 0, fontFamily: 'courier'
|
||||
}
|
||||
);
|
||||
});
|
||||
|
|
@ -350,7 +350,7 @@ describe('State diagram', () => {
|
|||
a --> b: Stop
|
||||
`,
|
||||
{
|
||||
logLevel: 0,
|
||||
logLevel: 0, fontFamily: 'courier',
|
||||
}
|
||||
);
|
||||
});
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@ describe('State diagram', () => {
|
|||
[*] --> State1
|
||||
State1 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -21,7 +21,7 @@ describe('State diagram', () => {
|
|||
[*] --> S1
|
||||
state "Some long name" as S1
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -33,7 +33,7 @@ describe('State diagram', () => {
|
|||
[*] --> S1
|
||||
state "Some long name" as S1: The description
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -44,7 +44,7 @@ describe('State diagram', () => {
|
|||
state "A long long name" as long1
|
||||
state "A" as longlonglongid
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -58,7 +58,7 @@ describe('State diagram', () => {
|
|||
S1 --> S3: long line using <br>should work
|
||||
S1 --> S4: long line using \\nshould work
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -72,7 +72,7 @@ describe('State diagram', () => {
|
|||
notes.
|
||||
end note
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -86,7 +86,7 @@ describe('State diagram', () => {
|
|||
notes with . and in them.
|
||||
end note
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -102,7 +102,7 @@ describe('State diagram', () => {
|
|||
State1 --> State2 : With +,-
|
||||
note left of State2 : This is the note +,-<br/>
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -118,7 +118,7 @@ describe('State diagram', () => {
|
|||
And another line...
|
||||
end note
|
||||
`,
|
||||
{}
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
it('should handle multiline notes with different line breaks', () => {
|
||||
|
|
@ -130,7 +130,7 @@ describe('State diagram', () => {
|
|||
Line1<br>Line2<br/>Line3<br />Line4<br />Line5
|
||||
end note
|
||||
`,
|
||||
{}
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
|
||||
|
|
@ -145,7 +145,7 @@ describe('State diagram', () => {
|
|||
State1 --> State2
|
||||
State2 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -158,7 +158,7 @@ describe('State diagram', () => {
|
|||
State1 --> State3
|
||||
State1 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -174,7 +174,7 @@ describe('State diagram', () => {
|
|||
State2 --> State3 : Transition 5
|
||||
State1 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -187,7 +187,7 @@ describe('State diagram', () => {
|
|||
XState2 : New line
|
||||
XState1 --> XState2
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -206,7 +206,7 @@ describe('State diagram', () => {
|
|||
Configuring --> Idle : EvConfig EvConfig EvConfig EvConfig EvConfig
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -236,7 +236,7 @@ describe('State diagram', () => {
|
|||
}
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
it('should render forks in composit states', () => {
|
||||
|
|
@ -258,7 +258,7 @@ describe('State diagram', () => {
|
|||
State4 --> [*]
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
});
|
||||
it('should render forks and joins', () => {
|
||||
|
|
@ -276,7 +276,7 @@ describe('State diagram', () => {
|
|||
join_state --> State4
|
||||
State4 --> [*]
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -300,7 +300,7 @@ describe('State diagram', () => {
|
|||
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
|
||||
}
|
||||
`,
|
||||
{ logLevel: 0 }
|
||||
{ logLevel: 0, fontFamily: 'courier' }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
|
@ -315,7 +315,7 @@ describe('State diagram', () => {
|
|||
}
|
||||
`,
|
||||
{
|
||||
logLevel: 0,
|
||||
logLevel: 0, fontFamily: 'courier'
|
||||
}
|
||||
);
|
||||
});
|
||||
|
|
@ -328,7 +328,7 @@ describe('State diagram', () => {
|
|||
}
|
||||
`,
|
||||
{
|
||||
logLevel: 0,
|
||||
logLevel: 0, fontFamily: 'courier'
|
||||
}
|
||||
);
|
||||
});
|
||||
|
|
@ -340,7 +340,7 @@ describe('State diagram', () => {
|
|||
a --> b: Stop
|
||||
`,
|
||||
{
|
||||
logLevel: 0,
|
||||
logLevel: 0, fontFamily: 'courier'
|
||||
}
|
||||
);
|
||||
});
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ describe('Pie Chart', () => {
|
|||
it('should render a flowchart diagram', () => {
|
||||
imgSnapshotTest(
|
||||
`
|
||||
%%{init: { 'logLevel': 0, 'theme': '${theme}'} }%%
|
||||
%%{init: { 'logLevel': 0} }%%
|
||||
graph TD
|
||||
A[Christmas] -->|Get money| B(Go shopping)
|
||||
B --> C{Let me think}
|
||||
|
|
|
|||
|
|
@ -21,6 +21,7 @@
|
|||
<body>
|
||||
<h1>info below</h1>
|
||||
<div class="mermaid" style="width: 100%; height: 20%;">
|
||||
%%{init: {'theme': 'base', 'fontFamily': 'arial', 'themeVariables': { 'primaryColor': '#ff0000'}}}%%
|
||||
classDiagram-v2
|
||||
class BankAccount{
|
||||
+String owner
|
||||
|
|
@ -42,6 +43,15 @@
|
|||
<<interface>> classB
|
||||
classB : method2() int
|
||||
</div>
|
||||
|
||||
<div class="mermaid" style="width: 100%; height: 20%;">
|
||||
classDiagram-v2
|
||||
|
||||
classA -- classB : Inheritance
|
||||
classA -- classC : link
|
||||
classC -- classD : link
|
||||
classB -- classD
|
||||
</div>
|
||||
<script src="./mermaid.js"></script>
|
||||
<script>
|
||||
mermaid.parseError = function (err, hash) {
|
||||
|
|
@ -56,7 +66,10 @@
|
|||
// gantt: { axisFormat: '%m/%d/%Y' },
|
||||
sequence: { actorMargin: 50, showSequenceNumbers: true },
|
||||
// sequenceDiagram: { actorMargin: 300 } // deprecated
|
||||
fontFamily: '"arial", sans-serif',
|
||||
// fontFamily: '"arial", sans-serif',
|
||||
// themeVariables: {
|
||||
// fontFamily: '"arial", sans-serif',
|
||||
// },
|
||||
curve: 'linear',
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
|
|
|
|||
|
|
@ -4,14 +4,17 @@
|
|||
<!-- <meta charset="iso-8859-15"/> -->
|
||||
<script src="/e2e.js"></script>
|
||||
<!-- <link href="https://fonts.googleapis.com/css?family=Mansalva&display=swap" rel="stylesheet" /> -->
|
||||
<!-- <link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC&display=swap" rel="stylesheet"> -->
|
||||
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC&display=swap" rel="stylesheet">
|
||||
<style>
|
||||
body {
|
||||
/* font-family: 'Mansalva', cursive;*/
|
||||
/* font-family: 'Mansalva', cursive; */
|
||||
/* font-family: '"Noto Sans SC", sans-serif'; */
|
||||
/* font-family: 'arial'; */
|
||||
/* font-family: "trebuchet ms", verdana, arial; */
|
||||
}
|
||||
/* div {
|
||||
font-family: 'arial';
|
||||
} */
|
||||
/* .mermaid-main-font {
|
||||
font-family: "trebuchet ms", verdana, arial;
|
||||
font-family: var(--mermaid-font-family);
|
||||
|
|
@ -31,16 +34,16 @@
|
|||
<script>
|
||||
// Notice startOnLoad=false
|
||||
// This prevents default handling in mermaid from render before the e2e logic is applied
|
||||
mermaid.initialize({
|
||||
startOnLoad: false,
|
||||
useMaxWidth: true,
|
||||
// "themeCSS": ":root { --mermaid-font-family: \"trebuchet ms\", verdana, arial;}",
|
||||
// fontFamily: '\"trebuchet ms\", verdana, arial;'
|
||||
// fontFamily: '"Comic Sans MS", "Comic Sans", cursive'
|
||||
// fontFamily: '"Mansalva", cursive',
|
||||
// fontFamily: '"Noto Sans SC", sans-serif'
|
||||
fontFamily: '"Noto Sans SC", sans-serif'
|
||||
});
|
||||
// mermaid.initialize({
|
||||
// startOnLoad: false,
|
||||
// useMaxWidth: true,
|
||||
// // "themeCSS": ":root { --mermaid-font-family: \"trebuchet ms\", verdana, arial;}",
|
||||
// // fontFamily: '\"trebuchet ms\", verdana, arial;'
|
||||
// // fontFamily: '"Comic Sans MS", "Comic Sans", cursive'
|
||||
// // fontFamily: '"Mansalva", cursive',
|
||||
// // fontFamily: '"Noto Sans SC", sans-serif'
|
||||
// fontFamily: '"Noto Sans SC", sans-serif'
|
||||
// });
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -0,0 +1,96 @@
|
|||
<html>
|
||||
<head>
|
||||
<link
|
||||
href="https://fonts.googleapis.com/css?family=Montserrat&display=swap"
|
||||
rel="stylesheet"
|
||||
/>
|
||||
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
|
||||
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC&display=swap" rel="stylesheet">
|
||||
<style>
|
||||
body {
|
||||
/* background: rgb(221, 208, 208); */
|
||||
/* background:#333; */
|
||||
font-family: 'Arial';
|
||||
}
|
||||
h1 { color: grey;}
|
||||
.mermaid2 {
|
||||
display: none;
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<h1>info below</h1>
|
||||
<div class="flex">
|
||||
<div class="mermaid" style="width: 50%; height: 400px;">
|
||||
graph TD
|
||||
a["<strong>Haiya</strong>"]-->b
|
||||
</div>
|
||||
<div class="mermaid2" style="width: 50%; height: 20%;">
|
||||
%%{init: { 'theme': 'base', 'themeVariables':{ 'primaryColor': '#ff0000'}}}%%
|
||||
graph TD
|
||||
A(Start) --> B[/Another/]
|
||||
A[/Another/] --> C[End]
|
||||
subgraph section
|
||||
B
|
||||
C
|
||||
end
|
||||
</div>
|
||||
<div class="mermaid2" style="width: 50%; height: 20%;">
|
||||
%%{init: {"fontFamily": "arial2"}}%%
|
||||
graph TD
|
||||
A[Christmas]
|
||||
</div>
|
||||
<div class="mermaid2" style="width: 50%; height: 20%;">
|
||||
flowchart TD
|
||||
L1 --- L2
|
||||
L2 --- C
|
||||
M1 ---> C
|
||||
R1 .-> R2
|
||||
R2 <.-> C
|
||||
C -->|Label 1| E1
|
||||
C <-- Label 2 ---> E2
|
||||
C ----> E3
|
||||
C <-...-> E4
|
||||
C ======> E5
|
||||
</div>
|
||||
<div class="mermaid2" style="width: 50%; height: 20%;">
|
||||
graph TD
|
||||
L1 --- L2
|
||||
L2 --- C
|
||||
M1 ---> C
|
||||
R1 .-> R2
|
||||
R2 <.-> C
|
||||
C -->|Label 1| E1
|
||||
C -- Label 2 ---> E2
|
||||
C ----> E3
|
||||
C -----> E4
|
||||
C ======> E5
|
||||
</div>
|
||||
|
||||
|
||||
<script src="./mermaid.js"></script>
|
||||
<script>
|
||||
mermaid.parseError = function (err, hash) {
|
||||
// console.error('Mermaid error: ', err);
|
||||
};
|
||||
mermaid.initialize({
|
||||
// theme: 'forest',
|
||||
// themeVariables:{primaryColor: '#ff0000'},
|
||||
// arrowMarkerAbsolute: true,
|
||||
// themeCSS: '.edgePath .path {stroke: red;} .arrowheadPath {fill: red;}',
|
||||
logLevel: 0,
|
||||
flowchart: { curve: 'cardinal', htmlLabels: true },
|
||||
htmlLabels: true,
|
||||
// gantt: { axisFormat: '%m/%d/%Y' },
|
||||
sequence: { actorFontFamily: 'courier',actorMargin: 50, showSequenceNumbers: true },
|
||||
// sequenceDiagram: { actorMargin: 300 } // deprecated
|
||||
// fontFamily: '"arial", sans-serif',
|
||||
fontFamily: 'courier',
|
||||
curve: 'cardinal',
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
function callback(){alert('It worked');}
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -37,6 +37,27 @@ const contentLoaded = function() {
|
|||
global.mermaid.init();
|
||||
}
|
||||
};
|
||||
|
||||
function merge(current, update) {
|
||||
Object.keys(update).forEach(function(key) {
|
||||
// if update[key] exist, and it's not a string or array,
|
||||
// we go in one level deeper
|
||||
if (
|
||||
current.hasOwnProperty(key) && // eslint-disable-line
|
||||
typeof current[key] === 'object' &&
|
||||
!(current[key] instanceof Array)
|
||||
) {
|
||||
merge(current[key], update[key]);
|
||||
|
||||
// if update[key] doesn't exist in current, or it's a string
|
||||
// or array, then assign/overwrite current[key] to update[key]
|
||||
} else {
|
||||
current[key] = update[key];
|
||||
}
|
||||
});
|
||||
return current;
|
||||
}
|
||||
|
||||
const contentLoadedApi = function() {
|
||||
let pos = document.location.href.indexOf('?graph=');
|
||||
if (pos > 0) {
|
||||
|
|
@ -57,7 +78,11 @@ const contentLoadedApi = function() {
|
|||
divs[i] = div;
|
||||
}
|
||||
|
||||
mermaid2.initialize(graphObj.mermaid);
|
||||
const defaultE2eCnf = { theme: 'forest' };
|
||||
|
||||
const cnf = merge(defaultE2eCnf, graphObj.mermaid);
|
||||
|
||||
mermaid2.initialize(cnf);
|
||||
|
||||
for (let i = 0; i < numCodes; i++) {
|
||||
mermaid2.render(
|
||||
|
|
|
|||
|
|
@ -0,0 +1,5 @@
|
|||
source "https://rubygems.org"
|
||||
|
||||
gem "jekyll-rtd-theme"
|
||||
|
||||
gem "github-pages", group: :jekyll_plugins
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
default:
|
||||
@bundle install
|
||||
|
||||
update:
|
||||
@bundle update
|
||||
|
||||
clean:
|
||||
@bundle exec jekyll clean
|
||||
|
||||
server: clean
|
||||
@bundle exec jekyll server
|
||||
|
||||
build: clean
|
||||
@bundle exec jekyll build --profile
|
||||
|
|
@ -1,53 +1,33 @@
|
|||
# Mermaid
|
||||
# mermaid [](https://travis-ci.org/mermaid-js/mermaid) [](https://www.npmjs.com/package/mermaid) [](https://coveralls.io/github/mermaid-js/mermaid?branch=master) [](https://join.slack.com/t/mermaid-talk/shared_invite/enQtNzc4NDIyNzk4OTAyLWVhYjQxOTI2OTg4YmE1ZmJkY2Y4MTU3ODliYmIwOTY3NDJlYjA0YjIyZTdkMDMyZTUwOGI0NjEzYmEwODcwOTE) [](https://percy.io/Mermaid/mermaid)
|
||||
|
||||
[](https://travis-ci.org/mermaid-js/mermaid)
|
||||
[](https://coveralls.io/github/knsv/mermaid?branch=master)
|
||||
[](https://gitter.im/knsv/mermaid?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
|
||||

|
||||
|
||||

|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
|
||||
:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/#nominees) in the category "The most exciting use of technology"!!!**
|
||||
|
||||
**Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project 🙏**
|
||||
|
||||
**Mermaid was nominated and won the JS Open Source Awards (2019) in the category "The most exciting use of technology"!!! Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project.**
|
||||
## About
|
||||
|
||||
<!-- <Main description> -->
|
||||
Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
|
||||
|
||||
# Doc-Rot is a Catch-22 that Mermaid helps to solve.
|
||||
> Doc-Rot is a Catch-22 that Mermaid helps to solve.
|
||||
|
||||
### Diagramming and Documentation costs precious developer time and gets outdated quickly.
|
||||
### But not having diagrams or Docs ruins productivity and hurts organizational learning.
|
||||
Diagramming and documentation costs precious developer time and gets outdated quickly.
|
||||
But not having diagrams or docs ruins productivity and hurts organizational learning. <br/>
|
||||
Mermaid addresses this problem by cutting the time, effort and tooling that is required to create modifiable diagrams and charts, for smarter and more reusable content.
|
||||
The text definitions for Mermaid diagrams allows for it to be updated easily, it can also be made part of production scripts (and other pieces of code).
|
||||
So less time needs to be spent on documenting, as a separate and laborious task. <br/>
|
||||
|
||||
## mermaid addresses this problem by cutting the time, effort and tooling that is required to create modifiable diagrams and charts, for smarter and more reusable content.**
|
||||
Even non-programmers can create diagrams through the [Mermaid Live Editor](https://github.com/mermaidjs/mermaid-live-editor), visit [Mermaid Overview](./n00b-overview.md) for the video tutorials.
|
||||
|
||||
The text definitions that create mermaid diagrams allows for easy updates, it can also be made part of production scripts (and other pieces of code). So less time needs be spent on documenting, as a separate and laborious task.
|
||||
Want to see what can be built with mermaid, or what applications already support it? Read the [Integrations and Usages for Mermaid](./integrations.md).
|
||||
|
||||
## Even non-programmers can create diagrams through the [Mermaid Live Editor](https://github.com/mermaidjs/mermaid-live-editor).
|
||||
For a more detailed introduction to Mermaid and some of it's more basic uses, look to the [Beginner's Guide](./n00b-overview.md) and [Usage](./usage.md).
|
||||
|
||||
## You can watch some popular mermaid Live Editor tutorials on [mermaid Overview](./n00b-overview.md) for a quick intro.
|
||||
🌐 [CDN](https://unpkg.com/mermaid/) | 📖 [Documentation](https://mermaidjs.github.io) | 🙌 [Contribution](https://github.com/mermaid-js/mermaid/blob/develop/CONTRIBUTING.md) | 📜 [Version Log](./CHANGELOG.md)
|
||||
|
||||
## To use mermaid with your favorite applications, check out the list of [Integrations and Usages of Mermaid](./integrations.md)**
|
||||
|
||||
## For a more detailed introduction to mermaid and some of it's more basic uses, look to the [Beginner's Guide](https://mermaid-js.github.io/mermaid/#/n00b-overview) and [Usage](./usage.md).
|
||||
|
||||
## [CDN](https://unpkg.com/mermaid/)
|
||||
|
||||
## [Documentation](https://mermaidjs.github.io)
|
||||
|
||||
## [Contribution](https://github.com/mermaid-js/mermaid/blob/develop/CONTRIBUTING.md)
|
||||
|
||||
## [Recent Mermaid Versions](./versionUpdates.md).
|
||||
|
||||
# Most Recent Version News: Version 8.7.0
|
||||
|
||||
## [New and Expanded Mermaid Theme and Styling Configurations](./theming.md)
|
||||
|
||||
## [New Mermaid Live-Editor Beta](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
|
||||
|
||||
## [New Configuration Protocols in version 8.6.0](./8.6.0_docs.md)
|
||||
|
||||
|
||||
## [Version Record](./versionUpdates.md)
|
||||
|
||||
**🖖 Keep a steady pulse: mermaid needs more Collaborators [#866](https://github.com/knsv/mermaid/issues/866)**
|
||||
> 🖖 Keep a steady pulse: mermaid needs more Collaborators, [Read More](https://github.com/knsv/mermaid/issues/866).
|
||||
|
||||
# Diagrams that mermaid can render:
|
||||
|
||||
|
|
@ -61,7 +41,7 @@ graph TD;
|
|||
C-->D;
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [Sequence diagram](https://mermaid-js.github.io/mermaid/#/sequenceDiagram)
|
||||
|
||||
|
|
@ -79,7 +59,7 @@ sequenceDiagram
|
|||
Bob-->>John: Jolly good!
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [Gantt diagram](https://mermaid-js.github.io/mermaid/#/gantt)
|
||||
|
||||
|
|
@ -96,7 +76,7 @@ Future task : des3, after des2, 5d
|
|||
Future task2 : des4, after des3, 5d
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [Class diagram - :exclamation: experimental](https://mermaid-js.github.io/mermaid/#/classDiagram)
|
||||
|
||||
|
|
@ -117,7 +97,7 @@ Class01 : int gorilla
|
|||
Class08 <--> C2: Cool label
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### Git graph - :exclamation: experimental
|
||||
|
||||
|
|
@ -140,7 +120,7 @@ commit
|
|||
merge newbranch
|
||||
|
||||
```
|
||||

|
||||

|
||||
|
||||
### [Entity Relationship Diagram - :exclamation: experimental](https://mermaid-js.github.io/mermaid/#/entityRelationshipDiagram)
|
||||
|
||||
|
|
@ -152,7 +132,7 @@ erDiagram
|
|||
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [User Journey Diagram](https://mermaid-js.github.io/mermaid/#/user-journey)
|
||||
|
||||
|
|
@ -167,7 +147,7 @@ journey
|
|||
Go downstairs: 5: Me
|
||||
Sit down: 5: Me
|
||||
```
|
||||

|
||||

|
||||
|
||||
# Installation
|
||||
## In depth guides and examples can be found in [Getting Started](./n00b-gettingStarted.md) and [Usage](./usage.md).
|
||||
|
|
@ -184,42 +164,42 @@ To select a version:
|
|||
|
||||
Replace `<version>` with the desired version number.
|
||||
|
||||
Alternatively, you can also adjust the version number in the page itself.
|
||||
Alternatively, you can also adjust the version number in the page itself.
|
||||
|
||||
Latest Version: https://unpkg.com/browse/mermaid@8.6.0/
|
||||
Latest Version: [https://unpkg.com/browse/mermaid@8.6.0/](https://unpkg.com/browse/mermaid@8.6.0/)
|
||||
|
||||
## Incorporating mermaid to a website
|
||||
To support mermaid on your website, all you have to do is add Mermaid’s JavaScript package
|
||||
## Incorporating mermaid to a website
|
||||
To support mermaid on your website, all you have to do is add Mermaid’s JavaScript package
|
||||
|
||||
```
|
||||
1.You will need to isntall node v10 or 12, which would have npm
|
||||
1.You will need to install node v10 or 12, which would have npm
|
||||
|
||||
2. download yarn using npm.
|
||||
|
||||
3. enter the following command:
|
||||
yarn add mermaid
|
||||
|
||||
4. You can then add mermaid as a dev dependency using this command:
|
||||
4. You can then add mermaid as a dev dependency using this command:
|
||||
yarn add --dev mermaid
|
||||
|
||||
|
||||
```
|
||||
|
||||
## To deploy mermaid without a bundler, one can insert a `script` tag with an absolute address and a `mermaidAPI` call into the HTML like so:
|
||||
```
|
||||
```html
|
||||
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
|
||||
<script>mermaid.initialize({startOnLoad:true});</script>
|
||||
```
|
||||
## doing so will command the mermaid parser to look for the `<div>` tags with `class="mermaid"` in your HTML Document. From these tags mermaid will try to read the diagram/chart definitons and render them as svg charts.
|
||||
## Doing so will command the mermaid parser to look for the `<div>` tags with `class="mermaid"` in your HTML Document. From these tags mermaid will try to read the diagram/chart definitons and render them as svg charts.
|
||||
|
||||
## Examples can be found in [Getting Started](./n00b-gettingStarted.md)
|
||||
|
||||
# Sibling projects
|
||||
- [mermaid live editor](https://github.com/mermaidjs/mermaid-live-editor)
|
||||
- [mermaid CLI](https://github.com/mermaidjs/mermaid.cli)
|
||||
- [mermaid webpack demo](https://github.com/mermaidjs/mermaid-webpack-demo)
|
||||
- [mermaid Parcel demo](https://github.com/mermaidjs/mermaid-parcel-demo)
|
||||
- [Mermaid Live Editor](https://github.com/mermaidjs/mermaid-live-editor)
|
||||
- [Mermaid CLI](https://github.com/mermaidjs/mermaid.cli)
|
||||
- [Mermaid Webpack Demo](https://github.com/mermaidjs/mermaid-webpack-demo)
|
||||
- [Mermaid Parcel Demo](https://github.com/mermaidjs/mermaid-parcel-demo)
|
||||
|
||||
## Request for assistance
|
||||
## Request for Assistance
|
||||
|
||||
Things are piling up and I have a hard time keeping up. To remedy this
|
||||
it would be great if we could form a core team of developers to cooperate
|
||||
|
|
|
|||
|
|
@ -0,0 +1,34 @@
|
|||
title: mermaid
|
||||
lang: en
|
||||
description: Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
|
||||
|
||||
# theme: jekyll-rtd-theme
|
||||
remote_theme: rundocs/jekyll-rtd-theme
|
||||
|
||||
copyright:
|
||||
revision: true
|
||||
|
||||
edit: true
|
||||
addons_branch: true
|
||||
|
||||
google:
|
||||
gtag: UA-153180559-1
|
||||
|
||||
sass:
|
||||
style: compressed
|
||||
|
||||
addons:
|
||||
- github
|
||||
- i18n
|
||||
- analytics
|
||||
|
||||
plugins:
|
||||
- jemoji
|
||||
|
||||
readme_index:
|
||||
with_frontmatter: true
|
||||
|
||||
exclude:
|
||||
- Makefile
|
||||
- Gemfile
|
||||
- Gemfile.lock
|
||||
|
|
@ -1,35 +0,0 @@
|
|||
- Getting started
|
||||
|
||||
- [mermaid](README.md)
|
||||
- [FAQ](faq.md)
|
||||
- [Usage](usage.md)
|
||||
- [Integrations](integrations.md)
|
||||
- [Examples](examples.md)
|
||||
- [mermaid CLI](mermaidCLI.md)
|
||||
|
||||
- Diagrams
|
||||
|
||||
- [Flowchart](flowchart.md)
|
||||
- [Sequence diagram](sequenceDiagram.md)
|
||||
- [Class Diagram](classDiagram.md)
|
||||
- [State Diagram](stateDiagram.md)
|
||||
- [Entity Relationship Diagram](entityRelationshipDiagram.md)
|
||||
- [User Journey](user-journey.md)
|
||||
- [Gantt](gantt.md)
|
||||
- [Pie Chart](pie.md)
|
||||
- [Directives](directives.md)
|
||||
|
||||
- Guide
|
||||
|
||||
- [Development](development.md)
|
||||
- [Configurations](Setup.md)
|
||||
- [Mermaid Versions](versionUpdates.md)
|
||||
- [Changelog](CHANGELOG.md)
|
||||
- [Mermaid Versions](versionUpdate.md)
|
||||
|
||||
- Beginner's Guide
|
||||
- [overview](n00b-overview.md)
|
||||
- [Getting started - easier](n00b-gettingStarted.md)
|
||||
- [Theming](theming.md)
|
||||
- [Diagram syntax intro](n00b-syntaxReference.md)
|
||||
- [Advanced usage](n00b-advanced.md)
|
||||
|
|
@ -0,0 +1,37 @@
|
|||
- Overview
|
||||
- [mermaid](README.md)
|
||||
<!-- - [overview](n00b-overview.md) -->
|
||||
<!-- - [Use-Cases and Integrations](integrations.md) -->
|
||||
<!-- - [FAQ](faq.md) -->
|
||||
|
||||
- Getting Started
|
||||
|
||||
<!-- - [Getting started - easier](n00b-gettingStarted.md) -->
|
||||
<!-- - [Tutorials](Tutorials.md) -->
|
||||
<!-- - [API-Usage](usage.md) -->
|
||||
<!-- - [Configurations](Setup.md) -->
|
||||
<!-- - [Directives](8.6.0_docs.md) -->
|
||||
<!-- - [Theming](theming.md) -->
|
||||
<!-- - [mermaid CLI](mermaidCLI.md) -->
|
||||
<!-- - [Advanced usage](n00b-advanced.md) -->
|
||||
|
||||
|
||||
- Contributions and Community
|
||||
|
||||
<!-- - [Development and Contribution](development.md)
|
||||
- [Mermaid Versions](versionUpdates.md)
|
||||
- [Changelog](CHANGELOG.md) -->
|
||||
|
||||
|
||||
- Diagrams and Syntax and Examples
|
||||
|
||||
<!-- - [Diagram syntax intro](n00b-syntaxReference.md) -->
|
||||
<!-- - [Examples](examples.md)
|
||||
- [Flowchart](flowchart.md) -->
|
||||
<!-- - [Sequence diagram](sequenceDiagram.md)
|
||||
- [Class Diagram](classDiagram.md)
|
||||
- [State Diagram](stateDiagram.md)
|
||||
- [Entity Relationship Diagram](entityRelationshipDiagram.md)
|
||||
- [User Journey](user-journey.md)
|
||||
- [Gantt](gantt.md)
|
||||
- [Pie Chart](pie.md)
|
||||
|
Before Width: | Height: | Size: 78 KiB After Width: | Height: | Size: 78 KiB |
|
Before Width: | Height: | Size: 77 KiB After Width: | Height: | Size: 77 KiB |
|
Before Width: | Height: | Size: 1.7 KiB After Width: | Height: | Size: 1.7 KiB |
|
Before Width: | Height: | Size: 18 KiB After Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 26 KiB After Width: | Height: | Size: 26 KiB |
|
Before Width: | Height: | Size: 55 KiB After Width: | Height: | Size: 55 KiB |
|
Before Width: | Height: | Size: 6.1 KiB After Width: | Height: | Size: 6.1 KiB |
|
Before Width: | Height: | Size: 16 KiB After Width: | Height: | Size: 16 KiB |
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 15 KiB |
|
Before Width: | Height: | Size: 68 KiB After Width: | Height: | Size: 68 KiB |
|
Before Width: | Height: | Size: 102 KiB After Width: | Height: | Size: 102 KiB |
|
Before Width: | Height: | Size: 71 KiB After Width: | Height: | Size: 71 KiB |
|
Before Width: | Height: | Size: 36 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 49 KiB After Width: | Height: | Size: 49 KiB |
|
Before Width: | Height: | Size: 31 KiB After Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 17 KiB After Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 111 KiB After Width: | Height: | Size: 111 KiB |
|
Before Width: | Height: | Size: 33 KiB After Width: | Height: | Size: 33 KiB |
|
Before Width: | Height: | Size: 16 KiB After Width: | Height: | Size: 16 KiB |
|
Before Width: | Height: | Size: 30 KiB After Width: | Height: | Size: 30 KiB |
|
Before Width: | Height: | Size: 7.9 KiB After Width: | Height: | Size: 7.9 KiB |
|
Before Width: | Height: | Size: 36 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 182 KiB After Width: | Height: | Size: 182 KiB |
|
Before Width: | Height: | Size: 109 KiB After Width: | Height: | Size: 109 KiB |
|
Before Width: | Height: | Size: 102 KiB After Width: | Height: | Size: 102 KiB |
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
sort: 4
|
||||
---
|
||||
|
||||
# Diagrams and Syntax and Examples
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,6 +1,8 @@
|
|||
# Class diagrams
|
||||
---
|
||||
sort: 5
|
||||
---
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/classDiagram.md)
|
||||
# Class diagrams
|
||||
|
||||
> "In software engineering, a class diagram in the Unified Modeling Language (UML) is a type of static structure diagram that describes the structure of a system by showing the system's classes, their attributes, operations (or methods), and the relationships among objects."
|
||||
> Wikipedia
|
||||
|
|
@ -1,17 +1,17 @@
|
|||
---
|
||||
sort: 10
|
||||
---
|
||||
|
||||
## Directives
|
||||
|
||||
**Edit this Page** [](./directives.md)
|
||||
Directives were added in [Version 8.6.0](/8.6.0_docs.md)
|
||||
|
||||
|
||||
## Directives were added in [Version 8.6.0](/8.6.0_docs.md). Please Read it for more information.
|
||||
|
||||
## Directives
|
||||
## Directives
|
||||
With this version, directives are supported. Directives are divided in two sets, by priority. the first set, containing 'init' or 'initialize' directives take priority. While the other set, containing all other kinds of directives are considered only after 'init' and the graph-type declared.
|
||||
|
||||
#### Init
|
||||
#### Init
|
||||
|
||||
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| init | modifies configurations| Directive| Optional | Any parameters not included in the secure array|
|
||||
|
|
@ -21,7 +21,7 @@ With this version, directives are supported. Directives are divided in two sets,
|
|||
init would be an argument-directive: %%{init: { **insert argument here**}}%%
|
||||
|
||||
The json object that is passed as {**argument** } must be valid, quoted json or it will be ignored.
|
||||
|
||||
|
||||
The init/initialize directive is parsed early in the flow, enough to be able to re-initialize mermaid with a new configuration object. Example:
|
||||
```
|
||||
%%{init: { 'logLevel': 'debug', 'theme': 'dark' } }%%
|
||||
|
|
@ -50,7 +50,7 @@ will result an init object looking like this:
|
|||
```
|
||||
|
||||
to be sent to `mermaid.initialize(...)`
|
||||
|
||||
|
||||
|
||||
#### Other directives
|
||||
|
||||
|
|
@ -63,7 +63,7 @@ sequenceDiagram
|
|||
Alice->>Bob: Hi Bob
|
||||
Bob->>Alice: Hi Alice
|
||||
```
|
||||
## Chronology
|
||||
## Chronology
|
||||
This will set the `logLevel` to `debug` and `theme` to `dark` for a sequence diagram. Then, during processing, the config for the sequence diagram is set by the `config` directive. This directive is handled in the `sequenceDb.js`. In this example, the fontFamily, fontSize, and fontWeight are all set for this sequence diagram.
|
||||
|
||||
#### Backwards Compatibility
|
||||
|
|
@ -75,7 +75,7 @@ Multiline directives, however, will pose an issue and will render an error. This
|
|||
### Wrapping
|
||||
|
||||
# Wrap
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| wrap | a callable text-wrap function| Directive| Optional | %%{wrap}%%|
|
||||
|
||||
|
|
@ -1,3 +1,7 @@
|
|||
---
|
||||
sort: 7
|
||||
---
|
||||
|
||||
# Entity Relationship Diagrams
|
||||
|
||||
> An entity–relationship model (or ER model) describes interrelated things of interest in a specific domain of knowledge. A basic ER model is composed of entity types (which classify the things of interest) and specifies relationships that can exist between entities (instances of those entity types). Wikipedia.
|
||||
|
|
@ -1,8 +1,10 @@
|
|||
# Examples
|
||||
---
|
||||
sort: 2
|
||||
---
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/examples.md)
|
||||
# Examples
|
||||
|
||||
This page contains a collection of examples of diagrams and charts that can be created through mermaid and its myriad applications.
|
||||
This page contains a collection of examples of diagrams and charts that can be created through mermaid and its myriad applications.
|
||||
|
||||
## If you wish to learn how to support mermaid on your webpage, read the [Beginner's Guide](https://mermaid-js.github.io/mermaid/#/n00b-gettingStarted).
|
||||
|
||||
|
|
@ -1,6 +1,10 @@
|
|||
---
|
||||
sort: 3
|
||||
title: Flowchart
|
||||
---
|
||||
|
||||
# Flowcharts - Basic Syntax
|
||||
|
||||
**Edit this Page** [](./flowchart.md)
|
||||
## Graph
|
||||
|
||||
This statement declares the direction of the Flowchart.
|
||||
|
|
@ -41,12 +45,11 @@ Possible FlowChart orientations are:
|
|||
|
||||
## Flowcharts
|
||||
|
||||
This renders a flowchart that allows for features such as: more arrow types, multi directional arrows, and linking to and from subgraphs.
|
||||
This renders a flowchart that allows for features such as: more arrow types, multi directional arrows, and linking to and from subgraphs.
|
||||
|
||||
Apart from the graph type, the syntax is the same. This is currently experimental but when the beta period is over, both the graph and flowchart keywords will render in the new way. This means it is ok to start beta testing flowcharts.
|
||||
|
||||
|
||||
## An important note on Flowchart nodes, do not type the word "end" as a Flowchart node. Capitalize all or any one the letters to keep the flowchart from breaking, i.e, "End" or "END". Or you can apply this [workaround](https://github.com/mermaid-js/mermaid/issues/1444#issuecomment-639528897).
|
||||
> **Important note** Do not type the word "end" as a Flowchart node. Capitalize all or any one the letters to keep the flowchart from breaking, i.e, "End" or "END". Or you can apply this [workaround](https://github.com/mermaid-js/mermaid/issues/1444#issuecomment-639528897).**
|
||||
|
||||
## Nodes & shapes
|
||||
|
||||
|
|
@ -61,7 +64,8 @@ graph LR
|
|||
graph LR
|
||||
id
|
||||
```
|
||||
# Note that the id is what is displayed in the box.
|
||||
|
||||
> **Note** The id is what is displayed in the box.
|
||||
|
||||
### A node with text
|
||||
|
||||
|
|
@ -159,14 +163,18 @@ graph LR
|
|||
```
|
||||
|
||||
### A hexagon node
|
||||
{% raw %}
|
||||
```
|
||||
graph LR
|
||||
id1{{This is the text in the box}}
|
||||
```
|
||||
{% endraw %}
|
||||
|
||||
```
|
||||
graph LR
|
||||
id1{{This is the text in the box}}
|
||||
```
|
||||
```mermaid
|
||||
{% raw %}
|
||||
graph LR
|
||||
id1{{This is the text in the box}}
|
||||
{% endraw %}
|
||||
```
|
||||
|
||||
### Parallelogram
|
||||
|
|
@ -369,7 +377,7 @@ graph TB
|
|||
B --> D
|
||||
```
|
||||
|
||||
## Beta: New arrow types
|
||||
### Beta: New arrow types
|
||||
|
||||
When using flowchart instead of graph there is the are new types of arrows supported as per below:
|
||||
|
||||
|
|
@ -386,7 +394,7 @@ flowchart LR
|
|||
```
|
||||
|
||||
|
||||
## Beta: multi directional arrows
|
||||
### Beta: Multi directional arrows
|
||||
|
||||
When using flowchart instead of graph there is the possibility to use multidirectional arrows.
|
||||
|
||||
|
|
@ -404,6 +412,72 @@ flowchart LR
|
|||
C x--x D
|
||||
```
|
||||
|
||||
### Minimum length of a link
|
||||
|
||||
Each node in the flowchart is ultimately assigned to a rank in the rendered
|
||||
graph, i.e. to a vertical or horizontal level (depending on the flowchart
|
||||
orientation), based on the nodes to which it is linked. By default, links
|
||||
can span any number of ranks, but you can ask for any link to be longer
|
||||
than the others by adding extra dashes in the link definition.
|
||||
|
||||
In the following example, two extra dashes are added in the link from node _B_
|
||||
to node _E_, so that it spans two more ranks than regular links:
|
||||
|
||||
```
|
||||
graph TD
|
||||
A[Start] --> B{Is it?};
|
||||
B -->|Yes| C[OK];
|
||||
C --> D[Rethink];
|
||||
D --> B;
|
||||
B ---->|No| E[End];
|
||||
```
|
||||
|
||||
```mermaid
|
||||
graph TD
|
||||
A[Start] --> B{Is it?};
|
||||
B -->|Yes| C[OK];
|
||||
C --> D[Rethink];
|
||||
D --> B;
|
||||
B ---->|No| E[End];
|
||||
```
|
||||
|
||||
> **Note** Links may still be made longer than the requested number of ranks
|
||||
> by the rendering engine to accommodate other requests.
|
||||
|
||||
When the link label is written in the middle of the link, the extra dashes must
|
||||
be added on the right side of the link. The following example is equivalent to
|
||||
the previous one:
|
||||
|
||||
```
|
||||
graph TD
|
||||
A[Start] --> B{Is it?};
|
||||
B -- Yes --> C[OK];
|
||||
C --> D[Rethink];
|
||||
D --> B;
|
||||
B -- No ----> E[End];
|
||||
```
|
||||
|
||||
```mermaid
|
||||
graph TD
|
||||
A[Start] --> B{Is it?};
|
||||
B -->|Yes| C[OK];
|
||||
C --> D[Rethink];
|
||||
D --> B;
|
||||
B ---->|No| E[End];
|
||||
```
|
||||
|
||||
For dotted or thick links, the characters to add are equals signs or dots,
|
||||
as summed up in the following table:
|
||||
|
||||
| Length | 1 | 2 | 3 |
|
||||
|-------------------|:------:|:-------:|:--------:|
|
||||
| Normal | `---` | `----` | `-----` |
|
||||
| Normal with arrow | `-->` | `--->` | `---->` |
|
||||
| Thick | `===` | `====` | `=====` |
|
||||
| Thick with arrow | `==>` | `===>` | `====>` |
|
||||
| Dotted | `-.-` | `-..-` | `-...-` |
|
||||
| Dotted with arrow | `-.->` | `-..->` | `-...->` |
|
||||
|
||||
## Special characters that break syntax
|
||||
|
||||
It is possible to put text within quotes in order to render more troublesome characters. As in the example below:
|
||||
|
|
@ -1,21 +1,24 @@
|
|||
---
|
||||
sort: 9
|
||||
title: Gantt
|
||||
---
|
||||
|
||||
# Gantt diagrams
|
||||
|
||||
**Edit this Page** [](./gantt.md)
|
||||
|
||||
> A Gantt chart is a type of bar chart, first developed by Karol Adamiecki in 1896, and independently by Henry Gantt in the 1910s, that illustrates a project schedule and the amount of time it would take for any one project to finish. Gantt charts illustrate number of days between the start and finish dates of the terminal elements and summary elements of a project.
|
||||
|
||||
|
||||
## A note to users
|
||||
Gantt Charts will record each scheduled task as one continuous bar that extends from the left to the right. The x axis represents time and the y records the different tasks and the order in which they are to be completed.
|
||||
|
||||
|
||||
It is important to remember that when a date, day, or collection of dates specific to a task are "excluded", the Gantt Chart will accomodate those changes by extending an equal number of day, towards the right, not by creating a gap inside the task.
|
||||
As shown here 
|
||||
|
||||
|
||||
However, if the excluded dates are between two tasks that are set to start consecutively, the excluded dates will be skipped graphically and left blank, and the following task will begin after the end of the excluded dates.
|
||||
As shown here 
|
||||
|
||||
A Gantt chart is useful for tracking the amount of time it would take before a project is finished, but it can also be used to graphically represent "non-working days", with a few tweaks.
|
||||
|
||||
Mermaid can render Gantt diagrams as SVG, PNG or a MarkDown link that can be pasted into docs.
|
||||
|
||||
A Gantt chart is useful for tracking the amount of time it would take before a project is finished, but it can also be used to graphically represent "non-working days", with a few tweaks.
|
||||
|
||||
Mermaid can render Gantt diagrams as SVG, PNG or a MarkDown link that can be pasted into docs.
|
||||
|
||||
```
|
||||
gantt
|
||||
|
|
@ -43,65 +46,66 @@ gantt
|
|||
|
||||
```
|
||||
gantt
|
||||
dateFormat YYYY-MM-DD
|
||||
title Adding GANTT diagram functionality to mermaid
|
||||
excludes weekends
|
||||
%% (`excludes` accepts specific dates in YYYY-MM-DD format, days of the week ("sunday") or "weekends", but not the word "weekdays".)
|
||||
|
||||
section A section
|
||||
Completed task :done, des1, 2014-01-06,2014-01-08
|
||||
Active task :active, des2, 2014-01-09, 3d
|
||||
Future task : des3, after des2, 5d
|
||||
Future task2 : des4, after des3, 5d
|
||||
|
||||
dateFormat :YYYY-MM-DD
|
||||
title :Adding GANTT diagram functionality to mermaid
|
||||
excludes :excludes the named dates/days from being included in a charted task..
|
||||
(Accepts specific dates in YYYY-MM-DD format, days of the week ("sunday") or "weekends", but not the word "weekdays".)
|
||||
section A section
|
||||
Completed task :done, des1, 2014-01-06,2014-01-08
|
||||
Active task :active, des2, 2014-01-09, 3d
|
||||
Future task : des3, after des2, 5d
|
||||
Future task2 : des4, after des3, 5d
|
||||
section Critical tasks
|
||||
Completed task in the critical line :crit, done, 2014-01-06,24h
|
||||
Implement parser and jison :crit, done, after des1, 2d
|
||||
Create tests for parser :crit, active, 3d
|
||||
Future task in critical line :crit, 5d
|
||||
Create tests for renderer :2d
|
||||
Add to mermaid :1d
|
||||
|
||||
section Critical tasks
|
||||
Completed task in the critical line :crit, done, 2014-01-06,24h
|
||||
Implement parser and jison :crit, done, after des1, 2d
|
||||
Create tests for parser :crit, active, 3d
|
||||
Future task in critical line :crit, 5d
|
||||
Create tests for renderer :2d
|
||||
Add to mermaid :1d
|
||||
section Documentation
|
||||
Describe gantt syntax :active, a1, after des1, 3d
|
||||
Add gantt diagram to demo page :after a1 , 20h
|
||||
Add another diagram to demo page :doc1, after a1 , 48h
|
||||
|
||||
section Documentation
|
||||
Describe gantt syntax :active, a1, after des1, 3d
|
||||
Add gantt diagram to demo page :after a1 , 20h
|
||||
Add another diagram to demo page :doc1, after a1 , 48h
|
||||
|
||||
section Last section
|
||||
Describe gantt syntax :after doc1, 3d
|
||||
Add gantt diagram to demo page :20h
|
||||
Add another diagram to demo page :48h
|
||||
```
|
||||
section Last section
|
||||
Describe gantt syntax :after doc1, 3d
|
||||
Add gantt diagram to demo page :20h
|
||||
Add another diagram to demo page :48h
|
||||
```
|
||||
```mermaid
|
||||
gantt
|
||||
dateFormat YYYY-MM-DD
|
||||
title Adding GANTT diagram functionality to mermaid
|
||||
dateFormat YYYY-MM-DD
|
||||
title Adding GANTT diagram functionality to mermaid
|
||||
excludes weekends
|
||||
%% (`excludes` accepts specific dates in YYYY-MM-DD format, days of the week ("sunday") or "weekends", but not the word "weekdays".)
|
||||
|
||||
section A section
|
||||
Completed task :done, des1, 2014-01-06,2014-01-08
|
||||
Active task :active, des2, 2014-01-09, 3d
|
||||
Future task : des3, after des2, 5d
|
||||
Future task2 : des4, after des3, 5d
|
||||
section A section
|
||||
Completed task :done, des1, 2014-01-06,2014-01-08
|
||||
Active task :active, des2, 2014-01-09, 3d
|
||||
Future task : des3, after des2, 5d
|
||||
Future task2 : des4, after des3, 5d
|
||||
|
||||
section Critical tasks
|
||||
Completed task in the critical line :crit, done, 2014-01-06,24h
|
||||
Implement parser and jison :crit, done, after des1, 2d
|
||||
Create tests for parser :crit, active, 3d
|
||||
Future task in critical line :crit, 5d
|
||||
Create tests for renderer :2d
|
||||
Add to mermaid :1d
|
||||
section Critical tasks
|
||||
Completed task in the critical line :crit, done, 2014-01-06,24h
|
||||
Implement parser and jison :crit, done, after des1, 2d
|
||||
Create tests for parser :crit, active, 3d
|
||||
Future task in critical line :crit, 5d
|
||||
Create tests for renderer :2d
|
||||
Add to mermaid :1d
|
||||
|
||||
section Documentation
|
||||
Describe gantt syntax :active, a1, after des1, 3d
|
||||
Add gantt diagram to demo page :after a1 , 20h
|
||||
Add another diagram to demo page :doc1, after a1 , 48h
|
||||
section Documentation
|
||||
Describe gantt syntax :active, a1, after des1, 3d
|
||||
Add gantt diagram to demo page :after a1 , 20h
|
||||
Add another diagram to demo page :doc1, after a1 , 48h
|
||||
|
||||
section Last section
|
||||
Describe gantt syntax :after doc1, 3d
|
||||
Add gantt diagram to demo page :20h
|
||||
Add another diagram to demo page :48h
|
||||
```
|
||||
section Last section
|
||||
Describe gantt syntax :after doc1, 3d
|
||||
Add gantt diagram to demo page :20h
|
||||
Add another diagram to demo page :48h
|
||||
```
|
||||
|
||||
It is possible to set multiple depenendenies separated by space:
|
||||
```
|
||||
|
|
@ -134,7 +138,7 @@ To do so, start a line with the `section` keyword and give it a name. (Note that
|
|||
`dateFormat` defines the format of the date **input** of your gantt elements. How these dates are represented in the rendered chart **output** are defined by `axisFormat`.
|
||||
|
||||
|
||||
### Input date format
|
||||
### Input date format
|
||||
|
||||
The default input date format is `YYYY-MM-DD`. You can define your custom ``dateFormat``.
|
||||
|
||||
|
|
@ -174,7 +178,7 @@ More info in: http://momentjs.com/docs/#/parsing/string-format/
|
|||
The default output date format is YYYY-MM-DD. You can define your custom ``axisFormat``, like `2020-Q1` for the first quarter of the year 2020.
|
||||
|
||||
```
|
||||
axisFormat %Y-%m-%d
|
||||
axisFormat %Y-%m-%d
|
||||
```
|
||||
|
||||
The following formating strings are supported:
|
||||
|
|
@ -1,19 +1,23 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Diagram syntax intro
|
||||
---
|
||||
|
||||
## Diagram syntax
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-syntaxReference.md)
|
||||
|
||||
If you are new to mermaid, read the [Getting Started](n00b-gettingStarted.md) and [Overview](n00b-overview.md) sections, to learn the basics of mermaid.
|
||||
Video Tutorials can be found at the bottom of the Overview Section.
|
||||
If you are new to mermaid, read the [Getting Started](n00b-gettingStarted.md) and [Overview](n00b-overview.md) sections, to learn the basics of mermaid.
|
||||
Video Tutorials can be found at the bottom of the Overview Section.
|
||||
|
||||
This section is a list of diagram types supported by mermaid. Below is a list of links to aricles that explain the syntax of the diagrams or charts that 0can be called.
|
||||
This section is a list of diagram types supported by mermaid. Below is a list of links to aricles that explain the syntax of the diagrams or charts that 0can be called.
|
||||
|
||||
They also detail how diagrams can be defined, or described in the manner with which the diagram is to be rendered by the renderer.
|
||||
They also detail how diagrams can be defined, or described in the manner with which the diagram is to be rendered by the renderer.
|
||||
|
||||
### The benefits of text based diagramming are its speed and modifiability. mermaid allows for easy maintenance and modification of diagrams. This means your diagrams will always be up to date and closely follow your code and improve your documentation.
|
||||
|
||||
## mermaid tag:
|
||||
These Diagram Definitions can be entered within a \<div class=mermaid> tag.
|
||||
like so :
|
||||
```
|
||||
like so :
|
||||
```html
|
||||
<div class="mermaid">
|
||||
graph LR
|
||||
A --- B
|
||||
|
|
@ -1,6 +1,9 @@
|
|||
# Pie chart diagrams
|
||||
---
|
||||
sort: 10
|
||||
title: Pie Chart
|
||||
---
|
||||
|
||||
**Edit this Page** [](./pie.md)
|
||||
# Pie chart diagrams
|
||||
|
||||
> A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. The earliest known pie chart is generally credited to William Playfair's Statistical Breviary of 1801
|
||||
-Wikipedia
|
||||
|
|
@ -11,24 +14,24 @@ Mermaid can render Pie Chart diagrams.
|
|||
pie title Pets adopted by volunteers
|
||||
"Dogs" : 386
|
||||
"Cats" : 85
|
||||
"Rats" : 15
|
||||
"Rats" : 15
|
||||
```
|
||||
```mermaid
|
||||
pie title Pets adopted by volunteers
|
||||
pie title Pets adopted by volunteers
|
||||
"Dogs" : 386
|
||||
"Cats" : 85
|
||||
"Rats" : 35
|
||||
"Rats" : 35
|
||||
```
|
||||
|
||||
|
||||
## Syntax
|
||||
Drawing a pie chart is really simple in mermaid.
|
||||
Drawing a pie chart is really simple in mermaid.
|
||||
- Start with `pie` keyword to begin the diagram
|
||||
- Followed by `title` keyword and its value in string to give a title to the pie-chart. This is ***OPTIONAL***
|
||||
- Followed by dataSet
|
||||
- `label` for a section in the pie diagram within `" "` quotes.
|
||||
- Followed by `:` semi-colon as separator
|
||||
- Followed by `positive numeric value` (supported upto two decimal places)
|
||||
- Followed by `positive numeric value` (supported upto two decimal places)
|
||||
|
||||
[pie]
|
||||
[title] [titlevalue] (OPTIONAL)
|
||||
|
|
@ -38,7 +41,7 @@ Drawing a pie chart is really simple in mermaid.
|
|||
.
|
||||
.
|
||||
|
||||
## Example
|
||||
## Example
|
||||
```
|
||||
pie
|
||||
title Key elements in Product X
|
||||
|
|
@ -48,7 +51,7 @@ pie
|
|||
"Iron" : 5
|
||||
```
|
||||
```mermaid
|
||||
pie
|
||||
pie
|
||||
title Key elements in Product X
|
||||
"Calcium" : 42.96
|
||||
"Potassium" : 50.05
|
||||
6
docs/sequenceDiagram.md → docs/diagrams-and-syntax-and-examples/sequenceDiagram.md
Executable file → Normal file
|
|
@ -1,6 +1,8 @@
|
|||
# Sequence diagrams
|
||||
---
|
||||
sort: 4
|
||||
---
|
||||
|
||||
**Edit this Page** [](./sequenceDiagram.md)
|
||||
# Sequence diagrams
|
||||
|
||||
> A Sequence diagram is an interaction diagram that shows how processes operate with one another and in what order.
|
||||
|
||||
6
docs/stateDiagram.md → docs/diagrams-and-syntax-and-examples/stateDiagram.md
Executable file → Normal file
|
|
@ -1,6 +1,8 @@
|
|||
# State diagrams
|
||||
---
|
||||
sort: 6
|
||||
---
|
||||
|
||||
**Edit this Page** [](./stateDiagram.md)
|
||||
# State diagrams
|
||||
|
||||
> "A state diagram is a type of diagram used in computer science and related fields to describe the behavior of systems. State diagrams require that the system described is composed of a finite number of states; sometimes, this is indeed the case, while at other times this is a reasonable abstraction." Wikipedia
|
||||
|
||||
|
|
@ -1,5 +1,9 @@
|
|||
---
|
||||
sort: 8
|
||||
---
|
||||
|
||||
# User Journey Diagram
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/user-journey.md)
|
||||
|
||||
> User journeys describe at a high level of detail exactly what steps different users take to complete a specific task within a system, application or website. This technique shows the current (as-is) user workflow, and reveals areas of improvement for the to-be workflow. (Wikipedia)
|
||||
|
||||
Mermaid can render user journey diagrams:
|
||||
|
|
@ -31,4 +35,3 @@ Each user journey is split into sections, these describe the part of the task
|
|||
the user is trying to complete.
|
||||
|
||||
Tasks syntax is `Task name: <score>: <comma separated list of actors>`
|
||||
|
||||
|
|
@ -1,6 +1,9 @@
|
|||
# Version 8.6.0 Changes
|
||||
---
|
||||
sort: 4
|
||||
title: Directives
|
||||
---
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/8.6.0_docs.md)
|
||||
# Version 8.6.0 Changes
|
||||
|
||||
## [New Mermaid Live-Editor Beta](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
|
||||
|
||||
|
|
@ -9,7 +12,7 @@
|
|||
With version 8.6.0 comes the release of directives for mermaid, a new system for modifying configurations, with the aim of establishing centralized, sane defaults and simple implementation.
|
||||
|
||||
`directives` allow for a diagram specific overriding of `config`, as it has been discussed in [Configurations](./Setup.md).
|
||||
This allows site users to input modifications to `config` alongside diagram definitions, when creating diagrams on a private webpage that supports mermaid.
|
||||
This allows site users to input modifications to `config` alongside diagram definitions, when creating diagrams on a private webpage that supports mermaid.
|
||||
|
||||
**A likely application for this is in the creation of diagrams/charts inside company/organizational webpages, that rely on mermaid for diagram and chart rendering.**
|
||||
|
||||
|
|
@ -47,7 +50,9 @@ Implementors can only modify configurations using directives, but cannot change
|
|||
# Modifying Configurations and directives:
|
||||
The Two types of directives: are `init` or `initialize` and `wrap`.
|
||||
|
||||
**Notes**: All directives are enclosed in `%%{ }%%.`
|
||||
```note
|
||||
All directives are enclosed in `%%{ }%%.`
|
||||
```
|
||||
|
||||
Older versions of mermaid will not parse directives because `%%` will comment out the directive. This makes the update backward compatible.
|
||||
|
||||
|
|
@ -58,18 +63,20 @@ Older versions of mermaid will not parse directives because `%%` will comment ou
|
|||
| --- | --- | --- | --- | --- |
|
||||
| init | modifies configurations| Directive| Optional | Any parameters not included in the secure array|
|
||||
|
||||
**Notes:**
|
||||
|
||||
```note
|
||||
init would be an argument-directive: `%%{init: { **insert argument here**}}%%`
|
||||
|
||||
The json object that is passed as {**argument** } must be valid, quoted json or it will be ignored.
|
||||
**for example**:
|
||||
|
||||
|
||||
`%%{init: {"theme": default, "logLevel": 1 }}%%`
|
||||
|
||||
Configurations that are passed through init cannot change the parameters in secure arrays of higher levels. In the event of a conflict, mermaid will give priority to secure arrays and parse the request, without changing the values of the parameters in conflict.
|
||||
|
||||
When deployed within code, init is called before the graph/diagram description.
|
||||
```
|
||||
|
||||
**for example**:
|
||||
```
|
||||
%%{init: {"theme": "default", "logLevel": 1 }}%%
|
||||
|
|
@ -83,12 +90,12 @@ When deployed within code, init is called before the graph/diagram description.
|
|||
g-->
|
||||
```
|
||||
# Wrap
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| wrap | a callable text-wrap function| Directive| Optional | %%{wrap}%%|
|
||||
|
||||
**Notes:**
|
||||
|
||||
```note
|
||||
Wrap is a function that is currently only deployable for sequence diagrams.
|
||||
|
||||
wrap respects manually added <br\> so if the user wants to break up their text, they have full control over those breaks by adding their own <br\> tags.
|
||||
|
|
@ -96,10 +103,11 @@ wrap respects manually added <br\> so if the user wants to break up their text,
|
|||
It is a non-argument directive and can be executed thusly:
|
||||
|
||||
`%%{wrap}%%` .
|
||||
```
|
||||
|
||||
**an example of text wrapping in a sequence diagram**:
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
# Resetting Configurations:
|
||||
|
|
@ -118,12 +126,12 @@ There are two more functions in the mermaidAPI that can be called by site owners
|
|||
|
||||
Example of **assignWithDepth**:
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
Example of **object.Assign**:
|
||||
|
||||

|
||||

|
||||
|
||||
• **calculateTextDimensions, calculateTextWidth,** and **calculateTextHeight** - for measuring text dimensions, width and height.
|
||||
|
||||
|
|
@ -133,70 +141,77 @@ Example of **object.Assign**:
|
|||
# New API Requests Introduced in Version 8.6.0
|
||||
|
||||
## setSiteConfig
|
||||
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ | ------------------ | ------------------ |
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request | Any Values, except ones in secure array|conf|siteConfig|
|
||||
|
||||
**Notes:
|
||||
Sets the siteConfig. The siteConfig is a protected configuration for repeat use. Calls to reset() will reset
|
||||
the currentConfig to siteConfig. Calls to reset(configApi.defaultConfig) will reset siteConfig and currentConfig
|
||||
to the defaultConfig
|
||||
Note: currentConfig is set in this function
|
||||
Default value: At default, will mirror Global Config**
|
||||
|
||||
|
||||
## getSiteConfig
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| setSiteConfig|Returns the current siteConfig base configuration | Get Request | Returns Any Values in siteConfig|
|
||||
|
||||
**Notes :
|
||||
Returns any values in siteConfig.**
|
||||
|
||||
|
||||
## setConfig
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ |----------|-------|
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request| Any Values, those in secure array|conf|currentConfig merged with the sanitized conf|
|
||||
|
||||
|
||||
**Notes :
|
||||
Sets the currentConfig. The parameter conf is sanitized based on the siteConfig.secure keys. Any
|
||||
values found in conf with key found in siteConfig.secure will be replaced with the corresponding
|
||||
siteConfig value.**
|
||||
|
||||
|
||||
|
||||
## getConfig
|
||||
| Function | Description | Type | Return Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| getConfig |Obtains the currentConfig | Get Request | Any Values from currentConfig|
|
||||
|
||||
**Notes :
|
||||
Returns any values in currentConfig.**
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ | ------------------ | ------------------ |
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request | Any Values, except ones in secure array|conf|siteConfig|
|
||||
|
||||
```note
|
||||
Sets the siteConfig. The siteConfig is a protected configuration for repeat use. Calls to reset() will reset
|
||||
the currentConfig to siteConfig. Calls to reset(configApi.defaultConfig) will reset siteConfig and currentConfig
|
||||
to the defaultConfig
|
||||
Note: currentConfig is set in this function
|
||||
Default value: At default, will mirror Global Config
|
||||
```
|
||||
|
||||
## getSiteConfig
|
||||
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| setSiteConfig|Returns the current siteConfig base configuration | Get Request | Returns Any Values in siteConfig|
|
||||
|
||||
```note
|
||||
Returns any values in siteConfig.
|
||||
```
|
||||
|
||||
## setConfig
|
||||
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ |----------|-------|
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request| Any Values, those in secure array|conf|currentConfig merged with the sanitized conf|
|
||||
|
||||
```note
|
||||
Sets the currentConfig. The parameter conf is sanitized based on the siteConfig.secure keys. Any
|
||||
values found in conf with key found in siteConfig.secure will be replaced with the corresponding
|
||||
siteConfig value.
|
||||
```
|
||||
|
||||
## getConfig
|
||||
|
||||
| Function | Description | Type | Return Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| getConfig |Obtains the currentConfig | Get Request | Any Values from currentConfig|
|
||||
|
||||
|
||||
## sanitize
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| sanitize |Sets the siteConfig to desired values. | Put Request(?) |None|
|
||||
|
||||
**Note: modifies options in-place
|
||||
Ensures options parameter does not attempt to override siteConfig secure keys.**
|
||||
```note
|
||||
Returns any values in currentConfig.
|
||||
```
|
||||
|
||||
## reset
|
||||
|
||||
| Function | Description | Type | Required | Values |Parameter|
|
||||
| --------- | -------------------| ------- | -------- | ------------------ |---------|
|
||||
| reset|Resets currentConfig to conf| Put Request | Required | None| conf|
|
||||
|
||||
## conf
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| conf| base set of values, which currentConfig coul be reset to.| Dictionary | Required | Any Values, with respect to the secure Array|
|
||||
|
||||
**Notes :
|
||||
default: current siteConfig (optional, default `getSiteConfig()`)**
|
||||
|
||||
## For more information, read [Setup](https://mermaid-js.github.io/mermaid/#/Setup).
|
||||
## sanitize
|
||||
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| sanitize |Sets the siteConfig to desired values. | Put Request(?) |None|
|
||||
|
||||
```note
|
||||
modifies options in-place
|
||||
Ensures options parameter does not attempt to override siteConfig secure keys.
|
||||
```
|
||||
|
||||
## reset
|
||||
|
||||
| Function | Description | Type | Required | Values |Parameter|
|
||||
| --------- | -------------------| ------- | -------- | ------------------ |---------|
|
||||
| reset|Resets currentConfig to conf| Put Request | Required | None| conf|
|
||||
|
||||
## conf
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| conf| base set of values, which currentConfig coul be reset to.| Dictionary | Required | Any Values, with respect to the secure Array|
|
||||
|
||||
```note
|
||||
default: current siteConfig (optional, default `getSiteConfig()`)
|
||||
```
|
||||
|
||||
## For more information, read [Setup](https://mermaid-js.github.io/mermaid/#/Setup).
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
sort: 2
|
||||
---
|
||||
|
||||
# Getting Started
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,3 +1,8 @@
|
|||
---
|
||||
sort: 3
|
||||
title: Configurations
|
||||
---
|
||||
|
||||
<!-- Generated by documentation.js. Update this documentation by updating the source code. -->
|
||||
|
||||
## mermaidAPI
|
||||
|
|
@ -0,0 +1,38 @@
|
|||
# Tutorials
|
||||
|
||||
This is list of publicly available Tutorials in Mermaid. This is intended as a basic introduction for the use of the Live Editor and HTML with mermaid.
|
||||
|
||||
For the purposes, the Live-Editor is capable of taking care of all diagramming needs, and these are the most common use cases for it.
|
||||
|
||||
|
||||
# Live-Editor Tutorials
|
||||
The definitions that can be generated the Live-Editor are also backwards-compatible as of version 8.7.0.
|
||||
|
||||
https://www.youtube.com/watch?v=SQ9QmuTHuSI&t=438s
|
||||
|
||||
https://www.youtube.com/watch?v=5RQqht3NNSE
|
||||
|
||||
https://www.youtube.com/watch?v=7_2IroEs6Is&t=207s
|
||||
|
||||
https://www.youtube.com/watch?v=9HZzKkAqrX8
|
||||
|
||||
https://www.youtube.com/watch?v=7_2IroEs6Is&t=207s
|
||||
|
||||
https://www.youtube.com/watch?v=9HZzKkAqrX8
|
||||
|
||||
# Mermaid with HTML:
|
||||
Examples are provided in [Gettting Started](./docs/n00b-gettingStarted.md)
|
||||
|
||||
**CodePen Examples:**
|
||||
|
||||
https://codepen.io/CarlBoneri/pen/BQwZzq
|
||||
|
||||
https://codepen.io/tdkn/pen/vZxQzd
|
||||
|
||||
https://codepen.io/janzeteachesit/pen/OWWZKN
|
||||
|
||||
|
||||
## Mermaid with Text Area:
|
||||
|
||||
https://codepen.io/Ryuno-Ki/pen/LNxwgR
|
||||
|
||||
|
|
@ -1,3 +1,7 @@
|
|||
---
|
||||
sort: 6
|
||||
---
|
||||
|
||||
# mermaid CLI
|
||||
|
||||
mermaid CLI has been moved to [mermaid-cli](https://github.com/mermaid-js/mermaid-cli). Please read its documentation instead.
|
||||
|
|
@ -1,3 +1,8 @@
|
|||
---
|
||||
sort: 7
|
||||
title: Advanced usage
|
||||
---
|
||||
|
||||
# Advanced n00b mermaid (Coming soon..)
|
||||
|
||||
## splitting mermaid code from html
|
||||
|
|
@ -1,11 +1,15 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Getting started - easier
|
||||
---
|
||||
|
||||
# A basic mermaid User-Guide for Beginners
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-gettingStarted.md)
|
||||
|
||||
Creating diagrams and charts using mermaid code is simple.
|
||||
The code is turned into a diagram in the web page with the use of a mermaid renderer.
|
||||
|
||||
The mermaid renderer is a piece of javascript that parses mermaid definitions, when called.
|
||||
This then renders a diagram based on that code in SVG, alternatively it
|
||||
This then renders a diagram based on that code in SVG, alternatively it
|
||||
|
||||
Most web browsers, such as Firefox, Chrome and Safari, can render mermaid, Internet Explorer however cannot.
|
||||
|
||||
|
|
@ -13,7 +17,7 @@ Most web browsers, such as Firefox, Chrome and Safari, can render mermaid, Inter
|
|||
1. Using the mermaid [live editor](https://mermaid-js.github.io/mermaid-live-editor/). For some popular video tutorials on the live editor go to [Overview](./n00b-overview.md).
|
||||
2. Using one of the many [mermaid plugins](https://mermaid-js.github.io/mermaid/#/integrations).
|
||||
3. Hosting mermaid on a webpage, with an absolute link.
|
||||
4. Downloading mermaid and hosting it on your Web Page.
|
||||
4. Downloading mermaid and hosting it on your Web Page.
|
||||
|
||||
**Notes**: More in depth information can be found on [Usage](./usage.md).
|
||||
.
|
||||
|
|
@ -25,17 +29,17 @@ Most web browsers, such as Firefox, Chrome and Safari, can render mermaid, Inter
|
|||
|
||||
In the `Code` section one can write or edit raw mermaid code, and instantly `Preview` the rendered result on the panel beside it.
|
||||
|
||||
**This is a great way to learn how to define a mermaid diagram.**
|
||||
**This is a great way to learn how to define a mermaid diagram.**
|
||||
|
||||
For some popular video tutorials on the live editor go to [Overview](./n00b-overview.md).
|
||||
|
||||

|
||||

|
||||
|
||||
**Notes:**
|
||||
|
||||
You can also click "Copy Markdown" to copy the markdown code for the diagram, that can then be pasted directly into your documentation.
|
||||
You can also click "Copy Markdown" to copy the markdown code for the diagram, that can then be pasted directly into your documentation.
|
||||
|
||||

|
||||

|
||||
|
||||
The `Mermaid configuration` is for controlling mermaid behaviour. An easy introduction to mermaid configuration is found in the [Advanced usage](n00b-advanced.md) section. A complete configuration reference cataloguing default values is found on the [mermaidAPI](https://mermaid-js.github.io/mermaid/#/Setup) page.
|
||||
|
||||
|
|
@ -44,7 +48,7 @@ The `Mermaid configuration` is for controlling mermaid behaviour. An easy introd
|
|||
|
||||
Thanks to the growing popularity of mermaid, many plugins already exist which incorporate a mermaid renderer. An extensive list can be found [here](./integrations.md).
|
||||
|
||||
One example in the list is the [Atlassian Confluence mermaid plugin](https://marketplace.atlassian.com/apps/1214124/mermaid-plugin-for-confluence?hosting=server&tab=overview)
|
||||
One example in the list is the [Atlassian Confluence mermaid plugin](https://marketplace.atlassian.com/apps/1214124/mermaid-plugin-for-confluence?hosting=server&tab=overview)
|
||||
|
||||
When the mermaid plugin is installed on a Confluence server, one can insert a mermaid object into any Confluence page.
|
||||
### Here is a step by step process for using the mermaid-Confluence plugin:
|
||||
|
|
@ -53,25 +57,25 @@ When the mermaid plugin is installed on a Confluence server, one can insert a me
|
|||
|
||||
- In a Confluence page, Add Other macros.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
- Search for mermaid.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
- The mermaid object appears. Paste your mermaid code into it.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
- Save the page and the diagram appears.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
## The following are two ways of hosting mermaid on a webpage.
|
||||
|
|
@ -81,7 +85,7 @@ When the mermaid plugin is installed on a Confluence server, one can insert a me
|
|||
|
||||
This method can be used with any common web server. Apache, IIS, nginx, node express [...], you pick your favourite.
|
||||
|
||||
We do not need to install anything on the server, apart from a program (like Notepad++) that can generate an html file, which is then deployed by a web browser (such as Firefox, Chrome, Safari, but not Internet Explorer).
|
||||
We do not need to install anything on the server, apart from a program (like Notepad++) that can generate an html file, which is then deployed by a web browser (such as Firefox, Chrome, Safari, but not Internet Explorer).
|
||||
|
||||
So if you want to really simplify things when testing this out, don't use a web server at all but just create an HTML file locally and drag it into your browser window. The browser will do the work of rendering the mermaid diagrams according to the descriptions you've given!
|
||||
|
||||
|
|
@ -93,7 +97,7 @@ a. A reference for fetching the online mermaid renderer, which is written in Jav
|
|||
|
||||
b. The mermaid code for the diagram we want to create.
|
||||
|
||||
c. The `mermaid.initialize()` API call to start the rendering process.
|
||||
c. The `mermaid.initialize()` API call to start the rendering process.
|
||||
|
||||
|
||||
## This is what needs to go into the html file (and all of them are important), for the mermaidAPI to render the diagrams:
|
||||
|
|
@ -108,7 +112,7 @@ c. The `mermaid.initialize()` API call to start the rendering process.
|
|||
</body>
|
||||
```
|
||||
|
||||
### b. The embedded mermaid diagram definition needs to be contains inside a `<div>` tag that signifies that it is a mermaid diagram:
|
||||
### b. The embedded mermaid diagram definition needs to be contained inside a `<div>` tag that signifies that it is a mermaid diagram:
|
||||
|
||||
```
|
||||
<body>
|
||||
|
|
@ -125,7 +129,7 @@ c. The `mermaid.initialize()` API call to start the rendering process.
|
|||
|
||||
### c. The `mermaid.initialize()` API call
|
||||
|
||||
`mermaid.initialize()` calls take all the definitions contained in `<div class="mermaid">` tags it can find in the html body and starts to render them one by one. It is called this way:
|
||||
`mermaid.initialize()` calls take all the definitions contained in `<div class="mermaid">` tags it can find in the html body and starts to render them one by one. It is called this way:
|
||||
|
||||
```
|
||||
<body>
|
||||
|
|
@ -166,9 +170,9 @@ c. The `mermaid.initialize()` API call to start the rendering process.
|
|||
**Notes**: This has to be saved in an `HTML` file and opened with a browser.
|
||||
|
||||
---
|
||||
## 4. Calling mermaid from a relative link.
|
||||
## 4. Calling mermaid from a relative link.
|
||||
|
||||
This method is similar to 3, if only a little more involved. The difference may be very subtle even, but it offers its own advantages, mainly in speed.
|
||||
This method is similar to 3, if only a little more involved. The difference may be very subtle even, but it offers its own advantages, mainly in speed.
|
||||
|
||||
1. install node v10 or 12, which would have npm
|
||||
|
||||
|
|
@ -183,9 +187,9 @@ This method is similar to 3, if only a little more involved. The difference may
|
|||
5. Find the `mermaid.min.js` file,
|
||||
a. select the file.
|
||||
b. press the shift key and right click on it
|
||||
c. select copy as path from the options.
|
||||
c. select copy as path from the options.
|
||||
|
||||
6. Paste it within the `script` tag as the `src`.
|
||||
6. Paste it within the `script` tag as the `src`.
|
||||
```
|
||||
<script src="Paste the mermaid.min.js file address here"></script>
|
||||
<script>mermaid.initialize({startOnLoad:true});</script>
|
||||
|
|
@ -196,11 +200,11 @@ This method is similar to 3, if only a little more involved. The difference may
|
|||
<script>mermaid.initialize({startOnLoad:true});</script>
|
||||
```
|
||||
8. Add the graph and diagram definitions as you would in number 3.
|
||||
a. be mindful of the `div` tags.
|
||||
a. be mindful of the `div` tags.
|
||||
|
||||
9. Save, load/edit your HTML file to your liking.
|
||||
|
||||
|
||||
|
||||
**Note** placing the HTML file on the same folder the `mermaid` file you've downloaded is a good practice and allows you to shorten the address on the `src` section.
|
||||
|
||||
**As seen here, in this full example:**
|
||||
|
|
@ -232,12 +236,11 @@ This method is similar to 3, if only a little more involved. The difference may
|
|||
|
||||
**Three additional comments from Knut Sveidqvist, creator of mermaid:**
|
||||
- In early versions of mermaid, the `<script src>` tag was invoked in the `<head>` part of the web page. Nowdays we can place it directly in `<body>` as seen above. However, older parts of the documentation frequently reflects the previous way which still works.
|
||||
|
||||
|
||||
- We initialize the mermaid rendering with `mermaid.initialize()` directly in the html code. In principle this could be done through placing `mermaid.initialize()` inside of `mermaid.min.js`. We would then eliminate the need for this explicit line in the html. However, there are use cases where we do want to separate the two steps. Sometimes we want full control over when we start looking for `<div>`tags inside the web page with `mermaid.initialize()`, for example when we think that all `<div>` tags may not have been loaded by the time `mermaid.min.js` runs.
|
||||
|
||||
- In the third method, `mermaid.min.js` is called using an absolute path. Even worse, the example includes the mermaid version number which of course will change as time goes by. However, the example makes it easy to understand what is going on - even though it is perhaps doomed in a way we do not want in a production environment. When going from testing mermaid out to getting serious with it, I would suggest one of the following approaches for calling `mermaid.min.js`:
|
||||
|
||||
|
||||
1. If you do not enter a specific version, you automatically get the latest one.
|
||||
2. If you really need a specific version, hard code it (this is rare but it happens).
|
||||
3. If you need to know the current mermaid version, replace a mermaid code block with the word `info` and the version will be returned like [this](https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiaW5mb1xuXG4iLCJtZXJtYWlkIjp7InRoZW1lIjoiZGVmYXVsdCJ9fQ==)
|
||||
|
||||
|
|
@ -1,6 +1,9 @@
|
|||
# Version 8.7.0: Theme Configuration
|
||||
---
|
||||
sort: 5
|
||||
title: Theming
|
||||
---
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/theming.md)
|
||||
# Version 8.7.0: Theme Configuration
|
||||
|
||||
With Version 8.7.0 Mermaid comes out with a system for dynamic and integrated configuration of the diagram themes. The objective of this is to increase the customizability of mermaid and the ease of Styling, with the customization of themes through the `%%init%%` directive and `initialize` calls.
|
||||
|
||||
|
|
@ -112,7 +115,9 @@ You can create your own themes, by changing any of the given variables below. If
|
|||
|
||||
## Theme Variables Reference Table
|
||||
|
||||
**Notes: Variables that are unique to some diagrams can be affected by changes in Theme Variables.
|
||||
```note
|
||||
Variables that are unique to some diagrams can be affected by changes in Theme Variables
|
||||
```
|
||||
|
||||
| Variable | Default/Base/Factor value | Calc | Description |
|
||||
| -------------------- | ------------------------------ | ---- | -------------------------------------------------------------------------------------------------------------------------------- |
|
||||
|
|
@ -155,6 +160,7 @@ You can create your own themes, by changing any of the given variables below. If
|
|||
| nodeTextColor | primaryTextColor | * | Color for text inside Nodes. |
|
||||
|
||||
# sequence diagram
|
||||
|
||||
| name | Default value | Calc | Description |
|
||||
| --------------------- | ----------------------- | ---- | ----------- |
|
||||
| actorBorder | primaryBorderColor | * | Actor Border Color |
|
||||
|
|
@ -1,23 +1,27 @@
|
|||
---
|
||||
sort: 2
|
||||
title: API-Usage
|
||||
---
|
||||
|
||||
# Usage
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/usage.md)
|
||||
|
||||
mermaid is a javascript tool that makes use of a markdown based syntax to render customizable diagrams and charts, for greater speed and ease.
|
||||
mermaid is a javascript tool that makes use of a markdown based syntax to render customizable diagrams and charts, for greater speed and ease.
|
||||
|
||||
mermaid was made to 0help Documentation catch up with Development, in quickly changing projects.
|
||||
mermaid was made to help Documentation catch up with Development, in quickly changing projects.
|
||||
|
||||
### CDN
|
||||
|
||||
https://unpkg.com/mermaid/
|
||||
[https://unpkg.com/mermaid/](https://unpkg.com/mermaid/)
|
||||
|
||||
Please note that you can switch versions through the dropdown box at the top right.
|
||||
|
||||
## Using mermaid
|
||||
|
||||
For the majority of beginners, using the live editor or suppoting mermaid on a webpage would cover their uses for mermaid.
|
||||
For the majority of beginners, using the live editor or suppoting mermaid on a webpage would cover their uses for mermaid.
|
||||
|
||||
## Installing and Hosting mermaid on a webpage
|
||||
|
||||
### Using the npm package
|
||||
### Using the npm package
|
||||
|
||||
```
|
||||
1.You will need to insall node v10 or 12, which would have npm.
|
||||
|
|
@ -27,7 +31,7 @@ For the majority of beginners, using the live editor or suppoting mermaid on a w
|
|||
3. enter the following command:
|
||||
yarn add mermaid
|
||||
|
||||
4. At this point, you can add mermaid as a dev dependency using this command:
|
||||
4. At this point, you can add mermaid as a dev dependency using this command:
|
||||
yarn add --dev mermaid
|
||||
|
||||
5. Alternatively, you can also deploy mermaid using the script tag in an HTML file with mermaid diagram descriptions.
|
||||
|
|
@ -36,20 +40,23 @@ For the majority of beginners, using the live editor or suppoting mermaid on a w
|
|||
|
||||
## Hosting mermaid on a web page.
|
||||
|
||||
**Notes**: This topic explored in greater depth in the [User Guide for Beginners](./n00b-gettingStarted.md)
|
||||
```note
|
||||
This topic explored in greater depth in the [User Guide for Beginners](./n00b-gettingStarted.md)
|
||||
```
|
||||
|
||||
The easiest way to integrate mermaid on a web page requires three elements:
|
||||
|
||||
1. Inclusion of the mermaid address in the html page using a `script` tag, in the `src` section.Example:
|
||||
|
||||
`<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>`
|
||||
|
||||
|
||||
2. The `mermaidAPI` call, in a separate `script` tag. Example:
|
||||
|
||||
`<script>mermaid.initialize({startOnLoad:true});</script>`
|
||||
|
||||
3. A graph definition, inside `<div>` tags labeled `class=mermaid`. Example:
|
||||
```
|
||||
|
||||
3. A graph definition, inside `<div>` tags labeled `class=mermaid`. Example:
|
||||
|
||||
```html
|
||||
<div class="mermaid">
|
||||
graph LR
|
||||
A --- B
|
||||
|
|
@ -82,20 +89,20 @@ locate the graph definitions inside the `div` tags with `class="mermaid"` on the
|
|||
</html>
|
||||
```
|
||||
|
||||
## Notes:
|
||||
## Notes:
|
||||
An id attribute is also added to mermaid tags without one.
|
||||
|
||||
Mermaid can load multiple diagrams, in the same page.
|
||||
|
||||
### Try it out, save this code as HTML and load it using any browser.(Except Internet Explorer, please don't use Internet Explorer.)
|
||||
### Try it out, save this code as HTML and load it using any browser.(Except Internet Explorer, please don't use Internet Explorer.)
|
||||
|
||||
|
||||
## To enable click event and tags in nodes
|
||||
## To enable click event and tags in nodes
|
||||
|
||||
A `securityLevel` configuration has to first be cleared, `securityLevel` sets the level of trust for the parsed diagrams and limits click functionality. This was introduce in version 8.2 as a security improvement, aimed at preventing malicious use.
|
||||
|
||||
**It is the site owner's responsibility to discriminate between trustworthy and untrustworthy user-bases and we encourage the use of discretion.**
|
||||
|
||||
A `securityLevel` configuration has to first be cleared, `securityLevel` sets the level of trust for the parsed diagrams and limits click functionality. This was introduce in version 8.2 as a security improvement, aimed at preventing malicious use.
|
||||
|
||||
**It is the site owner's resposniblity to discriminate between trustworthy and untrustworthy user-bases and we encourage the use of discretion.**
|
||||
|
||||
## securityLevel
|
||||
|
||||
| Parameter | Description | Type | Required | Values |
|
||||
|
|
@ -109,16 +116,18 @@ Mermaid can load multiple diagrams, in the same page.
|
|||
- **antiscript**: html tags in text are allowed, (only script element is removed), click functionality is enabled
|
||||
|
||||
|
||||
⚠️ **Note** : This changes the default behaviour of mermaid so that after upgrade to 8.2, if the `securityLevel` is not configured, tags in flowcharts are encoded as tags and clicking is prohibited.
|
||||
```note
|
||||
This changes the default behaviour of mermaid so that after upgrade to 8.2, if the `securityLevel` is not configured, tags in flowcharts are encoded as tags and clicking is prohibited.
|
||||
```
|
||||
|
||||
**If you are taking resposibility for the diagram source security you can set the `securityLevel` to a value of your choosing . By doing this clicks and tags are allowed.**
|
||||
**If you are taking resposibility for the diagram source security you can set the `securityLevel` to a value of your choosing . By doing this clicks and tags are allowed.**
|
||||
|
||||
## To chage `securityLevel` with `mermaidAPI.initialize`:
|
||||
## To chage `securityLevel` with `mermaidAPI.initialize`:
|
||||
|
||||
```javascript
|
||||
mermaidAPI.initialize({
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
```javascript
|
||||
mermaidAPI.initialize({
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
```
|
||||
|
||||
|
||||
|
|
@ -143,13 +152,13 @@ $(document).ready(function() {
|
|||
|
||||
Not doing so will most likely result in mermaid rendering graphs that have labels out of bounds. The default integration in mermaid uses the window.load event to start rendering.
|
||||
|
||||
If your page has other fonts in its body those might be used instead of the mermaid font. Specifying the font in your styling is a workaround for this.
|
||||
If your page has other fonts in its body those might be used instead of the mermaid font. Specifying the font in your styling is a workaround for this.
|
||||
```
|
||||
div.mermaid {
|
||||
font-family: 'trebuchet ms', verdana, arial;
|
||||
}
|
||||
```
|
||||
# This likely requires a `script.js` file, separate from the `HTML`.
|
||||
# This likely requires a `script.js` file, separate from the `HTML`.
|
||||
|
||||
### Calling `mermaid.init`
|
||||
|
||||
|
|
@ -175,8 +184,9 @@ Or with no config object, and a jQuery selection:
|
|||
mermaid.init(undefined, $("#someId .yetAnotherClass"));
|
||||
```
|
||||
|
||||
> **Warning** This type of integration is deprecated. Instead the preferred way of handling more complex integration is to use the mermaidAPI instead.
|
||||
|
||||
```warning
|
||||
This type of integration is deprecated. Instead the preferred way of handling more complex integration is to use the mermaidAPI instead.
|
||||
```
|
||||
|
||||
## Usage with webpack
|
||||
|
||||
|
|
@ -261,7 +271,7 @@ renderer.code = function (code, language) {
|
|||
|
||||
Another example in coffeescript that also includes the mermaid script tag in the generated markup.
|
||||
|
||||
```CoffeeScript
|
||||
```js
|
||||
marked = require 'marked'
|
||||
|
||||
module.exports = (options) ->
|
||||
|
|
@ -347,7 +357,9 @@ on what kind of integration you use.
|
|||
</script>
|
||||
```
|
||||
|
||||
> **Success** This is the preferred way of configuring mermaid.
|
||||
```tip
|
||||
This is the preferred way of configuring mermaid.
|
||||
```
|
||||
|
||||
|
||||
## Using the mermaid object
|
||||
|
|
@ -358,11 +370,13 @@ approach are:
|
|||
* mermaid.startOnLoad
|
||||
* mermaid.htmlLabels
|
||||
|
||||
```
|
||||
```js
|
||||
mermaid.startOnLoad = true;
|
||||
```
|
||||
|
||||
> **Warning** This way of setting the configuration is deprecated. Instead the preferred way is to use the initialize method. This functionality is only kept for backwards compatibility.
|
||||
```warning
|
||||
This way of setting the configuration is deprecated. Instead the preferred way is to use the initialize method. This functionality is only kept for backwards compatibility.
|
||||
```
|
||||
|
||||
## Using the mermaid_config
|
||||
|
||||
|
|
@ -376,11 +390,13 @@ approach are:
|
|||
mermaid_config.startOnLoad = true;
|
||||
```
|
||||
|
||||
> **Warning** This way of setting the configuration is deprecated. Instead the preferred way is to use the initialize method. This functionality is only kept for backwards compatibility.
|
||||
```warning
|
||||
This way of setting the configuration is deprecated. Instead the preferred way is to use the initialize method. This functionality is only kept for backwards compatibility.
|
||||
```
|
||||
|
||||
## Using the mermaid.init call
|
||||
|
||||
#
|
||||
#
|
||||
Is it possible to set some configuration via the mermaid object. The two parameters that are supported using this
|
||||
approach are:
|
||||
|
||||
|
|
@ -391,4 +407,6 @@ approach are:
|
|||
mermaid_config.startOnLoad = true;
|
||||
```
|
||||
|
||||
> **Warning** This way of setting the configuration is deprecated. Instead the preferred way is to use the initialize method. This functionality is only kept for backwards compatibility.
|
||||
```warning
|
||||
This way of setting the configuration is deprecated. Instead the preferred way is to use the initialize method. This functionality is only kept for backwards compatibility.
|
||||
```
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
sort: 1
|
||||
---
|
||||
|
||||
# Overview
|
||||
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,6 +1,9 @@
|
|||
Frequently Asked Questions:
|
||||
---
|
||||
sort: 3
|
||||
title: FAQ
|
||||
---
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/faq.md)
|
||||
# Frequently Asked Questions
|
||||
|
||||
1. [How to add title to flowchart?](https://github.com/knsv/mermaid/issues/556#issuecomment-363182217)
|
||||
1. [How to specify custom CSS file?](https://github.com/mermaidjs/mermaid.cli/pull/24#issuecomment-373402785)
|
||||
|
|
@ -1,7 +1,14 @@
|
|||
# Integrations
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-gettingStarted.md)
|
||||
---
|
||||
sort: 2
|
||||
title: Use-Cases and Integrations
|
||||
---
|
||||
|
||||
# Integrations
|
||||
|
||||
The following list is a compilation of different integrations and plugins that allow the rendering of mermaid definitions
|
||||
|
||||
They also serve as proof of concept, for the variety of things that cen be built with mermaid.
|
||||
|
||||
The following is a list of different integrations and plugins where mermaid is being used
|
||||
|
||||
## Productivity
|
||||
|
||||
|
|
@ -1,15 +1,19 @@
|
|||
# Overview for Beginners
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-overview.md)
|
||||
---
|
||||
sort: 1
|
||||
title: Overview
|
||||
---
|
||||
|
||||
## There is no explanation like a Good Diagram
|
||||
# Overview for Beginners
|
||||
|
||||
## There is no explanation like a Good Diagram
|
||||
|
||||
A picture is worth a thousand words, a good diagram would be worth more. There is no disputing that they are indeed very useful. Yet very few people use them, even fewer still do so, for documentation.
|
||||
|
||||
mermaid aims to change that.
|
||||
mermaid aims to change that.
|
||||
|
||||
## Creating and Maintaining Diagrams should not be an expensive and frustrating process.
|
||||
## Creating and Maintaining Diagrams should not be an expensive and frustrating process.
|
||||
|
||||
Anyone who has used Visio, or (God Forbid) Excel to make a Gantt Chart, knows how hard it is to make, edit and maintain good visualizations.
|
||||
Anyone who has used Visio, or (God Forbid) Excel to make a Gantt Chart, knows how hard it is to make, edit and maintain good visualizations.
|
||||
|
||||
In an environment of constantly changing information , diagrams/charts become obsolete/inaccurate very fast. This hobbles the information transfer and productivity in teams.
|
||||
|
||||
|
|
@ -19,58 +23,52 @@ The fast setting Doc-Rot in diagrams makes it quite hard to rationalize taking h
|
|||
|
||||
mermaid seeks to change that. mermaid is a javascript based tool that utilizes a markdown inspired syntax to generate documentation, which is actually quicker, less complicated and more convenient than most traditional diagramming software. This is a relatively straightforward solution to a major hurdle in software teams.
|
||||
|
||||
# The primary objective of mermaid is to help in addressing the problem of Doc Rot.
|
||||
# :blue_book: Definition of Terms/ Dictionary
|
||||
|
||||
With mermaid, diagrams can be created through comments like this in a script:
|
||||
**Mermaid definitions**
|
||||
|
||||
>These are the instrunctions for how the diagram is to rendered, written in mermaid, which is based on Markdown. These can be found inside `<div>` tags, with the `class=mermaid`.
|
||||
```
|
||||
graph TD
|
||||
A[Client] --> B[Load Balancer]
|
||||
B --> C[Server01]
|
||||
B --> D[Server02]
|
||||
```
|
||||
<div class="mermaid">
|
||||
graph TD
|
||||
A[Client] --> B[Load Balancer]
|
||||
B --> C[Server01]
|
||||
B --> D[Server02]
|
||||
</div>
|
||||
```
|
||||
|
||||
And they are rendered into this and made part of the documentation:
|
||||
**render**
|
||||
|
||||

|
||||
>This is the core function of Mermaid and its API, it is a function that is called to read all the `Mermaid Definitions` and returns an SVG file, based on the definitions.
|
||||
|
||||
|
||||
**Nodes**
|
||||
|
||||
>These are the boxes that contain text or otherwise discrete pieces of each diagram, separated generally by arrows, except for Gantt Charts and User Journey Diagrams. They will be refered to often in the instructions. For Diagram Specific Syntax and Instructions, refer to
|
||||
|
||||
## Advantages of Using Mermaid
|
||||
|
||||
- Ease of generation, modification and rendering.
|
||||
- The number of integrations and plugins it has.
|
||||
- It can be added to your or your company's website.
|
||||
- Ease of generate, modify and render diagrams, when you make
|
||||
- The number of integrations and plugins it has.
|
||||
- It can be added to your or your company's website.
|
||||
- Diagrams can be created through comments like this in a script:
|
||||
|
||||
|
||||
## The catch-22 of Diagrams and Charts:
|
||||
## The catch-22 of Diagrams and Charts:
|
||||
|
||||
**Diagramming and charting is a gigantic waste of developer time, but not having diagrams ruins productivity. **
|
||||
|
||||
mermaid solves this by cutting the time, effort and tooling that is required to create diagrams and charts.
|
||||
mermaid solves this by cutting the time, effort and tooling that is required to create diagrams and charts.
|
||||
|
||||
Because, the text base for diagrams allows for it to be updated easily, it can also be made part of production scripts (and other pieces of code). So less time needs be spent on documenting, as a separate task.
|
||||
Because, the text base for diagrams allows for it to be updated easily, it can also be made part of production scripts (and other pieces of code). So less time needs be spent on documenting, as a separate task.
|
||||
|
||||
|
||||
## mermaid helps Documentation catch up with Development, in quickly changing projects.
|
||||
## mermaid helps Documentation catch up with Development, in quickly changing projects.
|
||||
|
||||
Being based on markdown, mermaid can be used, not only by accomplished front-end developers, but by most computer savvy people to render simple diagrams, at much faster speeds.
|
||||
In fact one can pick up the syntax for it quite easily from the examples given and there are many tutorials in the internet.
|
||||
In fact one can pick up the syntax for it quite easily from the examples given and there are many tutorials in the internet.
|
||||
|
||||
## mermaid is for everyone.
|
||||
Video [Tutorials](./Tutorials.md) are also available for the mermaid [live editor](https://mermaid-js.github.io/mermaid-live-editor/).
|
||||
|
||||
For information on how to use mermaid, click [here](https://mermaid-js.github.io/mermaid/#/n00b-gettingStarted).
|
||||
You can try out the mermaid [live editor](https://mermaid-js.github.io/mermaid-live-editor/).
|
||||
Alternatively, you could also view the [integrations and uses](https://mermaid-js.github.io/mermaid/#/./integrations).
|
||||
|
||||
# For anyone who may need video tutorials, here is a list of beginner friendly introductions:
|
||||
|
||||
https://www.youtube.com/watch?v=SQ9QmuTHuSI&t=438s
|
||||
|
||||
https://www.youtube.com/watch?v=5RQqht3NNSE
|
||||
|
||||
https://www.youtube.com/watch?v=7_2IroEs6Is&t=207s
|
||||
|
||||
https://www.youtube.com/watch?v=9HZzKkAqrX8
|
||||
|
||||
https://www.youtube.com/watch?v=7_2IroEs6Is&t=207s
|
||||
|
||||
https://www.youtube.com/watch?v=9HZzKkAqrX8
|
||||
Alternatively, you could also view the [integrations and uses](https://mermaid-js.github.io/mermaid/#/./integrations), to see how mermaid is used.
|
||||
|
|
@ -1,10 +1,143 @@
|
|||
---
|
||||
sort: 3
|
||||
title: Changelog
|
||||
---
|
||||
|
||||
# Change Log
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/CHANGELOG.md)
|
||||
Here is the list of the newest versions in Descending Order, beginning from the latest version.
|
||||
|
||||
## [Unreleased](https://github.com/knsv/mermaid/tree/HEAD)
|
||||
## Unreleased
|
||||
|
||||
[Full Changelog](https://github.com/knsv/mermaid/compare/8.1.0...HEAD)
|
||||
[Full Changelog](https://github.com/knsv/mermaid/compare/8.7.0...HEAD)
|
||||
|
||||
## 8.7.0 (2020-08-09)
|
||||
|
||||
🔖 [Release Notes](https://github.com/mermaid-js/mermaid/releases/tag/8.7.0) |
|
||||
📜 [Full Changelog](https://github.com/mermaid-js/mermaid/compare/8.6.0...8.7.0)
|
||||
|
||||
This version brings with it a system for [dynamic and integrated configuration of the diagram themes](./theming.md).
|
||||
The objective of this is to increase the customizability of mermaid and the ease of Styling, with the customization of themes through the `%%init%%` directive and `initialize` calls.
|
||||
|
||||
Themes follow and build upon the Levels of Configuration and employ `directives` to modify and create custom configurations, as they were introduced in Version [8.6.0](./8.6.0_docs.md).
|
||||
|
||||
**These Theming Configurations, similar to directives, will also be made applicable in the Live-Editor, for easier styling.**
|
||||
|
||||
### Site-wide Themes
|
||||
|
||||
Site-wide themes are still declared via `initialize` by site owners.
|
||||
|
||||
Example of `Initalize` call setting `theme` to `base`:
|
||||
|
||||
```js
|
||||
mermaidAPI.initialize({
|
||||
'securityLevel': 'loose', 'theme': 'base'
|
||||
});
|
||||
```
|
||||
|
||||
**Notes**: Only site owners can use the `mermaidAPI.initialize` call, to set values. Site-Users will have to use `%%init%%` to modify or create the theme for their diagrams.
|
||||
|
||||
### Themes at the Local or Current Level
|
||||
|
||||
When Generating a diagram using on a webpage that supports mermaid.
|
||||
It is also possible to override site-wide theme settings locally, for a specific diagram, using directives, as long as it is not prohibited by the `secure` array.
|
||||
|
||||
**Following is an example:**
|
||||
|
||||
```
|
||||
%%{init: {'theme':'base'}}%%
|
||||
graph TD
|
||||
a --> b
|
||||
```
|
||||
|
||||
### Making a Custom Theme with `themeVariables`
|
||||
|
||||
The easiest way to make a custom theme is to start with the base theme, and just modify theme variables through `themeVariables`, via `%%init%%`.
|
||||
|
||||
| Parameter | Description | Type | Required | Objects contained |
|
||||
| -------------- | ------------------------------------------------------------------ | ----- | -------- | ---------------------------------- |
|
||||
| themeVariables | Array containing objects, modifiable with the `%%init%%` directive | Array | Required | primaryColor, lineColor, textColor |
|
||||
|
||||
|
||||
Here is an example of overriding `primaryColor` and giving everything a different look, using `%%init%%`.
|
||||
|
||||
```
|
||||
%%{init: {'theme': 'base', 'themeVariables': { 'primaryColor': '#ff0000'}}}%%
|
||||
graph TD
|
||||
A[Christmas] -->|Get money| B(Go shopping)
|
||||
B --> C{Let me think}
|
||||
B --> G[/Another/]
|
||||
C ==>|One| D[Laptop]
|
||||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
subgraph section
|
||||
C
|
||||
D
|
||||
E
|
||||
F
|
||||
G
|
||||
end
|
||||
```
|
||||
|
||||
**Notes:**
|
||||
Leaving it empty will set all variable values to default.
|
||||
|
||||
## 8.6.0 (2020-07-13)
|
||||
|
||||
🔖 [Release Notes](https://github.com/mermaid-js/mermaid/releases/tag/8.6.0)
|
||||
|
||||
[Version 8.6.0](./8.6.0_docs.md) introduces New Configuration Protocols and Directives and a Beta for the [New Mermaid Live-Editor](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
|
||||
|
||||
**With version 8.6.0 comes the release of directives for mermaid, a new system for modifying configurations, with the aim of establishing centralized, sane defaults and simple implementation.**
|
||||
|
||||
Directives allow for a diagram specific overriding of config, as it has been discussed in Configurations.
|
||||
This allows site users to input modifications to config alongside diagram definitions, when creating diagrams on a private webpage that supports Mermaid.
|
||||
|
||||
## 8.5.0 (2020-04-11)
|
||||
|
||||
🔖 [Release Notes](https://github.com/mermaid-js/mermaid/releases/tag/untagged-31c93788afe260d914bb)
|
||||
|
||||
This version introduces New diagrams!
|
||||
|
||||
**New diagrams in 8.5**
|
||||
|
||||
With version 8.5 there are some bug fixes and enhancements, plus a new diagram type, entity relationship diagrams.
|
||||
|
||||

|
||||
|
||||
## 8.2.0 (2019-07-17)
|
||||
|
||||
🏷️ [Tag](https://github.com/mermaid-js/mermaid/tree/8.2.0)
|
||||
|
||||
Version 8.2.0, introduces a security improvement.
|
||||
|
||||
A `securityLevel` configuration has to first be cleared, `securityLevel` sets the level of trust for the parsed diagrams and limits click functionality.
|
||||
This was introduced in version 8.2 as a security improvement, aimed at preventing malicious use.
|
||||
|
||||
### securityLevel
|
||||
|
||||
| Parameter | Description | Type | Required | Values |
|
||||
| ------------- | --------------------------------- | ------ | -------- | ------------------------- |
|
||||
| securitylevel | Level of trust for parsed diagram | String | Required | Strict, Loose, antiscript |
|
||||
|
||||
**Notes:**
|
||||
|
||||
- **strict**: (**default**) tags in text are encoded, click functionality is disabeled
|
||||
- **loose**: tags in text are allowed, click functionality is enabled
|
||||
- **antiscript**: html tags in text are allowed, (only script element is removed), click functionality is enabled
|
||||
|
||||
⚠️ **Note**: This changes the default behaviour of mermaid so that after upgrade to 8.2, if the `securityLevel` is not configured, tags in flowcharts are encoded as tags and clicking is prohibited.
|
||||
|
||||
If you are taking resposibility for the diagram source security you can set the `securityLevel` to a value of your choosing.
|
||||
By doing this clicks and tags are again allowed.
|
||||
|
||||
### To change `securityLevel` with `mermaidAPI.initialize`:
|
||||
|
||||
```javascript
|
||||
mermaidAPI.initialize({
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
```
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
|
|
@ -12,6 +145,7 @@
|
|||
- classDiagram breaks on any edit [\#858](https://github.com/knsv/mermaid/issues/858)
|
||||
|
||||
## [8.1.0](https://github.com/knsv/mermaid/tree/8.1.0) (2019-06-25)
|
||||
|
||||
[Full Changelog](https://github.com/knsv/mermaid/compare/7.0.5...8.1.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
|
@ -857,5 +991,3 @@
|
|||
|
||||
## [0.1.0](https://github.com/knsv/mermaid/tree/0.1.0) (2014-11-16)
|
||||
|
||||
|
||||
\* *This Change Log was automatically generated by [github_changelog_generator](https://github.com/skywinder/Github-Changelog-Generator)*
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
sort: 3
|
||||
---
|
||||
|
||||
# Contributions and Community
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,6 +1,10 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Development and Contribution
|
||||
---
|
||||
|
||||
# Development
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/development.md)
|
||||
## Updating the documentation
|
||||
|
||||
Please continue writing documentation at [mermaid-js/mermaid/docs](https://github.com/mermaid-js/mermaid/tree/develop/docs).
|
||||
|
|
@ -61,7 +65,9 @@ statement
|
|||
|
||||
In the extract of the grammar above, it is defined that a call to the setTitle method in the data object will be done when parsing and the title keyword is encountered.
|
||||
|
||||
> **Info** Make sure that the `parseError` function for the parser is defined and calling `mermaidPAI.parseError`. This way a common way of detecting parse errors is provided for the end-user.
|
||||
```tip
|
||||
Make sure that the `parseError` function for the parser is defined and calling `mermaidPAI.parseError`. This way a common way of detecting parse errors is provided for the end-user.
|
||||
```
|
||||
|
||||
For more info look in the example diagram type:
|
||||
|
||||
|
|
@ -1,111 +0,0 @@
|
|||
# Version News and Updates
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/8.6.0_docs.md)
|
||||
|
||||
**This file will track the changes to mermaid and its evolution over time.**
|
||||
|
||||
## Here is the list of the newest versions in Descending Order, beginning from the latest version.
|
||||
|
||||
# [Version 8.7.0](./theming.md) brings with it a system for dynamic and integrated configuration of the diagram themes. The objective of this is to increase the customizability of mermaid and the ease of Styling, with the customization of themes through the `%%init%%` directive and `initialize` calls.
|
||||
|
||||
Themes follow and build upon the Levels of Configuration and employ `directives` to modify and create custom configurations, as they were introduced in Version [8.6.0](./8.6.0_docs.md).
|
||||
|
||||
**These Theming Configurations, similar to directives, will also be made applicable in the Live-Editor, for easier styling.
|
||||
|
||||
### Site-wide Themes
|
||||
Site-wide themes are still declared via `initialize` by site owners.
|
||||
|
||||
Example of `Initalize` call setting `theme` to `base`:
|
||||
```
|
||||
mermaidAPI.initialize({
|
||||
'securityLevel': 'loose', 'theme': 'base'
|
||||
});
|
||||
```
|
||||
**Notes**: Only site owners can use the `mermaidAPI.initialize` call, to set values. Site-Users will have to use `%%init%%` to modify or create the theme for their diagrams.
|
||||
|
||||
## Themes at the Local or Current Level
|
||||
When Generating a diagram using on a webpage that supports mermaid. It is also possible to override site-wide theme settings locally, for a specific diagram, using directives, as long as it is not prohibited by the `secure` array.
|
||||
|
||||
**Following is an example:
|
||||
|
||||
```
|
||||
%%{init: {'theme':'base'}}%%
|
||||
graph TD
|
||||
a --> b
|
||||
```
|
||||
|
||||
|
||||
### Making a Custom Theme with `themeVariables`
|
||||
|
||||
The easiest way to make a custom theme is to start with the base theme, and just modify theme variables through `themeVariables`, via `%%init%%`.
|
||||
|
||||
| Parameter | Description | Type | Required | Objects contained |
|
||||
| -------------- | ------------------------------------------------------------------ | ----- | -------- | ---------------------------------- |
|
||||
| themeVariables | Array containing objects, modifiable with the `%%init%%` directive | Array | Required | primaryColor, lineColor, textColor |
|
||||
|
||||
|
||||
### Here is an example of overriding `primaryColor` and giving everything a different look, using `%%init%%`.
|
||||
```
|
||||
%%{init: {'theme': 'base', 'themeVariables': { 'primaryColor': '#ff0000'}}}%%
|
||||
graph TD
|
||||
A[Christmas] -->|Get money| B(Go shopping)
|
||||
B --> C{Let me think}
|
||||
B --> G[/Another/]
|
||||
C ==>|One| D[Laptop]
|
||||
C -->|Two| E[iPhone]
|
||||
C -->|Three| F[fa:fa-car Car]
|
||||
subgraph section
|
||||
C
|
||||
D
|
||||
E
|
||||
F
|
||||
G
|
||||
end
|
||||
```
|
||||
|
||||
|
||||
**Notes:
|
||||
Leaving it empty will set all variable values to default.
|
||||
|
||||
|
||||
# [Version 8.6.0](./8.6.0_docs.md) introduces New Configuration Protocols and Directives and a Beta for the [New Mermaid Live-Editor](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
|
||||
|
||||
**With version 8.6.0 comes the release of directives for mermaid, a new system for modifying configurations, with the aim of establishing centralized, sane defaults and simple implementation.
|
||||
|
||||
directives allow for a diagram specific overriding of config, as it has been discussed in Configurations. This allows site users to input modifications to config alongside diagram definitions, when creating diagrams on a private webpage that supports mermaid.
|
||||
|
||||
# Version 8.5.0, introduces New diagrams
|
||||
|
||||
**New diagrams in 8.5**
|
||||
|
||||
With version 8.5 there are some bug fixes and enhancements, plus a new diagram type, entity relationship diagrams.
|
||||
|
||||

|
||||
|
||||
# Version 8.2.0, introduces a security improvement
|
||||
|
||||
|
||||
A `securityLevel` configuration has to first be cleared, `securityLevel` sets the level of trust for the parsed diagrams and limits click functionality. This was introduce in version 8.2 as a security improvement, aimed at preventing malicious use.
|
||||
|
||||
## securityLevel
|
||||
|
||||
| Parameter | Description | Type | Required | Values |
|
||||
| ------------- | --------------------------------- | ------ | -------- | ------------------------- |
|
||||
| securitylevel | Level of trust for parsed diagram | String | Required | Strict, Loose, antiscript |
|
||||
|
||||
\*\*Notes:
|
||||
|
||||
- **strict**: (**default**) tags in text are encoded, click functionality is disabeled
|
||||
- **loose**: tags in text are allowed, click functionality is enabled
|
||||
- **antiscript**: html tags in text are allowed, (only script element is removed), click functionality is enabled
|
||||
|
||||
|
||||
⚠️ **Note** : This changes the default behaviour of mermaid so that after upgrade to 8.2, if the `securityLevel` is not configured, tags in flowcharts are encoded as tags and clicking is prohibited.
|
||||
|
||||
If you are taking resposibility for the diagram source security you can set the `securityLevel` to a value of your choosing . By doing this clicks and tags are again allowed.
|
||||
|
||||
## To chage `securityLevel` with `mermaidAPI.initialize`:
|
||||
|
||||
```javascript
|
||||
mermaidAPI.initialize({
|
||||
securityLevel: 'loose'
|
||||
});
|
||||
|
|
@ -1,6 +1,6 @@
|
|||
{
|
||||
"name": "mermaid",
|
||||
"version": "8.7.0",
|
||||
"version": "8.8.0",
|
||||
"description": "Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.",
|
||||
"main": "dist/mermaid.core.js",
|
||||
"keywords": [
|
||||
|
|
@ -16,7 +16,7 @@
|
|||
"build:development": "webpack --progress --colors",
|
||||
"build:production": "yarn build:development -p --config webpack.config.prod.babel.js",
|
||||
"build": "yarn build:development && yarn build:production",
|
||||
"postbuild": "documentation build src/mermaidAPI.js src/config.js --shallow -f md --markdown-toc false -o docs/Setup.md",
|
||||
"postbuild": "documentation build src/mermaidAPI.js src/config.js --shallow -f md --markdown-toc false | sed '1i---\\nsort: 3\\ntitle: Configurations\\n---\\n' > docs/getting-started/Setup.md",
|
||||
"build:watch": "yarn build --watch",
|
||||
"minify": "minify ./dist/mermaid.js > ./dist/mermaid.min.js",
|
||||
"release": "yarn build",
|
||||
|
|
|
|||
|
|
@ -8,29 +8,42 @@ import config from './defaultConfig';
|
|||
export const defaultConfig = Object.freeze(config);
|
||||
|
||||
let siteConfig = assignWithDepth({}, defaultConfig);
|
||||
let siteConfigDelta;
|
||||
let directives = [];
|
||||
let currentConfig = assignWithDepth({}, defaultConfig);
|
||||
|
||||
export const updateCurrentConfig = (siteCfg, _directives) => {
|
||||
// start with config beeing the siteConfig
|
||||
let cfg = assignWithDepth({}, siteCfg);
|
||||
// let sCfg = assignWithDepth(defaultConfig, siteConfigDelta);
|
||||
|
||||
// Apply directives
|
||||
let themeVariables = {};
|
||||
// Join directives
|
||||
let sumOfDirectives = {};
|
||||
for (let i = 0; i < _directives.length; i++) {
|
||||
const d = _directives[i];
|
||||
sanitize(d);
|
||||
cfg = assignWithDepth(cfg, d);
|
||||
if (d.theme) {
|
||||
cfg.themeVariables = theme[cfg.theme].getThemeVariables(d.themeVariables);
|
||||
}
|
||||
|
||||
// Apply the data from the directive where the the overrides the themeVaraibles
|
||||
sumOfDirectives = assignWithDepth(sumOfDirectives, d);
|
||||
}
|
||||
if (cfg.theme && theme[cfg.theme]) {
|
||||
let tVars = assignWithDepth({}, cfg.themeVariables);
|
||||
tVars = assignWithDepth(tVars, themeVariables);
|
||||
const variables = theme[cfg.theme].getThemeVariables(tVars);
|
||||
cfg.themeVariables = variables;
|
||||
|
||||
cfg = assignWithDepth(cfg, sumOfDirectives);
|
||||
|
||||
if (sumOfDirectives.theme) {
|
||||
const themeVariables = assignWithDepth(
|
||||
siteConfigDelta.themeVariables || {},
|
||||
sumOfDirectives.themeVariables
|
||||
);
|
||||
cfg.themeVariables = theme[cfg.theme].getThemeVariables(themeVariables);
|
||||
}
|
||||
|
||||
// if (cfg.theme && theme[cfg.theme]) {
|
||||
// let tVars = assignWithDepth({}, cfg.themeVariables);
|
||||
// tVars = assignWithDepth(tVars, themeVariables);
|
||||
// const variables = theme[cfg.theme].getThemeVariables(tVars);
|
||||
// cfg.themeVariables = variables;
|
||||
// }
|
||||
|
||||
currentConfig = cfg;
|
||||
return cfg;
|
||||
};
|
||||
|
|
@ -49,7 +62,6 @@ export const updateCurrentConfig = (siteCfg, _directives) => {
|
|||
* @returns {*} - the siteConfig
|
||||
*/
|
||||
export const setSiteConfig = conf => {
|
||||
console.warn('Setting site config');
|
||||
siteConfig = assignWithDepth({}, defaultConfig);
|
||||
siteConfig = assignWithDepth(siteConfig, conf);
|
||||
|
||||
|
|
@ -60,6 +72,10 @@ export const setSiteConfig = conf => {
|
|||
currentConfig = updateCurrentConfig(siteConfig, directives);
|
||||
return siteConfig;
|
||||
};
|
||||
|
||||
export const setSiteConfigDelta = conf => {
|
||||
siteConfigDelta = assignWithDepth({}, conf);
|
||||
};
|
||||
export const updateSiteConfig = conf => {
|
||||
siteConfig = assignWithDepth(siteConfig, conf);
|
||||
updateCurrentConfig(siteConfig, directives);
|
||||
|
|
@ -138,6 +154,15 @@ export const sanitize = options => {
|
|||
};
|
||||
|
||||
export const addDirective = directive => {
|
||||
if (directive.fontFamily) {
|
||||
if (!directive.themeVariables) {
|
||||
directive.themeVariables = { fontFamily: directive.fontFamily };
|
||||
} else {
|
||||
if (!directive.themeVariables.fontFamily) {
|
||||
directive.themeVariables = { fontFamily: directive.fontFamily };
|
||||
}
|
||||
}
|
||||
}
|
||||
directives.push(directive);
|
||||
updateCurrentConfig(siteConfig, directives);
|
||||
};
|
||||
|
|
|
|||
|
|
@ -408,6 +408,7 @@ export const draw = function(text, id) {
|
|||
|
||||
// Set up an SVG group so that we can translate the final graph.
|
||||
const svg = select(`[id="${id}"]`);
|
||||
svg.attr('xmlns:xlink', 'http://www.w3.org/1999/xlink');
|
||||
|
||||
// Run the renderer. This is what draws the final graph.
|
||||
const element = select('#' + id + ' g');
|
||||
|
|
|
|||
|
|
@ -157,6 +157,7 @@ export const draw = function(text, id) {
|
|||
|
||||
// Fetch the default direction, use TD if none was found
|
||||
const diagram = select(`[id='${id}']`);
|
||||
diagram.attr('xmlns:xlink', 'http://www.w3.org/1999/xlink');
|
||||
insertMarkers(diagram);
|
||||
|
||||
// Layout graph, Create a new directed graph
|
||||
|
|
@ -176,6 +177,7 @@ export const draw = function(text, id) {
|
|||
|
||||
const classes = classDb.getClasses();
|
||||
const keys = Object.keys(classes);
|
||||
|
||||
for (let i = 0; i < keys.length; i++) {
|
||||
const classDef = classes[keys[i]];
|
||||
const node = svgDraw.drawClass(diagram, classDef, conf);
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ import mermaidAPI from '../../mermaidAPI';
|
|||
// const MERMAID_DOM_ID_PREFIX = 'mermaid-dom-id-';
|
||||
const MERMAID_DOM_ID_PREFIX = '';
|
||||
|
||||
let config = configApi.defaultConfig;
|
||||
let config = configApi.getConfig();
|
||||
let vertices = {};
|
||||
let edges = [];
|
||||
let classes = [];
|
||||
|
|
@ -48,7 +48,7 @@ export const addVertex = function(_id, text, type, style, classes) {
|
|||
vertices[id] = { id: id, styles: [], classes: [] };
|
||||
}
|
||||
if (typeof text !== 'undefined') {
|
||||
config = configApi.defaultConfig;
|
||||
config = configApi.getConfig();
|
||||
txt = common.sanitizeText(text.trim(), config);
|
||||
|
||||
// strip quotes if string starts and ends with a quote
|
||||
|
|
@ -110,6 +110,7 @@ export const addSingleLink = function(_start, _end, type, linktext) {
|
|||
if (typeof type !== 'undefined') {
|
||||
edge.type = type.type;
|
||||
edge.stroke = type.stroke;
|
||||
edge.length = type.length;
|
||||
}
|
||||
edges.push(edge);
|
||||
};
|
||||
|
|
@ -498,97 +499,92 @@ export const firstGraph = () => {
|
|||
};
|
||||
|
||||
const destructStartLink = _str => {
|
||||
const str = _str.trim();
|
||||
let str = _str.trim();
|
||||
let type = 'arrow_open';
|
||||
|
||||
switch (str) {
|
||||
case '<--':
|
||||
return { type: 'arrow_point', stroke: 'normal' };
|
||||
case 'x--':
|
||||
return { type: 'arrow_cross', stroke: 'normal' };
|
||||
case 'o--':
|
||||
return { type: 'arrow_circle', stroke: 'normal' };
|
||||
case '<-.':
|
||||
return { type: 'arrow_point', stroke: 'dotted' };
|
||||
case 'x-.':
|
||||
return { type: 'arrow_cross', stroke: 'dotted' };
|
||||
case 'o-.':
|
||||
return { type: 'arrow_circle', stroke: 'dotted' };
|
||||
case '<==':
|
||||
return { type: 'arrow_point', stroke: 'thick' };
|
||||
case 'x==':
|
||||
return { type: 'arrow_cross', stroke: 'thick' };
|
||||
case 'o==':
|
||||
return { type: 'arrow_circle', stroke: 'thick' };
|
||||
case '--':
|
||||
return { type: 'arrow_open', stroke: 'normal' };
|
||||
case '==':
|
||||
return { type: 'arrow_open', stroke: 'thick' };
|
||||
case '-.':
|
||||
return { type: 'arrow_open', stroke: 'dotted' };
|
||||
switch (str[0]) {
|
||||
case '<':
|
||||
type = 'arrow_point';
|
||||
str = str.slice(1);
|
||||
break;
|
||||
case 'x':
|
||||
type = 'arrow_cross';
|
||||
str = str.slice(1);
|
||||
break;
|
||||
case 'o':
|
||||
type = 'arrow_circle';
|
||||
str = str.slice(1);
|
||||
break;
|
||||
}
|
||||
|
||||
let stroke = 'normal';
|
||||
|
||||
if (str.indexOf('=') !== -1) {
|
||||
stroke = 'thick';
|
||||
}
|
||||
|
||||
if (str.indexOf('.') !== -1) {
|
||||
stroke = 'dotted';
|
||||
}
|
||||
|
||||
return { type, stroke };
|
||||
};
|
||||
|
||||
const countChar = (char, str) => {
|
||||
const length = str.length;
|
||||
let count = 0;
|
||||
for (let i = 0; i < length; ++i) {
|
||||
if (str[i] === char) {
|
||||
++count;
|
||||
}
|
||||
}
|
||||
return count;
|
||||
};
|
||||
|
||||
const destructEndLink = _str => {
|
||||
const str = _str.trim();
|
||||
let line = str.slice(0, -1);
|
||||
let type = 'arrow_open';
|
||||
|
||||
switch (str) {
|
||||
case '--x':
|
||||
return { type: 'arrow_cross', stroke: 'normal' };
|
||||
case '-->':
|
||||
return { type: 'arrow_point', stroke: 'normal' };
|
||||
case '<-->':
|
||||
return { type: 'double_arrow_point', stroke: 'normal' };
|
||||
case 'x--x':
|
||||
return { type: 'double_arrow_cross', stroke: 'normal' };
|
||||
case 'o--o':
|
||||
return { type: 'double_arrow_circle', stroke: 'normal' };
|
||||
case 'o.-o':
|
||||
return { type: 'double_arrow_circle', stroke: 'dotted' };
|
||||
case '<==>':
|
||||
return { type: 'double_arrow_point', stroke: 'thick' };
|
||||
case 'o==o':
|
||||
return { type: 'double_arrow_circle', stroke: 'thick' };
|
||||
case 'x==x':
|
||||
return { type: 'double_arrow_cross', stroke: 'thick' };
|
||||
case 'x.-x':
|
||||
return { type: 'double_arrow_cross', stroke: 'dotted' };
|
||||
case 'x-.-x':
|
||||
return { type: 'double_arrow_cross', stroke: 'dotted' };
|
||||
case '<.->':
|
||||
return { type: 'double_arrow_point', stroke: 'dotted' };
|
||||
case '<-.->':
|
||||
return { type: 'double_arrow_point', stroke: 'dotted' };
|
||||
case 'o-.-o':
|
||||
return { type: 'double_arrow_circle', stroke: 'dotted' };
|
||||
case '--o':
|
||||
return { type: 'arrow_circle', stroke: 'normal' };
|
||||
case '---':
|
||||
return { type: 'arrow_open', stroke: 'normal' };
|
||||
case '-.-x':
|
||||
return { type: 'arrow_cross', stroke: 'dotted' };
|
||||
case '-.->':
|
||||
return { type: 'arrow_point', stroke: 'dotted' };
|
||||
case '-.-o':
|
||||
return { type: 'arrow_circle', stroke: 'dotted' };
|
||||
case '-.-':
|
||||
return { type: 'arrow_open', stroke: 'dotted' };
|
||||
case '.-x':
|
||||
return { type: 'arrow_cross', stroke: 'dotted' };
|
||||
case '.->':
|
||||
return { type: 'arrow_point', stroke: 'dotted' };
|
||||
case '.-o':
|
||||
return { type: 'arrow_circle', stroke: 'dotted' };
|
||||
case '.-':
|
||||
return { type: 'arrow_open', stroke: 'dotted' };
|
||||
case '==x':
|
||||
return { type: 'arrow_cross', stroke: 'thick' };
|
||||
case '==>':
|
||||
return { type: 'arrow_point', stroke: 'thick' };
|
||||
case '==o':
|
||||
return { type: 'arrow_circle', stroke: 'thick' };
|
||||
case '===':
|
||||
return { type: 'arrow_open', stroke: 'thick' };
|
||||
switch (str.slice(-1)) {
|
||||
case 'x':
|
||||
type = 'arrow_cross';
|
||||
if (str[0] === 'x') {
|
||||
type = 'double_' + type;
|
||||
line = line.slice(1);
|
||||
}
|
||||
break;
|
||||
case '>':
|
||||
type = 'arrow_point';
|
||||
if (str[0] === '<') {
|
||||
type = 'double_' + type;
|
||||
line = line.slice(1);
|
||||
}
|
||||
break;
|
||||
case 'o':
|
||||
type = 'arrow_circle';
|
||||
if (str[0] === 'o') {
|
||||
type = 'double_' + type;
|
||||
line = line.slice(1);
|
||||
}
|
||||
break;
|
||||
}
|
||||
|
||||
let stroke = 'normal';
|
||||
let length = line.length - 1;
|
||||
|
||||
if (line[0] === '=') {
|
||||
stroke = 'thick';
|
||||
}
|
||||
|
||||
let dots = countChar('.', line);
|
||||
|
||||
if (dots) {
|
||||
stroke = 'dotted';
|
||||
length = dots;
|
||||
}
|
||||
|
||||
return { type, stroke, length };
|
||||
};
|
||||
|
||||
const destructLink = (_str, _startStr) => {
|
||||
|
|
@ -602,7 +598,7 @@ const destructLink = (_str, _startStr) => {
|
|||
}
|
||||
|
||||
if (startInfo.type === 'arrow_open') {
|
||||
// -- xyz --> - take arrow type form ending
|
||||
// -- xyz --> - take arrow type from ending
|
||||
startInfo.type = info.type;
|
||||
} else {
|
||||
// x-- xyz --> - not supported
|
||||
|
|
@ -615,6 +611,7 @@ const destructLink = (_str, _startStr) => {
|
|||
startInfo.type = 'double_arrow_point';
|
||||
}
|
||||
|
||||
startInfo.length = info.length;
|
||||
return startInfo;
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -188,6 +188,7 @@ export const addEdges = function(edges, g) {
|
|||
var linkNameEnd = 'LE-' + edge.end;
|
||||
|
||||
const edgeData = {};
|
||||
edgeData.minlen = edge.length || 1;
|
||||
//edgeData.id = 'id' + cnt;
|
||||
|
||||
// Set link type for rendering
|
||||
|
|
@ -397,6 +398,7 @@ export const draw = function(text, id) {
|
|||
|
||||
// Set up an SVG group so that we can translate the final graph.
|
||||
const svg = select(`[id="${id}"]`);
|
||||
svg.attr('xmlns:xlink', 'http://www.w3.org/1999/xlink');
|
||||
|
||||
// Run the renderer. This is what draws the final graph.
|
||||
const element = select('#' + id + ' g');
|
||||
|
|
|
|||
|
|
@ -244,6 +244,7 @@ export const addEdges = function(edges, g) {
|
|||
|
||||
edgeData.id = linkId;
|
||||
edgeData.class = linkNameStart + ' ' + linkNameEnd;
|
||||
edgeData.minlen = edge.length || 1;
|
||||
|
||||
// Add the edge to the graph
|
||||
g.setEdge(edge.start, edge.end, edgeData, cnt);
|
||||
|
|
@ -385,6 +386,7 @@ export const draw = function(text, id) {
|
|||
|
||||
// Set up an SVG group so that we can translate the final graph.
|
||||
const svg = select(`[id="${id}"]`);
|
||||
svg.attr('xmlns:xlink', 'http://www.w3.org/1999/xlink');
|
||||
|
||||
// Run the renderer. This is what draws the final graph.
|
||||
const element = select('#' + id + ' g');
|
||||
|
|
|
|||
|
|
@ -25,6 +25,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it("should handle angle bracket ' > ' as direction LR", function() {
|
||||
|
|
@ -43,6 +45,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it("should handle angle bracket ' < ' as direction RL", function() {
|
||||
|
|
@ -61,6 +65,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it("should handle caret ' ^ ' as direction BT", function() {
|
||||
|
|
@ -77,8 +83,11 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].length).toBe(1);
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it("should handle lower-case 'v' as direction TB", function() {
|
||||
|
|
@ -97,6 +106,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle a nodes and edges and a space between link and node', function() {
|
||||
|
|
@ -112,6 +123,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle a nodes and edges, a space between link and node and each line ending without semicolon', function() {
|
||||
|
|
@ -127,6 +140,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle statements ending without semicolon', function() {
|
||||
|
|
@ -142,9 +157,11 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[1].end).toBe('C');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
describe('it should multi directional arrows', function() {
|
||||
describe('it should handle multi directional arrows', function() {
|
||||
describe('point', function() {
|
||||
it('should handle double edged nodes and edges', function() {
|
||||
const res = flow.parser.parse('graph TD;\nA<-->B;');
|
||||
|
|
@ -159,6 +176,8 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text', function() {
|
||||
|
|
@ -173,8 +192,9 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes and edges on thick arrows', function() {
|
||||
|
|
@ -189,8 +209,9 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text on thick arrows', function() {
|
||||
|
|
@ -205,8 +226,9 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes and edges on dotted arrows', function() {
|
||||
|
|
@ -221,8 +243,9 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text on dotted arrows', function() {
|
||||
|
|
@ -237,8 +260,9 @@ describe('[Arrows] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
});
|
||||
});
|
||||
|
|
|
|||
|
|
@ -53,6 +53,8 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_cross');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text', function() {
|
||||
|
|
@ -67,8 +69,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_cross');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes and edges on thick arrows', function() {
|
||||
|
|
@ -83,11 +86,12 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_cross');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text on thick arrows XYZ1', function() {
|
||||
it('should handle double edged nodes with text on thick arrows', function() {
|
||||
const res = flow.parser.parse('graph TD;\nA x== text ==x B;');
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
|
|
@ -99,8 +103,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_cross');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes and edges on dotted arrows', function() {
|
||||
|
|
@ -115,8 +120,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_cross');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text on dotted arrows', function() {
|
||||
|
|
@ -131,8 +137,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_cross');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
});
|
||||
|
||||
|
|
@ -150,6 +157,8 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_circle');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text', function() {
|
||||
|
|
@ -164,8 +173,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_circle');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes and edges on thick arrows', function() {
|
||||
|
|
@ -180,8 +190,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_circle');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text on thick arrows', function() {
|
||||
|
|
@ -196,8 +207,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_circle');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes and edges on dotted arrows', function() {
|
||||
|
|
@ -212,8 +224,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_circle');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
|
||||
it('should handle double edged nodes with text on dotted arrows', function() {
|
||||
|
|
@ -228,8 +241,9 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_circle');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].text).toBe('text');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(1);
|
||||
});
|
||||
});
|
||||
|
||||
|
|
@ -245,9 +259,359 @@ describe('[Edges] when parsing', () => {
|
|||
expect(edges.length).toBe(2);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('This is the 123 s text');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(1);
|
||||
expect(edges[1].start).toBe('A');
|
||||
expect(edges[1].end).toBe('B');
|
||||
expect(edges[1].type).toBe('arrow_open');
|
||||
expect(edges[1].text).toBe('This is the second edge');
|
||||
expect(edges[1].stroke).toBe('normal');
|
||||
expect(edges[1].length).toBe(1);
|
||||
});
|
||||
|
||||
describe('edge length', function() {
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle normal edges with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -${'-'.repeat(length)}- B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle normal labelled edges with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -- Label -${'-'.repeat(length)}- B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle normal edges with arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -${'-'.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle normal labelled edges with arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -- Label -${'-'.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle normal edges with double arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA <-${'-'.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle normal labelled edges with double arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA <-- Label -${'-'.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('normal');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle thick edges with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA =${'='.repeat(length)}= B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle thick labelled edges with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA == Label =${'='.repeat(length)}= B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle thick edges with arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA =${'='.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle thick labelled edges with arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA == Label =${'='.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle thick edges with double arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA <=${'='.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle thick labelled edges with double arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA <== Label =${'='.repeat(length)}> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('thick');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle dotted edges with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -${'.'.repeat(length)}- B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle dotted labelled edges with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -. Label ${'.'.repeat(length)}- B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_open');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle dotted edges with arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -${'.'.repeat(length)}-> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle dotted labelled edges with arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA -. Label ${'.'.repeat(length)}-> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('arrow_point');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle dotted edges with double arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA <-${'.'.repeat(length)}-> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
|
||||
for (let length = 1; length <= 3; ++length) {
|
||||
it(`should handle dotted edges with double arrows with length ${length}`, function() {
|
||||
const res = flow.parser.parse(`graph TD;\nA <-. Label ${'.'.repeat(length)}-> B;`);
|
||||
|
||||
const vert = flow.parser.yy.getVertices();
|
||||
const edges = flow.parser.yy.getEdges();
|
||||
|
||||
expect(vert['A'].id).toBe('A');
|
||||
expect(vert['B'].id).toBe('B');
|
||||
expect(edges.length).toBe(1);
|
||||
expect(edges[0].start).toBe('A');
|
||||
expect(edges[0].end).toBe('B');
|
||||
expect(edges[0].type).toBe('double_arrow_point');
|
||||
expect(edges[0].text).toBe('Label');
|
||||
expect(edges[0].stroke).toBe('dotted');
|
||||
expect(edges[0].length).toBe(length);
|
||||
});
|
||||
}
|
||||
});
|
||||
});
|
||||
|
|
|
|||