merge from updated develop
|
|
@ -1,7 +1,7 @@
|
|||
# mermaid [](https://travis-ci.org/mermaid-js/mermaid) [](https://www.npmjs.com/package/mermaid) [](https://coveralls.io/github/mermaid-js/mermaid?branch=master) [](https://join.slack.com/t/mermaid-talk/shared_invite/enQtNzc4NDIyNzk4OTAyLWVhYjQxOTI2OTg4YmE1ZmJkY2Y4MTU3ODliYmIwOTY3NDJlYjA0YjIyZTdkMDMyZTUwOGI0NjEzYmEwODcwOTE) [](https://percy.io/Mermaid/mermaid)
|
||||
|
||||

|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
|
||||
|
||||
:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/2019) in the category "The most exciting use of technology"!!!**
|
||||
|
||||
|
|
|
|||
|
|
@ -141,4 +141,21 @@ describe('Entity Relationship Diagram', () => {
|
|||
expect(svg).to.not.have.attr('style');
|
||||
});
|
||||
});
|
||||
|
||||
it('should render entities that have no relationships', () => {
|
||||
renderGraph(
|
||||
`
|
||||
erDiagram
|
||||
DEAD_PARROT
|
||||
HERMIT
|
||||
RECLUSE
|
||||
SOCIALITE }o--o{ SOCIALITE : "interacts with"
|
||||
RECLUSE }o--o{ SOCIALITE : avoids
|
||||
`,
|
||||
{ er: { useMaxWidth: false } }
|
||||
);
|
||||
cy.get('svg');
|
||||
});
|
||||
|
||||
|
||||
});
|
||||
|
|
|
|||
|
|
@ -1,5 +0,0 @@
|
|||
remote_theme: false
|
||||
|
||||
baseurl: /mermaid
|
||||
|
||||
theme: jekyll-rtd-theme
|
||||
|
|
@ -1,217 +1,212 @@
|
|||
---
|
||||
sort: 4
|
||||
title: Directives
|
||||
---
|
||||
|
||||
# Version 8.6.0 Changes
|
||||
|
||||
## [New Mermaid Live-Editor Beta](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
|
||||
|
||||
## [CDN](https://unpkg.com/mermaid/)
|
||||
|
||||
With version 8.6.0 comes the release of directives for mermaid, a new system for modifying configurations, with the aim of establishing centralized, sane defaults and simple implementation.
|
||||
|
||||
`directives` allow for a diagram specific overriding of `config`, as it has been discussed in [Configurations](./Setup.md).
|
||||
This allows site users to input modifications to `config` alongside diagram definitions, when creating diagrams on a private webpage that supports mermaid.
|
||||
|
||||
**A likely application for this is in the creation of diagrams/charts inside company/organizational webpages, that rely on mermaid for diagram and chart rendering.**
|
||||
|
||||
the `init` directive is the main method of configuration for Site and Current Levels.
|
||||
|
||||
The three levels of are Configuration, Global, Site and Current.
|
||||
|
||||
| Level of Configuration | Description |
|
||||
| --- | --- |
|
||||
| Global Configuration| Default Mermaid Configurations|
|
||||
| Site Configuration| Configurations made by site owner|
|
||||
| Current Configuration| Configurations made by Implementors|
|
||||
|
||||
|
||||
# Limits to Modifying Configurations
|
||||
**secure Array**
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| secure | Array of parameters excluded from init directive| Array | Required | Any parameters|
|
||||
|
||||
The modifiable parts of the Configuration are limited by the secure array, which is an array of immutable parameters, this array can be expanded by site owners.
|
||||
|
||||
**Notes**: secure arrays work like nesting dolls, with the Global Configurations’ secure array being the default and immutable list of immutable parameters, or the smallest doll, to which site owners may add to, but implementors may not modify it.
|
||||
|
||||
# Secure Arrays
|
||||
|
||||
Site owners can add to the **secure** array using this command:
|
||||
mermaidAPI.initialize( { startOnLoad: true, secure: ['parameter1', 'parameter2'] } );
|
||||
|
||||
default values for the `secure array` consists of: ['secure', 'securityLevel', 'startOnLoad', 'maxTextSize']. These default values are immutable.
|
||||
|
||||
Implementors can only modify configurations using directives, but cannot change the `secure` array.
|
||||
|
||||
# Modifying Configurations and directives:
|
||||
The Two types of directives: are `init` or `initialize` and `wrap`.
|
||||
|
||||
```note
|
||||
All directives are enclosed in `%%{ }%%.`
|
||||
```
|
||||
|
||||
Older versions of mermaid will not parse directives because `%%` will comment out the directive. This makes the update backward compatible.
|
||||
|
||||
# Init
|
||||
`init`, or `initialize`: the init or initialize directive gives the user the ability to overwrite and change the values for configuration parameters, with respect to the secure array that is in effect.
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| init | modifies configurations| Directive| Optional | Any parameters not included in the secure array|
|
||||
|
||||
|
||||
```note
|
||||
init would be an argument-directive: `%%{init: { **insert argument here**}}%%`
|
||||
|
||||
The json object that is passed as {**argument** } must be valid, quoted json or it will be ignored.
|
||||
**for example**:
|
||||
|
||||
`%%{init: {"theme": default, "logLevel": 1 }}%%`
|
||||
|
||||
Configurations that are passed through init cannot change the parameters in secure arrays of higher levels. In the event of a conflict, mermaid will give priority to secure arrays and parse the request, without changing the values of the parameters in conflict.
|
||||
|
||||
When deployed within code, init is called before the graph/diagram description.
|
||||
```
|
||||
|
||||
**for example**:
|
||||
```
|
||||
%%{init: {"theme": "default", "logLevel": 1 }}%%
|
||||
graph LR
|
||||
a-->b
|
||||
b-->c
|
||||
c-->d
|
||||
d-->e
|
||||
e-->f
|
||||
f-->g
|
||||
g-->
|
||||
```
|
||||
# Wrap
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| wrap | a callable text-wrap function| Directive| Optional | %%{wrap}%%|
|
||||
|
||||
```note
|
||||
Wrap is a function that is currently only deployable for sequence diagrams.
|
||||
|
||||
wrap respects manually added <br\> so if the user wants to break up their text, they have full control over those breaks by adding their own <br\> tags.
|
||||
|
||||
It is a non-argument directive and can be executed thusly:
|
||||
|
||||
`%%{wrap}%%` .
|
||||
```
|
||||
|
||||
**an example of text wrapping in a sequence diagram**:
|
||||
|
||||

|
||||
|
||||
|
||||
# Resetting Configurations:
|
||||
There are two more functions in the mermaidAPI that can be called by site owners: **reset** and **globalReset**.
|
||||
|
||||
**reset**: resets the configuration to whatever the last configuration was. This can be done to undo more recent changes to the last mermaidAPI.initialize({...}) configuration.
|
||||
|
||||
**globalReset** will reset both the current configuration AND the site configuration back to the global defaults.
|
||||
|
||||
**Notes**: both reset and globalReset are only available to site owners, as such implementors would have to edit their configs with init.
|
||||
|
||||
# Additional Utils to mermaid
|
||||
• **memoize**: simple caching for computationally expensive functions. It reduces the rendering time for computationally intensive diagrams by about 90%.
|
||||
|
||||
• **assignWithDepth** - this is an improvement on previous functions with config.js and Object.assign. The purpose of this function is to provide a sane mechanism for merging objects, similar to object.assign, but with depth.
|
||||
|
||||
Example of **assignWithDepth**:
|
||||
|
||||

|
||||
|
||||
|
||||
Example of **object.Assign**:
|
||||
|
||||

|
||||
|
||||
• **calculateTextDimensions, calculateTextWidth,** and **calculateTextHeight** - for measuring text dimensions, width and height.
|
||||
|
||||
**Notes**:For more information on usage, parameters, and return info for these new functions take a look at the jsdocs for them in the utils package.
|
||||
|
||||
|
||||
# New API Requests Introduced in Version 8.6.0
|
||||
|
||||
## setSiteConfig
|
||||
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ | ------------------ | ------------------ |
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request | Any Values, except ones in secure array|conf|siteConfig|
|
||||
|
||||
```note
|
||||
Sets the siteConfig. The siteConfig is a protected configuration for repeat use. Calls to reset() will reset
|
||||
the currentConfig to siteConfig. Calls to reset(configApi.defaultConfig) will reset siteConfig and currentConfig
|
||||
to the defaultConfig
|
||||
Note: currentConfig is set in this function
|
||||
Default value: At default, will mirror Global Config
|
||||
```
|
||||
|
||||
## getSiteConfig
|
||||
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| setSiteConfig|Returns the current siteConfig base configuration | Get Request | Returns Any Values in siteConfig|
|
||||
|
||||
```note
|
||||
Returns any values in siteConfig.
|
||||
```
|
||||
|
||||
## setConfig
|
||||
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ |----------|-------|
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request| Any Values, those in secure array|conf|currentConfig merged with the sanitized conf|
|
||||
|
||||
```note
|
||||
Sets the currentConfig. The parameter conf is sanitized based on the siteConfig.secure keys. Any
|
||||
values found in conf with key found in siteConfig.secure will be replaced with the corresponding
|
||||
siteConfig value.
|
||||
```
|
||||
|
||||
## getConfig
|
||||
|
||||
| Function | Description | Type | Return Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| getConfig |Obtains the currentConfig | Get Request | Any Values from currentConfig|
|
||||
|
||||
|
||||
```note
|
||||
Returns any values in currentConfig.
|
||||
```
|
||||
|
||||
## sanitize
|
||||
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| sanitize |Sets the siteConfig to desired values. | Put Request(?) |None|
|
||||
|
||||
```note
|
||||
modifies options in-place
|
||||
Ensures options parameter does not attempt to override siteConfig secure keys.
|
||||
```
|
||||
|
||||
## reset
|
||||
|
||||
| Function | Description | Type | Required | Values |Parameter|
|
||||
| --------- | -------------------| ------- | -------- | ------------------ |---------|
|
||||
| reset|Resets currentConfig to conf| Put Request | Required | None| conf|
|
||||
|
||||
## conf
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| conf| base set of values, which currentConfig coul be reset to.| Dictionary | Required | Any Values, with respect to the secure Array|
|
||||
|
||||
```note
|
||||
default: current siteConfig (optional, default `getSiteConfig()`)
|
||||
```
|
||||
|
||||
## For more information, read [Setup](Setup.md).
|
||||
# Version 8.6.0 Changes
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/8.6.0_docs.md)
|
||||
## [New Mermaid Live-Editor Beta](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
|
||||
|
||||
## [CDN](https://unpkg.com/mermaid/)
|
||||
|
||||
With version 8.6.0 comes the release of directives for mermaid, a new system for modifying configurations, with the aim of establishing centralized, sane defaults and simple implementation.
|
||||
|
||||
`directives` allow for a diagram specific overriding of `config`, as it has been discussed in [Configurations](./Setup.md).
|
||||
This allows site users to input modifications to `config` alongside diagram definitions, when creating diagrams on a private webpage that supports mermaid.
|
||||
|
||||
**A likely application for this is in the creation of diagrams/charts inside company/organizational webpages, that rely on mermaid for diagram and chart rendering.**
|
||||
|
||||
the `init` directive is the main method of configuration for Site and Current Levels.
|
||||
|
||||
The three levels of are Configuration, Global, Site and Current.
|
||||
|
||||
| Level of Configuration | Description |
|
||||
| --- | --- |
|
||||
| Global Configuration| Default Mermaid Configurations|
|
||||
| Site Configuration| Configurations made by site owner|
|
||||
| Current Configuration| Configurations made by Implementors|
|
||||
|
||||
|
||||
# Limits to Modifying Configurations
|
||||
**secure Array**
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| secure | Array of parameters excluded from init directive| Array | Required | Any parameters|
|
||||
|
||||
The modifiable parts of the Configuration are limited by the secure array, which is an array of immutable parameters, this array can be expanded by site owners.
|
||||
|
||||
**Notes**: secure arrays work like nesting dolls, with the Global Configurations’ secure array being the default and immutable list of immutable parameters, or the smallest doll, to which site owners may add to, but implementors may not modify it.
|
||||
|
||||
# Secure Arrays
|
||||
|
||||
Site owners can add to the **secure** array using this command:
|
||||
mermaidAPI.initialize( { startOnLoad: true, secure: ['parameter1', 'parameter2'] } );
|
||||
|
||||
default values for the `secure array` consists of: ['secure', 'securityLevel', 'startOnLoad', 'maxTextSize']. These default values are immutable.
|
||||
|
||||
Implementors can only modify configurations using directives, but cannot change the `secure` array.
|
||||
|
||||
# Modifying Configurations and directives:
|
||||
The Two types of directives: are `init` or `initialize` and `wrap`.
|
||||
|
||||
```note
|
||||
All directives are enclosed in `%%{ }%%.`
|
||||
```
|
||||
|
||||
Older versions of mermaid will not parse directives because `%%` will comment out the directive. This makes the update backward compatible.
|
||||
|
||||
# Init
|
||||
`init`, or `initialize`: the init or initialize directive gives the user the ability to overwrite and change the values for configuration parameters, with respect to the secure array that is in effect.
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| init | modifies configurations| Directive| Optional | Any parameters not included in the secure array|
|
||||
|
||||
|
||||
```note
|
||||
init would be an argument-directive: `%%{init: { **insert argument here**}}%%`
|
||||
|
||||
The json object that is passed as {**argument** } must be valid, quoted json or it will be ignored.
|
||||
**for example**:
|
||||
|
||||
`%%{init: {"theme": default, "logLevel": 1 }}%%`
|
||||
|
||||
Configurations that are passed through init cannot change the parameters in secure arrays of higher levels. In the event of a conflict, mermaid will give priority to secure arrays and parse the request, without changing the values of the parameters in conflict.
|
||||
|
||||
When deployed within code, init is called before the graph/diagram description.
|
||||
```
|
||||
|
||||
**for example**:
|
||||
```
|
||||
%%{init: {"theme": "default", "logLevel": 1 }}%%
|
||||
graph LR
|
||||
a-->b
|
||||
b-->c
|
||||
c-->d
|
||||
d-->e
|
||||
e-->f
|
||||
f-->g
|
||||
g-->
|
||||
```
|
||||
# Wrap
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| wrap | a callable text-wrap function| Directive| Optional | %%{wrap}%%|
|
||||
|
||||
```note
|
||||
Wrap is a function that is currently only deployable for sequence diagrams.
|
||||
|
||||
wrap respects manually added <br\> so if the user wants to break up their text, they have full control over those breaks by adding their own <br\> tags.
|
||||
|
||||
It is a non-argument directive and can be executed thusly:
|
||||
|
||||
`%%{wrap}%%` .
|
||||
```
|
||||
|
||||
**an example of text wrapping in a sequence diagram**:
|
||||
|
||||

|
||||
|
||||
|
||||
# Resetting Configurations:
|
||||
There are two more functions in the mermaidAPI that can be called by site owners: **reset** and **globalReset**.
|
||||
|
||||
**reset**: resets the configuration to whatever the last configuration was. This can be done to undo more recent changes to the last mermaidAPI.initialize({...}) configuration.
|
||||
|
||||
**globalReset** will reset both the current configuration AND the site configuration back to the global defaults.
|
||||
|
||||
**Notes**: both reset and globalReset are only available to site owners, as such implementors would have to edit their configs with init.
|
||||
|
||||
# Additional Utils to mermaid
|
||||
• **memoize**: simple caching for computationally expensive functions. It reduces the rendering time for computationally intensive diagrams by about 90%.
|
||||
|
||||
• **assignWithDepth** - this is an improvement on previous functions with config.js and Object.assign. The purpose of this function is to provide a sane mechanism for merging objects, similar to object.assign, but with depth.
|
||||
|
||||
Example of **assignWithDepth**:
|
||||
|
||||

|
||||
|
||||
|
||||
Example of **object.Assign**:
|
||||
|
||||

|
||||
|
||||
• **calculateTextDimensions, calculateTextWidth,** and **calculateTextHeight** - for measuring text dimensions, width and height.
|
||||
|
||||
**Notes**:For more information on usage, parameters, and return info for these new functions take a look at the jsdocs for them in the utils package.
|
||||
|
||||
|
||||
# New API Requests Introduced in Version 8.6.0
|
||||
|
||||
## setSiteConfig
|
||||
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ | ------------------ | ------------------ |
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request | Any Values, except ones in secure array|conf|siteConfig|
|
||||
|
||||
```note
|
||||
Sets the siteConfig. The siteConfig is a protected configuration for repeat use. Calls to reset() will reset
|
||||
the currentConfig to siteConfig. Calls to reset(configApi.defaultConfig) will reset siteConfig and currentConfig
|
||||
to the defaultConfig
|
||||
Note: currentConfig is set in this function
|
||||
Default value: At default, will mirror Global Config
|
||||
```
|
||||
|
||||
## getSiteConfig
|
||||
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| setSiteConfig|Returns the current siteConfig base configuration | Get Request | Returns Any Values in siteConfig|
|
||||
|
||||
```note
|
||||
Returns any values in siteConfig.
|
||||
```
|
||||
|
||||
## setConfig
|
||||
|
||||
| Function | Description | Type | Values |Parameters|Returns|
|
||||
| --------- | ------------------- | ------- | ------------------ |----------|-------|
|
||||
| setSiteConfig|Sets the siteConfig to desired values | Put Request| Any Values, those in secure array|conf|currentConfig merged with the sanitized conf|
|
||||
|
||||
```note
|
||||
Sets the currentConfig. The parameter conf is sanitized based on the siteConfig.secure keys. Any
|
||||
values found in conf with key found in siteConfig.secure will be replaced with the corresponding
|
||||
siteConfig value.
|
||||
```
|
||||
|
||||
## getConfig
|
||||
|
||||
| Function | Description | Type | Return Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| getConfig |Obtains the currentConfig | Get Request | Any Values from currentConfig|
|
||||
|
||||
|
||||
```note
|
||||
Returns any values in currentConfig.
|
||||
```
|
||||
|
||||
## sanitize
|
||||
|
||||
| Function | Description | Type | Values |
|
||||
| --------- | ------------------- | ------- | ------------------ |
|
||||
| sanitize |Sets the siteConfig to desired values. | Put Request(?) |None|
|
||||
|
||||
```note
|
||||
modifies options in-place
|
||||
Ensures options parameter does not attempt to override siteConfig secure keys.
|
||||
```
|
||||
|
||||
## reset
|
||||
|
||||
| Function | Description | Type | Required | Values |Parameter|
|
||||
| --------- | -------------------| ------- | -------- | ------------------ |---------|
|
||||
| reset|Resets currentConfig to conf| Put Request | Required | None| conf|
|
||||
|
||||
## conf
|
||||
|
||||
| Parameter | Description |Type | Required | Values|
|
||||
| --- | --- | --- | --- | --- |
|
||||
| conf| base set of values, which currentConfig coul be reset to.| Dictionary | Required | Any Values, with respect to the secure Array|
|
||||
|
||||
```note
|
||||
default: current siteConfig (optional, default `getSiteConfig()`)
|
||||
```
|
||||
|
||||
## For more information, read [Setup](Setup.md).
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 3
|
||||
title: Changelog
|
||||
---
|
||||
|
||||
# Change Log
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/CHANGELOG.md)
|
||||
|
||||
Here is the list of the newest versions in Descending Order, beginning from the latest version.
|
||||
|
||||
## Unreleased
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
source "https://rubygems.org"
|
||||
|
||||
gem "jekyll-rtd-theme"
|
||||
|
||||
gem "github-pages", group: :jekyll_plugins
|
||||
|
|
@ -1,14 +0,0 @@
|
|||
default:
|
||||
@gem install jekyll bundler && bundle install
|
||||
|
||||
update:
|
||||
@bundle update
|
||||
|
||||
clean:
|
||||
@bundle exec jekyll clean
|
||||
|
||||
build: clean
|
||||
@bundle exec jekyll build --profile --config _config.yml,.debug.yml
|
||||
|
||||
server: clean
|
||||
@bundle exec jekyll server --livereload --config _config.yml,.debug.yml
|
||||
|
|
@ -1,6 +1,8 @@
|
|||
# mermaid [](https://travis-ci.org/mermaid-js/mermaid) [](https://www.npmjs.com/package/mermaid) [](https://coveralls.io/github/mermaid-js/mermaid?branch=master) [](https://join.slack.com/t/mermaid-talk/shared_invite/enQtNzc4NDIyNzk4OTAyLWVhYjQxOTI2OTg4YmE1ZmJkY2Y4MTU3ODliYmIwOTY3NDJlYjA0YjIyZTdkMDMyZTUwOGI0NjEzYmEwODcwOTE) [](https://percy.io/Mermaid/mermaid)
|
||||
|
||||

|
||||

|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
|
||||
|
||||
:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/#nominees) in the category "The most exciting use of technology"!!!**
|
||||
|
||||
|
|
@ -43,7 +45,7 @@ graph TD;
|
|||
C-->D;
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [Sequence diagram](https://mermaid-js.github.io/mermaid/diagrams-and-syntax-and-examples/sequenceDiagram.html)
|
||||
|
||||
|
|
@ -61,7 +63,7 @@ sequenceDiagram
|
|||
Bob-->>John: Jolly good!
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [Gantt diagram](https://mermaid-js.github.io/mermaid/diagrams-and-syntax-and-examples/gantt.html)
|
||||
|
||||
|
|
@ -78,7 +80,7 @@ Future task : des3, after des2, 5d
|
|||
Future task2 : des4, after des3, 5d
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [Class diagram - :exclamation: experimental](https://mermaid-js.github.io/mermaid/diagrams-and-syntax-and-examples/classDiagram.html)
|
||||
|
||||
|
|
@ -99,7 +101,7 @@ Class01 : int gorilla
|
|||
Class08 <--> C2: Cool label
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### Git graph - :exclamation: experimental
|
||||
|
||||
|
|
@ -122,7 +124,7 @@ commit
|
|||
merge newbranch
|
||||
|
||||
```
|
||||

|
||||

|
||||
|
||||
### [Entity Relationship Diagram - :exclamation: experimental](https://mermaid-js.github.io/mermaid/diagrams-and-syntax-and-examples/entityRelationshipDiagram.html)
|
||||
|
||||
|
|
@ -134,7 +136,7 @@ erDiagram
|
|||
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### [User Journey Diagram](https://mermaid-js.github.io/mermaid/diagrams-and-syntax-and-examples/user-journey.html)
|
||||
|
||||
|
|
@ -149,7 +151,7 @@ journey
|
|||
Go downstairs: 5: Me
|
||||
Sit down: 5: Me
|
||||
```
|
||||

|
||||

|
||||
|
||||
# Installation
|
||||
## In depth guides and examples can be found in [Getting Started](getting-started/n00b-gettingStarted.md) and [Usage](getting-started/usage.md).
|
||||
|
|
|
|||
|
|
@ -1,8 +1,3 @@
|
|||
---
|
||||
sort: 3
|
||||
title: Configurations
|
||||
---
|
||||
|
||||
<!-- Generated by documentation.js. Update this documentation by updating the source code. -->
|
||||
|
||||
## mermaidAPI
|
||||
|
|
@ -1,5 +1,7 @@
|
|||
# Tutorials
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/Tutorials.md)
|
||||
|
||||
This is list of publicly available Tutorials for using Mermaid.JS . This is intended as a basic introduction for the use of the Live Editor for generating diagrams, and deploying Mermaid.JS through HTML.
|
||||
|
||||
For most purposes, you can use the [Live Editor](https://mermaid-js.github.io/mermaid-live-editor), to quickly and easily render a diagram.
|
||||
|
|
@ -1,37 +0,0 @@
|
|||
title: mermaid
|
||||
lang: en
|
||||
description: Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
|
||||
|
||||
remote_theme: rundocs/jekyll-rtd-theme
|
||||
|
||||
mermaid:
|
||||
custom: https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js
|
||||
|
||||
copyright:
|
||||
since: 2014
|
||||
revision: true
|
||||
|
||||
edit: true
|
||||
addons_branch: true
|
||||
|
||||
google:
|
||||
gtag: UA-153180559-1
|
||||
|
||||
sass:
|
||||
style: compressed
|
||||
|
||||
addons:
|
||||
- github
|
||||
- i18n
|
||||
- analytics
|
||||
|
||||
plugins:
|
||||
- jemoji
|
||||
|
||||
readme_index:
|
||||
with_frontmatter: true
|
||||
|
||||
exclude:
|
||||
- Makefile
|
||||
- Gemfile
|
||||
- Gemfile.lock
|
||||
|
|
@ -0,0 +1,37 @@
|
|||
- Overview 📚
|
||||
- [mermaid](README.md)
|
||||
- [overview](n00b-overview.md)
|
||||
- [Use-Cases and Integrations](integrations.md)
|
||||
- [FAQ](faq.md)
|
||||
|
||||
- Getting Started✒️
|
||||
|
||||
- [Getting started - easier](n00b-gettingStarted.md)
|
||||
- [Tutorials](Tutorials.md)
|
||||
- [API-Usage](usage.md)
|
||||
- [Configurations](Setup.md)
|
||||
- [Directives](8.6.0_docs.md)
|
||||
- [Theming](theming.md)
|
||||
- [mermaid CLI](mermaidCLI.md)
|
||||
- [Advanced usage](n00b-advanced.md)
|
||||
|
||||
|
||||
- Contributions and Community 🙌
|
||||
|
||||
- [Development and Contribution ](development.md)
|
||||
- [Mermaid Versions](versionUpdates.md)
|
||||
- [Changelog](CHANGELOG.md)
|
||||
- [Adding Diagrams ](newDiagram.md)
|
||||
|
||||
- Diagrams and Syntax and Examples 📊
|
||||
|
||||
- [Diagram syntax intro](n00b-syntaxReference.md)
|
||||
- [Examples](examples.md)
|
||||
- [Flowchart](flowchart.md)
|
||||
- [Sequence diagram](sequenceDiagram.md)
|
||||
- [Class Diagram](classDiagram.md)
|
||||
- [State Diagram](stateDiagram.md)
|
||||
- [Entity Relationship Diagram](entityRelationshipDiagram.md)
|
||||
- [User Journey](user-journey.md)
|
||||
- [Gantt](gantt.md)
|
||||
- [Pie Chart](pie.md)
|
||||
|
|
@ -1,37 +0,0 @@
|
|||
- Overview
|
||||
- [mermaid](README.md)
|
||||
<!-- - [overview](n00b-overview.md) -->
|
||||
<!-- - [Use-Cases and Integrations](integrations.md) -->
|
||||
<!-- - [FAQ](faq.md) -->
|
||||
|
||||
- Getting Started
|
||||
|
||||
<!-- - [Getting started - easier](n00b-gettingStarted.md) -->
|
||||
<!-- - [Tutorials](Tutorials.md) -->
|
||||
<!-- - [API-Usage](usage.md) -->
|
||||
<!-- - [Configurations](Setup.md) -->
|
||||
<!-- - [Directives](8.6.0_docs.md) -->
|
||||
<!-- - [Theming](theming.md) -->
|
||||
<!-- - [mermaid CLI](mermaidCLI.md) -->
|
||||
<!-- - [Advanced usage](n00b-advanced.md) -->
|
||||
|
||||
|
||||
- Contributions and Community
|
||||
|
||||
<!-- - [Development and Contribution](development.md)-->
|
||||
<!-- - [Adding Diagrams](newDiagram.md)-->
|
||||
<!-- - [Changelog](CHANGELOG.md) -->
|
||||
|
||||
|
||||
- Diagrams and Syntax and Examples
|
||||
|
||||
<!-- - [Diagram syntax intro](n00b-syntaxReference.md) -->
|
||||
<!-- - [Examples](examples.md)
|
||||
- [Flowchart](flowchart.md) -->
|
||||
<!-- - [Sequence diagram](sequenceDiagram.md)
|
||||
- [Class Diagram](classDiagram.md)
|
||||
- [State Diagram](stateDiagram.md)
|
||||
- [Entity Relationship Diagram](entityRelationshipDiagram.md)
|
||||
- [User Journey](user-journey.md)
|
||||
- [Gantt](gantt.md)
|
||||
- [Pie Chart](pie.md)
|
||||
|
|
@ -1,9 +1,7 @@
|
|||
---
|
||||
sort: 5
|
||||
---
|
||||
|
||||
# Class diagrams
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/classDiagram.md)
|
||||
|
||||
> "In software engineering, a class diagram in the Unified Modeling Language (UML) is a type of static structure diagram that describes the structure of a system by showing the system's classes, their attributes, operations (or methods), and the relationships among objects."
|
||||
> Wikipedia
|
||||
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Development and Contribution
|
||||
---
|
||||
|
||||
# Development 🙌
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/development.md)
|
||||
|
||||
|
||||
So you want to help? That's great!
|
||||
|
||||
|
|
@ -12,7 +9,7 @@ So you want to help? That's great!
|
|||
|
||||
Here are a few things to know to get you started on the right path.
|
||||
|
||||
**All the documents displayed in the github.io page are listed in [sidebar.md](https://github.com/mermaid-js/mermaid/edit/develop/docs/assets/_sidebar.md)**
|
||||
**All the documents displayed in the github.io page are listed in [sidebar.md](https://github.com/mermaid-js/mermaid/edit/develop/docs/_sidebar.md)**
|
||||
|
||||
**Note: You will have to edit the document to see its contents. Commits and PR's should be directed to the develop branch.**
|
||||
|
||||
|
|
@ -51,7 +48,7 @@ If it is not in the documentation, it's like it never happened. Wouldn't that be
|
|||
|
||||
The docs are located in the `docs` folder and are written in MarkDown. Just pick the right section and start typing. If you want to propose changes to the structure of the documentation:
|
||||
|
||||
**All the documents displayed in the github.io page are listed in [sidebar.md](https://github.com/mermaid-js/mermaid/edit/develop/docs/assets/_sidebar.md). Click edit it to see them.**
|
||||
**All the documents displayed in the github.io page are listed in [sidebar.md](https://github.com/mermaid-js/mermaid/edit/develop/docs/_sidebar.md). Click edit it to see them.**
|
||||
|
||||
The contents of [https://mermaid-js.github.io/mermaid/](https://mermaid-js.github.io/mermaid/) are based on the docs from **Master** Branch.
|
||||
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
---
|
||||
sort: 4
|
||||
---
|
||||
|
||||
# Diagrams and Syntax and Examples
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,8 +1,6 @@
|
|||
---
|
||||
sort: 10
|
||||
---
|
||||
# Directives
|
||||
|
||||
## Directives
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/directives.md)
|
||||
|
||||
## Directives were added in [Version 8.6.0](../getting-started/8.6.0_docs.md). Please Read it for more information.
|
||||
|
||||
|
|
@ -1,12 +1,9 @@
|
|||
---
|
||||
sort: 7
|
||||
---
|
||||
|
||||
# Entity Relationship Diagrams
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/entityRelationshipDiagram.md
|
||||
> An entity–relationship model (or ER model) describes interrelated things of interest in a specific domain of knowledge. A basic ER model is composed of entity types (which classify the things of interest) and specifies relationships that can exist between entities (instances of those entity types). Wikipedia.
|
||||
|
||||
Note that practitioners of ER modelling almost always refer to *entity types* simply as *entities*. For example the CUSTOMER entity type would be referred to simply as the CUSTOMER entity. This is so common it would be inadvisable to do anything else, but technically an entity is an abstract *instance* of an entity type, and this is what an ER diagram shows - abstract instances, and the relationships between them. This is why entities are always named using singular nouns.
|
||||
Note that practitioners of ER modelling almost always refer to *entity types* simply as *entities*. For example the `CUSTOMER` entity *type* would be referred to simply as the `CUSTOMER` entity. This is so common it would be inadvisable to do anything else, but technically an entity is an abstract *instance* of an entity type, and this is what an ER diagram shows - abstract instances, and the relationships between them. This is why entities are always named using singular nouns.
|
||||
|
||||
Mermaid can render ER diagrams
|
||||
|
||||
|
|
@ -30,23 +27,23 @@ Relationships between entities are represented by lines with end markers represe
|
|||
|
||||
## Status
|
||||
|
||||
ER diagrams are a new feature in Mermaid and are **experimental**. There are likely to be a few bugs and constraints, and enhancements will be made in due course. Currently you can only define entities and relationships, but not attributes.
|
||||
ER diagrams are a relatively new feature in Mermaid, so there are likely to be a few bugs and constraints, and enhancements will be made in due course. Currently you can only define entities and relationships, but not attributes. Inclusion of attributes is now actively being worked on.
|
||||
|
||||
## Syntax
|
||||
|
||||
### Entities and Relationships
|
||||
|
||||
Mermaid syntax for ER diagrams is compatible with PlantUML, with an extension to label the relationship. Each statement consists of the following parts, all of which are mandatory:
|
||||
Mermaid syntax for ER diagrams is compatible with PlantUML, with an extension to label the relationship. Each statement consists of the following parts:
|
||||
|
||||
```markdown
|
||||
<first-entity> <relationship> <second-entity> : <relationship-label>
|
||||
<first-entity> [<relationship> <second-entity> : <relationship-label>]
|
||||
```
|
||||
|
||||
Where:
|
||||
|
||||
- `first-entity` is the name of an entity. Names must begin with an alphabetic character and may also contain digits and hyphens
|
||||
- `first-entity` is the name of an entity. Names must begin with an alphabetic character and may also contain digits, hyphens, and underscores.
|
||||
- `relationship` describes the way that both entities inter-relate. See below.
|
||||
- `second-entity` is the name of the other entity
|
||||
- `second-entity` is the name of the other entity.
|
||||
- `relationship-label` describes the relationship from the perspective of the first entity.
|
||||
|
||||
For example:
|
||||
|
|
@ -57,6 +54,8 @@ For example:
|
|||
|
||||
This statement can be read as *a property contains one or more rooms, and a room is part of one and only one property*. You can see that the label here is from the first entity's perspective: a property contains a room, but a room does not contain a property. When considered from the perspective of the second entity, the equivalent label is usually very easy to infer. (Some ER diagrams label relationships from both perspectives, but this is not supported here, and is usually superfluous).
|
||||
|
||||
Only the `first-entity` part of a statement is mandatory. This makes it possible to show an entity with no relationships, which can be useful during iterative construction of diagrams. If any other parts of a statement are specified, then all parts are mandatory.
|
||||
|
||||
### Relationship Syntax
|
||||
|
||||
The `relationship` part of each statement can be broken down into three sub-components:
|
||||
|
|
@ -69,10 +68,10 @@ Cardinality is a property that describes how many elements of another entity can
|
|||
|
||||
| Value (left) | Value (right) | Meaning |
|
||||
|:------------:|:-------------:|--------------------------------------------------------|
|
||||
| `\|o` | `o\|` | Zero or one |
|
||||
| `\|\|` | `\|\|` | Exactly one |
|
||||
| `}o` | `o{` | Zero or more (no upper limit) |
|
||||
| `}\|` | `\|{` | One or more (no upper limit) |
|
||||
| `|o` | `o|` | Zero or one |
|
||||
| `||` | `||` | Exactly one |
|
||||
| `}o` | `o{` | Zero or more (no upper limit) |
|
||||
| `}|` | `|{` | One or more (no upper limit) |
|
||||
|
||||
### Identification
|
||||
|
||||
|
|
@ -1,9 +1,7 @@
|
|||
---
|
||||
sort: 2
|
||||
---
|
||||
|
||||
# Examples
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/examples.md)
|
||||
|
||||
This page contains a collection of examples of diagrams and charts that can be created through mermaid and its myriad applications.
|
||||
|
||||
## If you wish to learn how to support mermaid on your webpage, read the [Beginner's Guide](../getting-started/n00b-gettingStarted.md).
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 3
|
||||
title: FAQ
|
||||
---
|
||||
|
||||
# Frequently Asked Questions
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/faq.md)
|
||||
|
||||
1. [How to add title to flowchart?](https://github.com/knsv/mermaid/issues/556#issuecomment-363182217)
|
||||
1. [How to specify custom CSS file?](https://github.com/mermaidjs/mermaid.cli/pull/24#issuecomment-373402785)
|
||||
1. [How to fix tooltip misplacement issue?](https://github.com/knsv/mermaid/issues/542#issuecomment-3343564621)
|
||||
|
|
@ -1,10 +1,8 @@
|
|||
---
|
||||
sort: 3
|
||||
title: Flowchart
|
||||
---
|
||||
|
||||
# Flowcharts - Basic Syntax
|
||||
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/flowchart.md)
|
||||
|
||||
## Graph
|
||||
|
||||
This statement declares the direction of the Flowchart.
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 9
|
||||
title: Gantt
|
||||
---
|
||||
|
||||
# Gantt diagrams
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/gantt.md)
|
||||
|
||||
> A Gantt chart is a type of bar chart, first developed by Karol Adamiecki in 1896, and independently by Henry Gantt in the 1910s, that illustrates a project schedule and the amount of time it would take for any one project to finish. Gantt charts illustrate number of days between the start and finish dates of the terminal elements and summary elements of a project.
|
||||
|
||||
## A note to users
|
||||
|
|
@ -12,11 +9,11 @@ title: Gantt
|
|||
|
||||
|
||||
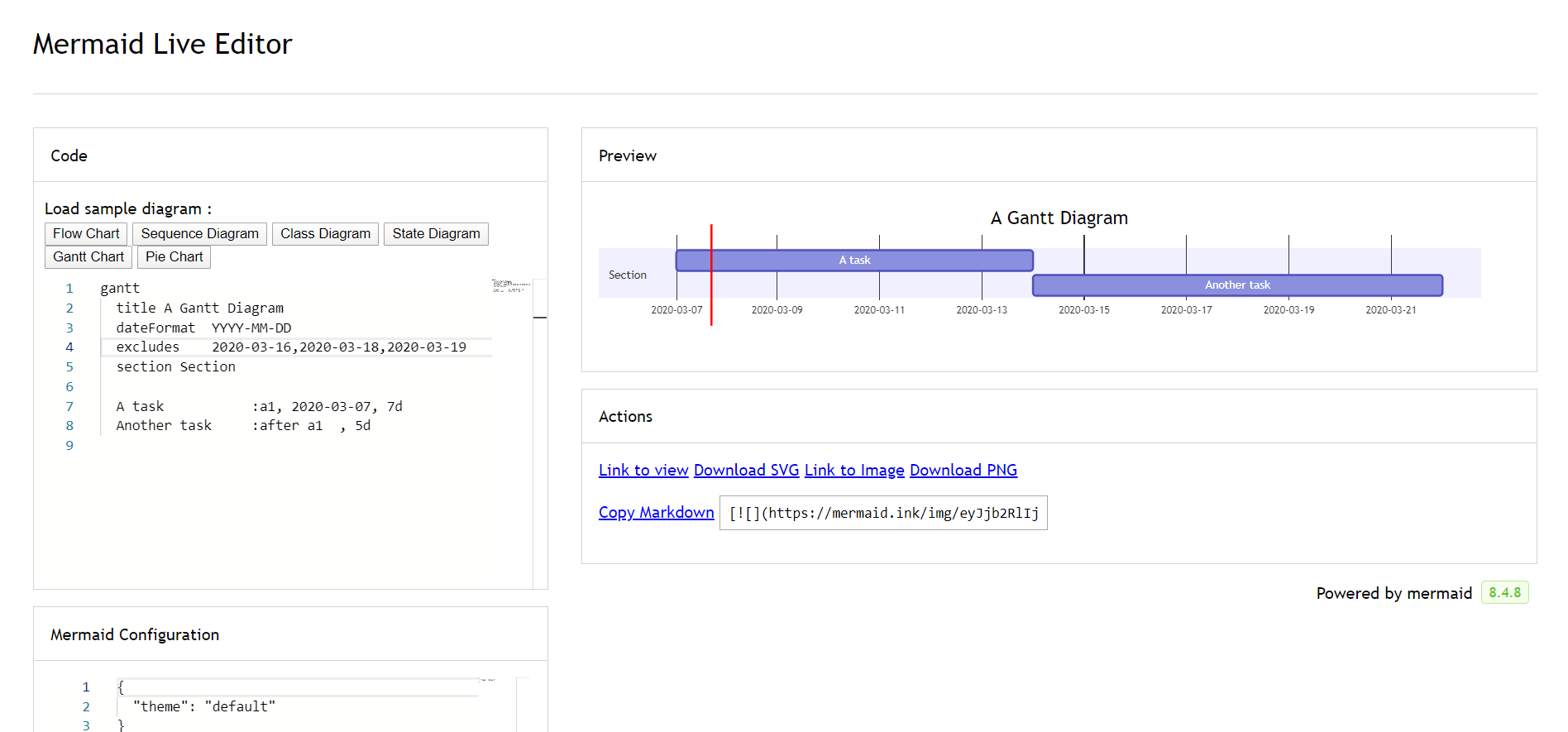
It is important to remember that when a date, day, or collection of dates specific to a task are "excluded", the Gantt Chart will accomodate those changes by extending an equal number of day, towards the right, not by creating a gap inside the task.
|
||||
As shown here 
|
||||
As shown here 
|
||||
|
||||
|
||||
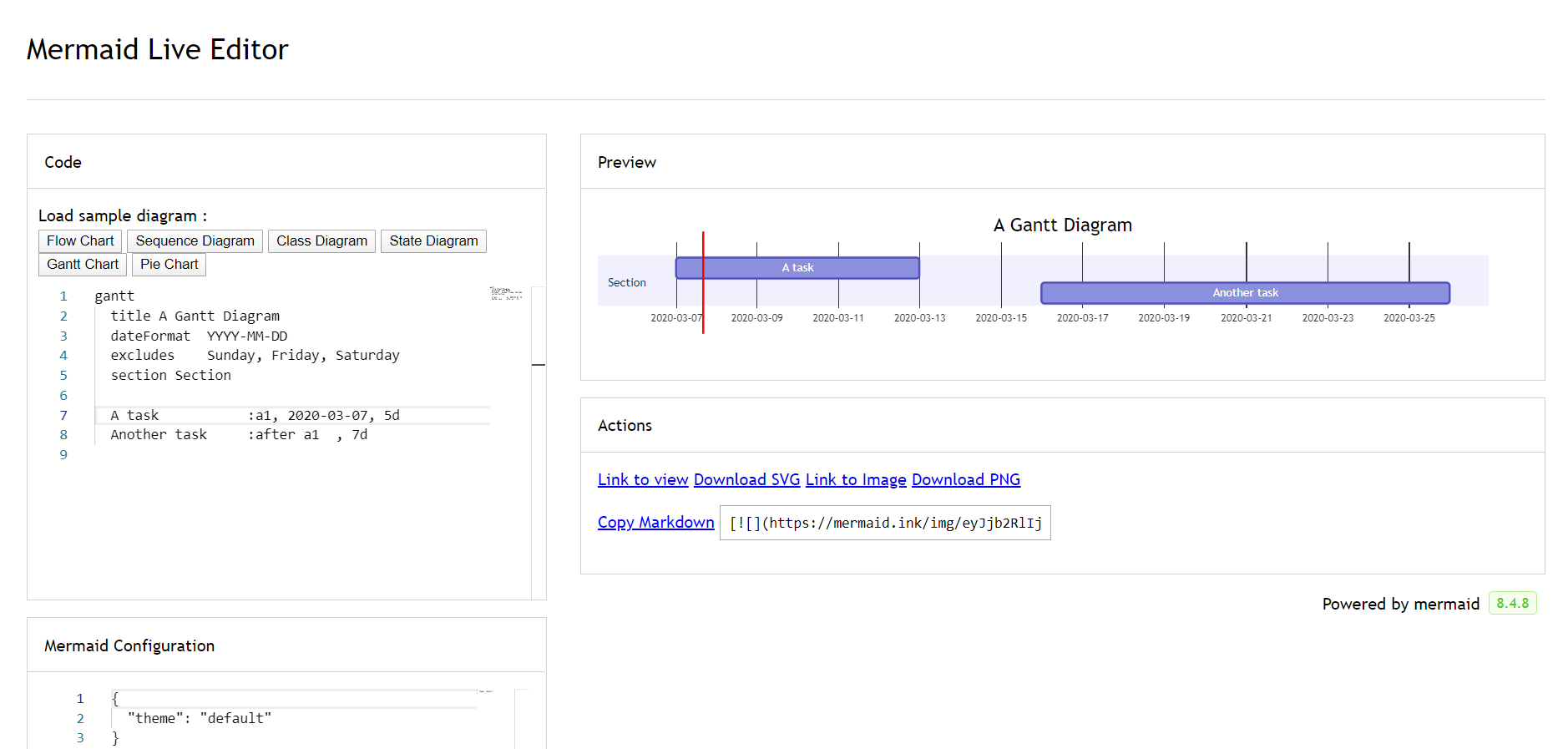
However, if the excluded dates are between two tasks that are set to start consecutively, the excluded dates will be skipped graphically and left blank, and the following task will begin after the end of the excluded dates.
|
||||
As shown here 
|
||||
As shown here 
|
||||
|
||||
A Gantt chart is useful for tracking the amount of time it would take before a project is finished, but it can also be used to graphically represent "non-working days", with a few tweaks.
|
||||
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
---
|
||||
sort: 2
|
||||
---
|
||||
|
||||
# Getting Started
|
||||
{% include list.liquid %}
|
||||
|
Before Width: | Height: | Size: 78 KiB After Width: | Height: | Size: 78 KiB |
|
Before Width: | Height: | Size: 77 KiB After Width: | Height: | Size: 77 KiB |
|
Before Width: | Height: | Size: 1.7 KiB After Width: | Height: | Size: 1.7 KiB |
|
Before Width: | Height: | Size: 18 KiB After Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 26 KiB After Width: | Height: | Size: 26 KiB |
|
Before Width: | Height: | Size: 55 KiB After Width: | Height: | Size: 55 KiB |
|
Before Width: | Height: | Size: 6.1 KiB After Width: | Height: | Size: 6.1 KiB |
|
Before Width: | Height: | Size: 16 KiB After Width: | Height: | Size: 16 KiB |
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 15 KiB |
|
Before Width: | Height: | Size: 68 KiB After Width: | Height: | Size: 68 KiB |
|
Before Width: | Height: | Size: 102 KiB After Width: | Height: | Size: 102 KiB |
|
Before Width: | Height: | Size: 71 KiB After Width: | Height: | Size: 71 KiB |
|
Before Width: | Height: | Size: 36 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 49 KiB After Width: | Height: | Size: 49 KiB |
|
Before Width: | Height: | Size: 31 KiB After Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 17 KiB After Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 111 KiB After Width: | Height: | Size: 111 KiB |
|
Before Width: | Height: | Size: 33 KiB After Width: | Height: | Size: 33 KiB |
|
Before Width: | Height: | Size: 16 KiB After Width: | Height: | Size: 16 KiB |
|
Before Width: | Height: | Size: 30 KiB After Width: | Height: | Size: 30 KiB |
|
Before Width: | Height: | Size: 7.9 KiB After Width: | Height: | Size: 7.9 KiB |
|
Before Width: | Height: | Size: 36 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 182 KiB After Width: | Height: | Size: 182 KiB |
|
Before Width: | Height: | Size: 109 KiB After Width: | Height: | Size: 109 KiB |
|
|
@ -75,3 +75,5 @@
|
|||
</body>
|
||||
</html>
|
||||
<!-- -->
|
||||
|
||||
</html>
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 2
|
||||
title: Use-Cases and Integrations
|
||||
---
|
||||
|
||||
# Integrations
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/integrations.md)
|
||||
|
||||
The following list is a compilation of different integrations and plugins that allow the rendering of mermaid definitions
|
||||
|
||||
They also serve as proof of concept, for the variety of things that can be built with mermaid.
|
||||
|
Before Width: | Height: | Size: 102 KiB After Width: | Height: | Size: 102 KiB |
|
|
@ -1,7 +1,3 @@
|
|||
---
|
||||
sort: 6
|
||||
---
|
||||
|
||||
# mermaid CLI
|
||||
|
||||
mermaid CLI has been moved to [mermaid-cli](https://github.com/mermaid-js/mermaid-cli). Please read its documentation instead.
|
||||
|
|
@ -1,8 +1,3 @@
|
|||
---
|
||||
sort: 7
|
||||
title: Advanced usage
|
||||
---
|
||||
|
||||
# Advanced n00b mermaid (Coming soon..)
|
||||
|
||||
## splitting mermaid code from html
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Getting started - easier
|
||||
---
|
||||
|
||||
# A basic mermaid User-Guide for Beginners
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-gettingStarted.md)
|
||||
|
||||
Creating diagrams and charts using mermaid code is simple.
|
||||
The code is turned into a diagram in the web page with the use of a mermaid renderer.
|
||||
|
||||
|
|
@ -31,15 +28,15 @@ In the `Code` section one can write or edit raw mermaid code, and instantly `Pre
|
|||
|
||||
**This is a great way to learn how to define a mermaid diagram.**
|
||||
|
||||
For some popular video tutorials on the live editor go to [Overview](../overview/n00b-overview.md).
|
||||
For some popular video tutorials on the live editor go to [Overview](/overview/n00b-overview.md).
|
||||
|
||||

|
||||

|
||||
|
||||
**Notes:**
|
||||
|
||||
You can also click "Copy Markdown" to copy the markdown code for the diagram, that can then be pasted directly into your documentation.
|
||||
|
||||

|
||||

|
||||
|
||||
The `Mermaid configuration` is for controlling mermaid behaviour. An easy introduction to mermaid configuration is found in the [Advanced usage](n00b-advanced.md) section. A complete configuration reference cataloguing default values is found on the [mermaidAPI](Setup.md) page.
|
||||
|
||||
|
|
@ -57,25 +54,25 @@ When the mermaid plugin is installed on a Confluence server, one can insert a me
|
|||
|
||||
- In a Confluence page, Add Other macros.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
- Search for mermaid.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
- The mermaid object appears. Paste your mermaid code into it.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
|
||||
- Save the page and the diagram appears.
|
||||
|
||||

|
||||

|
||||
|
||||
---
|
||||
## The following are two ways of hosting mermaid on a webpage.
|
||||
|
|
@ -1,10 +1,8 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Overview
|
||||
---
|
||||
|
||||
# Overview for Beginners
|
||||
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-overview.md)
|
||||
|
||||
## Explaining with a Diagram
|
||||
|
||||
A picture is worth a thousand words, a good diagram would be worth more. There is no disputing that they are indeed very useful. Yet very few people use them, even fewer still do so for documentation. Mainly because it takes too much time that could be used for more important functions.
|
||||
|
|
@ -1,10 +1,8 @@
|
|||
---
|
||||
sort: 1
|
||||
title: Diagram syntax intro
|
||||
---
|
||||
|
||||
## Diagram syntax
|
||||
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/n00b-syntaxReference.md)
|
||||
|
||||
If you are new to mermaid, read the [Getting Started](../getting-started/n00b-gettingStarted.md) and [Overview](../overview/n00b-overview.md) sections, to learn the basics of mermaid.
|
||||
Video Tutorials can be found at the bottom of the Overview Section.
|
||||
|
||||
|
|
@ -1,11 +1,8 @@
|
|||
---
|
||||
sort: 2
|
||||
title: Adding a New Diagram/Chart
|
||||
---
|
||||
|
||||
# Adding a New Diagram/Chart 📊
|
||||
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/newDiagram.md)
|
||||
|
||||
### Step 1: Grammar & Parsing
|
||||
|
||||
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
---
|
||||
sort: 1
|
||||
---
|
||||
|
||||
# Overview
|
||||
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 10
|
||||
title: Pie Chart
|
||||
---
|
||||
|
||||
# Pie chart diagrams
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/pie.md)
|
||||
|
||||
> A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. The earliest known pie chart is generally credited to William Playfair's Statistical Breviary of 1801
|
||||
-Wikipedia
|
||||
|
||||
|
|
@ -1,7 +1,3 @@
|
|||
---
|
||||
sort: 4
|
||||
---
|
||||
|
||||
# Sequence diagrams
|
||||
|
||||
> A Sequence diagram is an interaction diagram that shows how processes operate with one another and in what order.
|
||||
|
|
@ -1,9 +1,7 @@
|
|||
---
|
||||
sort: 6
|
||||
---
|
||||
|
||||
# State diagrams
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/stateDiagram.md)
|
||||
|
||||
> "A state diagram is a type of diagram used in computer science and related fields to describe the behavior of systems. State diagrams require that the system described is composed of a finite number of states; sometimes, this is indeed the case, while at other times this is a reasonable abstraction." Wikipedia
|
||||
|
||||
Mermaid can render state diagrams. The syntax tries to be compliant with the syntax used in plantUml as this will make it easier for users to share diagrams between mermaid and plantUml.
|
||||
|
|
@ -1,8 +1,3 @@
|
|||
---
|
||||
sort: 5
|
||||
title: Theming
|
||||
---
|
||||
|
||||
# Version 8.7.0: Theme Configuration
|
||||
|
||||
With Version 8.7.0 Mermaid comes out with a system for dynamic and integrated configuration of the diagram themes. The objective of this is to increase the customizability of mermaid and the ease of Styling, with the customization of themes through the `%%init%%` directive and `initialize` calls.
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
---
|
||||
sort: 3
|
||||
---
|
||||
|
||||
# Contributions and Community
|
||||
{% include list.liquid %}
|
||||
|
|
@ -1,10 +1,7 @@
|
|||
---
|
||||
sort: 2
|
||||
title: API-Usage
|
||||
---
|
||||
|
||||
# Usage
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/usage.md)
|
||||
|
||||
mermaid is a javascript tool that makes use of a markdown based syntax to render customizable diagrams and charts, for greater speed and ease.
|
||||
|
||||
mermaid was made to help Documentation catch up with Development, in quickly changing projects.
|
||||
|
|
@ -1,9 +1,8 @@
|
|||
---
|
||||
sort: 8
|
||||
---
|
||||
|
||||
# User Journey Diagram
|
||||
|
||||
|
||||
**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/user-journey.md)
|
||||
|
||||
> User journeys describe at a high level of detail exactly what steps different users take to complete a specific task within a system, application or website. This technique shows the current (as-is) user workflow, and reveals areas of improvement for the to-be workflow. (Wikipedia)
|
||||
|
||||
Mermaid can render user journey diagrams:
|
||||
|
|
@ -33,7 +33,7 @@ o\{ return 'ZERO_OR_MORE';
|
|||
\-\- return 'IDENTIFYING';
|
||||
\.\- return 'NON_IDENTIFYING';
|
||||
\-\. return 'NON_IDENTIFYING';
|
||||
[A-Za-z][A-Za-z0-9\-]* return 'ALPHANUM';
|
||||
[A-Za-z][A-Za-z0-9\-_]* return 'ALPHANUM';
|
||||
. return yytext[0];
|
||||
<<EOF>> return 'EOF';
|
||||
|
||||
|
|
|
|||
|
|
@ -14,15 +14,32 @@ describe('when parsing ER diagram it...', function() {
|
|||
erDiagram.parser.yy.clear();
|
||||
});
|
||||
|
||||
it ('should allow stand-alone entities with no relationships', function() {
|
||||
const line1 = 'ISLAND';
|
||||
const line2 = 'MAINLAND';
|
||||
erDiagram.parser.parse(`erDiagram\n${line1}\n${line2}`);
|
||||
|
||||
expect(Object.keys(erDb.getEntities()).length).toBe(2);
|
||||
expect(erDb.getRelationships().length).toBe(0);
|
||||
});
|
||||
|
||||
it ('should allow hyphens and underscores in entity names', function() {
|
||||
const line1 = 'DUCK-BILLED-PLATYPUS';
|
||||
const line2 = 'CHARACTER_SET';
|
||||
erDiagram.parser.parse(`erDiagram\n${line1}\n${line2}`);
|
||||
|
||||
const entities = erDb.getEntities();
|
||||
expect(entities.hasOwnProperty('DUCK-BILLED-PLATYPUS')).toBe(true);
|
||||
expect(entities.hasOwnProperty('CHARACTER_SET')).toBe(true);
|
||||
});
|
||||
|
||||
it('should associate two entities correctly', function() {
|
||||
erDiagram.parser.parse('erDiagram\nCAR ||--o{ DRIVER : "insured for"');
|
||||
const entities = erDb.getEntities();
|
||||
const relationships = erDb.getRelationships();
|
||||
const carEntity = entities.CAR;
|
||||
const driverEntity = entities.DRIVER;
|
||||
|
||||
expect(carEntity).toBe('CAR');
|
||||
expect(driverEntity).toBe('DRIVER');
|
||||
expect(entities.hasOwnProperty('CAR')).toBe(true);
|
||||
expect(entities.hasOwnProperty('DRIVER')).toBe(true);
|
||||
expect(relationships.length).toBe(1);
|
||||
expect(relationships[0].relSpec.cardA).toBe(erDb.Cardinality.ZERO_OR_MORE);
|
||||
expect(relationships[0].relSpec.cardB).toBe(erDb.Cardinality.ONLY_ONE);
|
||||
|
|
|
|||