diff --git a/.gitignore b/.gitignore
index b07046698..460fca169 100644
--- a/.gitignore
+++ b/.gitignore
@@ -4,6 +4,9 @@ node_modules/
coverage/
.idea/
+dist/*.js
+dist/*.map
+
yarn-error.log
.npmrc
token
diff --git a/README.md b/README.md
index c759ebed2..2a61c9036 100644
--- a/README.md
+++ b/README.md
@@ -1,7 +1,6 @@
# mermaid [](https://travis-ci.org/mermaid-js/mermaid) [](https://www.npmjs.com/package/mermaid) [](https://coveralls.io/github/mermaid-js/mermaid?branch=master) [](https://join.slack.com/t/mermaid-talk/shared_invite/enQtNzc4NDIyNzk4OTAyLWVhYjQxOTI2OTg4YmE1ZmJkY2Y4MTU3ODliYmIwOTY3NDJlYjA0YjIyZTdkMDMyZTUwOGI0NjEzYmEwODcwOTE) [](https://percy.io/Mermaid/mermaid)

-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/README.md)
:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/2019) in the category "The most exciting use of technology"!!!**
diff --git a/cypress/integration/rendering/flowchart-v2.spec.js b/cypress/integration/rendering/flowchart-v2.spec.js
index e335274b9..c66614143 100644
--- a/cypress/integration/rendering/flowchart-v2.spec.js
+++ b/cypress/integration/rendering/flowchart-v2.spec.js
@@ -371,6 +371,38 @@ flowchart TD
{htmlLabels: true, flowchart: {htmlLabels: true}, securityLevel: 'loose'}
);
});
+ it('62: should render styled subgraphs', () => {
+ imgSnapshotTest(
+ `
+ flowchart TB
+ A
+ B
+ subgraph foo[Foo SubGraph]
+ C
+ D
+ end
+ subgraph bar[Bar SubGraph]
+ E
+ F
+ end
+ G
+ A-->B
+ B-->C
+ C-->D
+ B-->D
+ D-->E
+ E-->A
+ E-->F
+ F-->D
+ F-->G
+ B-->G
+ G-->D
+ style foo fill:#F99,stroke-width:2px,stroke:#F0F,color:darkred
+ style bar fill:#999,stroke-width:10px,stroke:#0F0,color:blue
+ `,
+ {htmlLabels: true, flowchart: {htmlLabels: true}, securityLevel: 'loose'}
+ );
+ });
});
diff --git a/cypress/integration/rendering/flowchart.spec.js b/cypress/integration/rendering/flowchart.spec.js
index 763dde713..30e9dfe34 100644
--- a/cypress/integration/rendering/flowchart.spec.js
+++ b/cypress/integration/rendering/flowchart.spec.js
@@ -234,8 +234,8 @@ describe('Flowchart', () => {
B-->G
G-->D
- style foo fill:#F99,stroke-width:2px,stroke:#F0F
- style bar fill:#999,stroke-width:10px,stroke:#0F0
+ style foo fill:#F99,stroke-width:2px,stroke:#F0F,color:darkred
+ style bar fill:#999,stroke-width:10px,stroke:#0F0,color:blue
`,
{ fontFamily: 'courier' }
);
diff --git a/cypress/screenshots/rendering/classDiagram.spec.js/Class diagram -- 17 should render a class diagram when useMaxWidth is true (default) (failed).png b/cypress/screenshots/rendering/classDiagram.spec.js/Class diagram -- 17 should render a class diagram when useMaxWidth is true (default) (failed).png
deleted file mode 100644
index a9966b133..000000000
Binary files a/cypress/screenshots/rendering/classDiagram.spec.js/Class diagram -- 17 should render a class diagram when useMaxWidth is true (default) (failed).png and /dev/null differ
diff --git a/cypress/screenshots/rendering/classDiagram.spec.js/Class diagram -- 18 should render a class diagram when useMaxWidth is false (failed).png b/cypress/screenshots/rendering/classDiagram.spec.js/Class diagram -- 18 should render a class diagram when useMaxWidth is false (failed).png
deleted file mode 100644
index c81435d86..000000000
Binary files a/cypress/screenshots/rendering/classDiagram.spec.js/Class diagram -- 18 should render a class diagram when useMaxWidth is false (failed).png and /dev/null differ
diff --git a/cypress/screenshots/rendering/sequencediagram.spec.js/Sequence diagram -- svg size -- should render a sequence diagram when useMaxWidth is false (failed).png b/cypress/screenshots/rendering/sequencediagram.spec.js/Sequence diagram -- svg size -- should render a sequence diagram when useMaxWidth is false (failed).png
deleted file mode 100644
index 8ec31297c..000000000
Binary files a/cypress/screenshots/rendering/sequencediagram.spec.js/Sequence diagram -- svg size -- should render a sequence diagram when useMaxWidth is false (failed).png and /dev/null differ
diff --git a/cypress/screenshots/rendering/sequencediagram.spec.js/Sequence diagram -- svg size -- should render a sequence diagram when useMaxWidth is true (default) (failed).png b/cypress/screenshots/rendering/sequencediagram.spec.js/Sequence diagram -- svg size -- should render a sequence diagram when useMaxWidth is true (default) (failed).png
deleted file mode 100644
index 5ca1a8282..000000000
Binary files a/cypress/screenshots/rendering/sequencediagram.spec.js/Sequence diagram -- svg size -- should render a sequence diagram when useMaxWidth is true (default) (failed).png and /dev/null differ
diff --git a/cypress/screenshots/rendering/stateDiagram-v2.spec.js/State diagram -- v2 should render a state diagram when useMaxWidth is false (failed).png b/cypress/screenshots/rendering/stateDiagram-v2.spec.js/State diagram -- v2 should render a state diagram when useMaxWidth is false (failed).png
deleted file mode 100644
index 392a95b27..000000000
Binary files a/cypress/screenshots/rendering/stateDiagram-v2.spec.js/State diagram -- v2 should render a state diagram when useMaxWidth is false (failed).png and /dev/null differ
diff --git a/cypress/screenshots/rendering/stateDiagram-v2.spec.js/State diagram -- v2 should render a state diagram when useMaxWidth is true (default) (failed).png b/cypress/screenshots/rendering/stateDiagram-v2.spec.js/State diagram -- v2 should render a state diagram when useMaxWidth is true (default) (failed).png
deleted file mode 100644
index 4b5b4a495..000000000
Binary files a/cypress/screenshots/rendering/stateDiagram-v2.spec.js/State diagram -- v2 should render a state diagram when useMaxWidth is true (default) (failed).png and /dev/null differ
diff --git a/dist/flowchart.html b/dist/flowchart.html
new file mode 100644
index 000000000..9e730b501
--- /dev/null
+++ b/dist/flowchart.html
@@ -0,0 +1,907 @@
+
+
+
+
+
+ Mermaid Quick Test Page
+
+
+
+
+
+ graph TD
+ A[Christmas] -->|Get money| B(Go shopping)
+ B --> C{{Let me think... Do I want something for work, something to spend every free second with, or something to get around?}}
+ C -->|One| D[Laptop]
+ C -->|Two| E[iPhone]
+ C -->|Three| F[Car]
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+ class C someclass;
+
+
+
flowchart
+
+ flowchart TD
+ A[Christmas] -->|Get money| B(Go shopping)
+ B --> C{{Let me think... Do I want something for work, something to spend every free second with, or something to get around?}}
+ C -->|One| D[Laptop]
+ C -->|Two| E[iPhone]
+ C -->|Three| F[Car]
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+ class C someclass;
+
+
+
+
Sample 10
+
+
graph
+
+ graph TD
+ A([stadium shape test])
+ A -->|Get money| B([Go shopping])
+ B --> C([Let me think... Do I want something for work, something to spend every free second with, or something to get around?])
+ C -->|One| D([Laptop])
+ C -->|Two| E([iPhone])
+ C -->|Three| F([Car wroom wroom])
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+ class C someclass;
+
+
+
flowchart
+
+ flowchart TD
+ A([stadium shape test])
+ A -->|Get money| B([Go shopping])
+ B --> C([Let me think... Do I want something for work, something to spend every free second with, or something to get around?])
+ C -->|One| D([Laptop])
+ C -->|Two| E([iPhone])
+ C -->|Three| F([Car wroom wroom])
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+ class C someclass;
+
+
+
+
Sample 11
+
+
graph
+
+ graph LR
+ A[[subroutine shape test]]
+ A -->|Get money| B[[Go shopping]]
+ B --> C[[Let me think... Do I want something for work, something to spend every free second with, or something to get around?]]
+ C -->|One| D[[Laptop]]
+ C -->|Two| E[[iPhone]]
+ C -->|Three| F[[Car wroom wroom]]
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+ class C someclass;
+
+
+
flowchart
+
+ flowchart LR
+ A[[subroutine shape test]]
+ A -->|Get money| B[[Go shopping]]
+ B --> C[[Let me think... Do I want something for work, something to spend every free second with, or something to get around?]]
+ C -->|One| D[[Laptop]]
+ C -->|Two| E[[iPhone]]
+ C -->|Three| F[[Car wroom wroom]]
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+ class C someclass;
+
+
+
+
Sample 12
+
+
graph
+
+ graph LR
+ A[(cylindrical shape test)]
+ A -->|Get money| B1[(Go shopping 1)]
+ A -->|Get money| B2[(Go shopping 2)]
+ A -->|Get money| B3[(Go shopping 3)]
+ C[(Let me think... Do I want something for work, something to spend every free second with, or something to get around?)]
+ B1 --> C
+ B2 --> C
+ B3 --> C
+ C -->|One| D[(Laptop)]
+ C -->|Two| E[(iPhone)]
+ C -->|Three| F[(Car)]
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+
+
+
flowchart
+
+ flowchart LR
+ A[(cylindrical shape test)]
+ A -->|Get money| B1[(Go shopping 1)]
+ A -->|Get money| B2[(Go shopping 2)]
+ A -->|Get money| B3[(Go shopping 3)]
+ C[(Let me think... Do I want something for work, something to spend every free second with, or something to get around?)]
+ B1 --> C
+ B2 --> C
+ B3 --> C
+ C -->|One| D[(Laptop)]
+ C -->|Two| E[(iPhone)]
+ C -->|Three| F[(Car)]
+ click A "flowchart.html#link-clicked" "link test"
+ click B testClick "click test"
+ classDef someclass fill:#f96;
+ class A someclass;
+
+ graph TB
+ TITLE["Link Click Events (click the nodes below)"]
+ A["link test (open in same tab)"]
+ B["link test (open in new tab)"]
+ C[anchor test]
+ D[mailto test]
+ E[other protocol test]
+ F[script test]
+ TITLE --> A & B & C & D & E & F
+ click A "https://mermaid-js.github.io/mermaid/#/" "link test (open in same tab)"
+ click B "https://mermaid-js.github.io/mermaid/#/" "link test (open in new tab)" _blank
+ click C "#link-clicked"
+ click D "mailto:user@user.user" "mailto test"
+ click E "notes://do-your-thing/id" "other protocol test"
+ click F "javascript:alert('test')" "script test"
+
+
+
flowchart
+
+ flowchart TB
+ TITLE["Link Click Events (click the nodes below)"]
+ A["link test (open in same tab)"]
+ B["link test (open in new tab)"]
+ C[anchor test]
+ D[mailto test]
+ E[other protocol test]
+ F[script test]
+ TITLE --> A & B & C & D & E & F
+ click A "https://mermaid-js.github.io/mermaid/#/" "link test (open in same tab)"
+ click B "https://mermaid-js.github.io/mermaid/#/" "link test (open in new tab)" _blank
+ click C "#link-clicked"
+ click D "mailto:user@user.user" "mailto test"
+ click E "notes://do-your-thing/id" "other protocol test"
+ click F "javascript:alert('test')" "script test"
+
+
+
+
Sample 16
+
+
graph
+
+ graph LR
+ A[red text] -->|red text| B(blue text)
+ C[/red text/] -->|blue text| D{blue text}
+ E{{default style}} -->|default style| F([default style])
+ linkStyle default color:Sienna;
+ linkStyle 0 color:red;
+ linkStyle 1 stroke:DarkGray,stroke-width:2px,color:#0000ff
+ style A color:red;
+ style B color:blue;
+ style C stroke:#ff0000,fill:#ffcccc,color:#ff0000
+ style D stroke:#0000ff,fill:#ccccff,color:#0000ff
+ click B "flowchart.html#link-clicked" "link test"
+ click D testClick "click test"
+
+
+
flowchart
+
+ flowchart LR
+ A[red text] -->|red text| B(blue text)
+ C[/red text/] -->|blue text| D{blue text}
+ E{{default style}} -->|default style| F([default style])
+ linkStyle default color:Sienna;
+ linkStyle 0 color:red;
+ linkStyle 1 stroke:DarkGray,stroke-width:2px,color:#0000ff
+ style A color:red;
+ style B color:blue;
+ style C stroke:#ff0000,fill:#ffcccc,color:#ff0000
+ style D stroke:#0000ff,fill:#ccccff,color:#0000ff
+ click B "flowchart.html#link-clicked" "link test"
+ click D testClick "click test"
+
+
+
+
Sample 17
+
+
graph
+
+ graph TD
+ A[myClass1] --> B[default] & C[default]
+ B[default] & C[default] --> D[myClass2]
+ classDef default stroke-width:2px,fill:none,stroke:silver
+ classDef node color:red
+ classDef myClass1 color:#0000ff
+ classDef myClass2 stroke:#0000ff,fill:#ccccff
+ class A myClass1
+ class D myClass2
+
+
+
flowchart
+
+ flowchart TD
+ A[myClass1] --> B[default] & C[default]
+ B[default] & C[default] --> D[myClass2]
+ classDef default stroke-width:2px,fill:none,stroke:silver
+ classDef node color:red
+ classDef myClass1 color:#0000ff
+ classDef myClass2 stroke:#0000ff,fill:#ccccff
+ class A myClass1
+ class D myClass2
+
graph LR
diff --git a/docs/8.6.0_docs.md b/docs/8.6.0_docs.md
index 850a93bd6..b15c1b980 100644
--- a/docs/8.6.0_docs.md
+++ b/docs/8.6.0_docs.md
@@ -1,5 +1,5 @@
# Version 8.6.0 Changes
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/8.6.0_docs.md)
+
## [New Mermaid Live-Editor Beta](https://mermaid-js.github.io/docs/mermaid-live-editor-beta/#/edit/eyJjb2RlIjoiJSV7aW5pdDoge1widGhlbWVcIjogXCJmb3Jlc3RcIiwgXCJsb2dMZXZlbFwiOiAxIH19JSVcbmdyYXBoIFREXG4gIEFbQ2hyaXN0bWFzXSAtLT58R2V0IG1vbmV5fCBCKEdvIHNob3BwaW5nKVxuICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgQyAtLT58T25lfCBEW0xhcHRvcF1cbiAgQyAtLT58VHdvfCBFW2lQaG9uZV1cbiAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1cblx0XHQiLCJtZXJtYWlkIjp7InRoZW1lIjoiZGFyayJ9fQ)
## [CDN](https://unpkg.com/mermaid/)
diff --git a/docs/CHANGELOG.md b/docs/CHANGELOG.md
index 61d56d78d..89115a27d 100644
--- a/docs/CHANGELOG.md
+++ b/docs/CHANGELOG.md
@@ -1,7 +1,5 @@
# Change Log
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/CHANGELOG.md)
-
Here is the list of the newest versions in Descending Order, beginning from the latest version.
## Unreleased
diff --git a/docs/README.md b/docs/README.md
index 3aa26323f..5f8edb5be 100644
--- a/docs/README.md
+++ b/docs/README.md
@@ -6,8 +6,7 @@ Many editors, wikis and other tools have mermaid integrations already making it

-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/About.md)
-
+:trophy: **Mermaid was nominated and won the [JS Open Source Awards (2019)](https://osawards.com/javascript/#nominees) in the category "The most exciting use of technology"!!!**
[](https://travis-ci.org/mermaid-js/mermaid) [](https://www.npmjs.com/package/mermaid) [](https://coveralls.io/github/mermaid-js/mermaid?branch=master) [](https://join.slack.com/t/mermaid-talk/shared_invite/enQtNzc4NDIyNzk4OTAyLWVhYjQxOTI2OTg4YmE1ZmJkY2Y4MTU3ODliYmIwOTY3NDJlYjA0YjIyZTdkMDMyZTUwOGI0NjEzYmEwODcwOTE) [](https://percy.io/Mermaid/mermaid)
@@ -203,6 +202,7 @@ To support mermaid on your website, all you have to do is add Mermaid’s JavaSc
## Examples can be found in [Other examples](/examples)
# Sibling projects
+
- [Mermaid Live Editor](https://github.com/mermaid-js/mermaid-live-editor)
- [Mermaid CLI](https://github.com/mermaid-js/mermaid-cli)
- [Mermaid Webpack Demo](https://github.com/mermaidjs/mermaid-webpack-demo)
diff --git a/docs/Tutorials.md b/docs/Tutorials.md
index 45d660a97..6b4e52ae9 100644
--- a/docs/Tutorials.md
+++ b/docs/Tutorials.md
@@ -1,10 +1,8 @@
# Tutorials
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/Tutorials.md)
+This is list of publicly available Tutorials for using Mermaid.JS . This is intended as a basic introduction for the use of the Live Editor for generating diagrams, and deploying Mermaid.JS through HTML.
-This is list of publicly available Tutorials for using Mermaid.JS . This is intended as a basic introduction for the use of the Live Editor for generating diagrams, and deploying Mermaid.JS through HTML.
-
-For most purposes, you can use the [Live Editor](https://mermaid-js.github.io/mermaid-live-editor), to quickly and easily render a diagram.
+For most purposes, you can use the [Live Editor](https://mermaid-js.github.io/mermaid-live-editor), to quickly and easily render a diagram.
## Live-Editor Tutorials
diff --git a/docs/breakingChanges.md b/docs/breakingChanges.md
index 27e4f2bdf..21206dc6d 100644
--- a/docs/breakingChanges.md
+++ b/docs/breakingChanges.md
@@ -1,5 +1,5 @@
# Breaking changes
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/breakingChanges.md)
+
### Breaking changes from history version to latest version:
## #1
diff --git a/docs/classDiagram.md b/docs/classDiagram.md
index f49713f79..177e67d31 100644
--- a/docs/classDiagram.md
+++ b/docs/classDiagram.md
@@ -1,7 +1,5 @@
# Class diagrams
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/classDiagram.md)
-
> "In software engineering, a class diagram in the Unified Modeling Language (UML) is a type of static structure diagram that describes the structure of a system by showing the system's classes, their attributes, operations (or methods), and the relationships among objects."
> Wikipedia
@@ -338,7 +336,6 @@ Multiplicity notations are placed near the ends of an association.
The different cardinality options are :
-- `0..1` Zero or one
- `1` Only 1
- `0..1` Zero or One
- `1..*` One or more
diff --git a/docs/development.md b/docs/development.md
index 511617338..ba4d39849 100644
--- a/docs/development.md
+++ b/docs/development.md
@@ -1,8 +1,5 @@
# Development 🙌
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/development.md)
-
-
So you want to help? That's great!

@@ -10,18 +7,18 @@ So you want to help? That's great!
Here are a few things to know to get you started on the right path.
**All the documents displayed in the github.io page are listed in [sidebar.md](https://github.com/mermaid-js/mermaid/edit/develop/docs/_sidebar.md)**
-
+
**Note: You will have to edit the document to see its contents. Commits and PR's should be directed to the develop branch.**
## Branching
-Going forward we will use a **Git Flow** inspired approach to branching. So development is done in the `develop` branch.
+Going forward we will use a **Git Flow** inspired approach to branching. So development is done in the `develop` branch.
Once development is done we branch a release branch from develop for testing.
Once the release happens we merge the release branch to master and kill the release branch.
-This means... **you should branch off your pull request from develop** and direct all Pull Requests to it.
+This means... **you should branch off your pull request from develop** and direct all Pull Requests to it.
## Contributing Code
@@ -31,7 +28,7 @@ We make all changes via pull requests. As we have many pull requests from develo
* Smaller low-risk changes like dependecies, documentation etc can be merged by active collaborators
* documentation (updates to the docs folder are enocouraged and also allowed via direct commits)
-When you commit code, create a branch, let it start with the type like feature or bug followed by the issue number for reference and text that describes the issue.
+When you commit code, create a branch, let it start with the type like feature or bug followed by the issue number for reference and text that describes the issue.
**One example:**
@@ -46,17 +43,17 @@ When you commit code, create a branch, let it start with the type like feature o
## Contributing to documentation
If it is not in the documentation, it's like it never happened. Wouldn't that be sad? With all the effort that was put into the feature?
-The docs are located in the `docs` folder and are written in MarkDown. Just pick the right section and start typing. If you want to propose changes to the structure of the documentation:
+The docs are located in the `docs` folder and are written in MarkDown. Just pick the right section and start typing. If you want to propose changes to the structure of the documentation:
**All the documents displayed in the github.io page are listed in [sidebar.md](https://github.com/mermaid-js/mermaid/edit/develop/docs/_sidebar.md). Click edit it to see them.**
-The contents of [https://mermaid-js.github.io/mermaid/](https://mermaid-js.github.io/mermaid/) are based on the docs from **Master** Branch.
+The contents of [https://mermaid-js.github.io/mermaid/](https://mermaid-js.github.io/mermaid/) are based on the docs from **Master** Branch.
## How to Contribute to Docs
We are a little less strict here, it is OK to commit directly in the `develop` branch if you are a collaborator.
-The documentation is located in the `docs` directory and organized according to relevant subfolder.
+The documentation is located in the `docs` directory and organized according to relevant subfolder.
We encourage contributions to the documentation at [mermaid-js/mermaid/docs](https://github.com/mermaid-js/mermaid/tree/develop/docs). We publish documentation using GitHub Pages with [jekyll-rtd-theme](https://github.com/rundocs/jekyll-rtd-theme).
diff --git a/docs/directives.md b/docs/directives.md
index 8d4b3f4aa..be6f17042 100644
--- a/docs/directives.md
+++ b/docs/directives.md
@@ -1,7 +1,5 @@
# Directives
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/directives.md)
-
## Directives were added in [Version 8.6.0](../getting-started/8.6.0_docs.md). Please Read it for more information.
## Directives
diff --git a/docs/entityRelationshipDiagram.md b/docs/entityRelationshipDiagram.md
index 5684d98c1..e7170bf79 100644
--- a/docs/entityRelationshipDiagram.md
+++ b/docs/entityRelationshipDiagram.md
@@ -1,6 +1,5 @@
# Entity Relationship Diagrams
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/entityRelationshipDiagram.md
> An entity–relationship model (or ER model) describes interrelated things of interest in a specific domain of knowledge. A basic ER model is composed of entity types (which classify the things of interest) and specifies relationships that can exist between entities (instances of those entity types). Wikipedia.
Note that practitioners of ER modelling almost always refer to *entity types* simply as *entities*. For example the `CUSTOMER` entity *type* would be referred to simply as the `CUSTOMER` entity. This is so common it would be inadvisable to do anything else, but technically an entity is an abstract *instance* of an entity type, and this is what an ER diagram shows - abstract instances, and the relationships between them. This is why entities are always named using singular nouns.
@@ -108,10 +107,10 @@ Cardinality is a property that describes how many elements of another entity can
| Value (left) | Value (right) | Meaning |
|:------------:|:-------------:|--------------------------------------------------------|
-| `|o` | `o|` | Zero or one |
-| `||` | `||` | Exactly one |
+| `\|o` | `o\|` | Zero or one |
+| `\|\|` | `\|\|` | Exactly one |
| `}o` | `o{` | Zero or more (no upper limit) |
-| `}|` | `|{` | One or more (no upper limit) |
+| `}\|` | `\|{` | One or more (no upper limit) |
### Identification
diff --git a/docs/examples.md b/docs/examples.md
index fa0030a2c..d4493ef28 100644
--- a/docs/examples.md
+++ b/docs/examples.md
@@ -1,7 +1,5 @@
# Examples
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/examples.md)
-
This page contains a collection of examples of diagrams and charts that can be created through mermaid and its myriad applications.
**If you wish to learn how to support mermaid on your webpage, read the [Beginner's Guide](/usage?id=usage).**
diff --git a/docs/faq.md b/docs/faq.md
index feeca5373..698061def 100644
--- a/docs/faq.md
+++ b/docs/faq.md
@@ -1,7 +1,5 @@
# Frequently Asked Questions
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/faq.md)
-
1. [How to add title to flowchart?](https://github.com/knsv/mermaid/issues/556#issuecomment-363182217)
1. [How to specify custom CSS file?](https://github.com/mermaidjs/mermaid.cli/pull/24#issuecomment-373402785)
1. [How to fix tooltip misplacement issue?](https://github.com/knsv/mermaid/issues/542#issuecomment-3343564621)
diff --git a/docs/flowchart.md b/docs/flowchart.md
index 658f9c4bc..c254682d5 100644
--- a/docs/flowchart.md
+++ b/docs/flowchart.md
@@ -1,7 +1,6 @@
# Flowcharts - Basic Syntax
-
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/flowchart.md)
+**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/flowchart.md)
## Graph
@@ -361,7 +360,7 @@ graph TB
```
If you describe the same diagram using the the basic syntax, it will take four lines. A
word of warning, one could go overboard with this making the graph harder to read in
-markdown form. The Swedish word `lagom` comes to mind. It means, not to much and not to little.
+markdown form. The Swedish word `lagom` comes to mind. It means, not too much and not too little.
This goes for expressive syntaxes as well.
```
graph TB
diff --git a/docs/gantt.md b/docs/gantt.md
index d428e8182..5dc15aed3 100644
--- a/docs/gantt.md
+++ b/docs/gantt.md
@@ -1,18 +1,16 @@
# Gantt diagrams
-**Edit this Page** [](https://github.com/mermaid-js/mermaid/blob/develop/docs/gantt.md)
-
> A Gantt chart is a type of bar chart, first developed by Karol Adamiecki in 1896, and independently by Henry Gantt in the 1910s, that illustrates a project schedule and the amount of time it would take for any one project to finish. Gantt charts illustrate number of days between the start and finish dates of the terminal elements and summary elements of a project.
## A note to users
- Gantt Charts will record each scheduled task as one continuous bar that extends from the left to the right. The x axis represents time and the y records the different tasks and the order in which they are to be completed.
+ Gantt Charts will record each scheduled task as one continuous bar that extends from the left to the right. The x axis represents time and the y records the different tasks and the order in which they are to be completed.
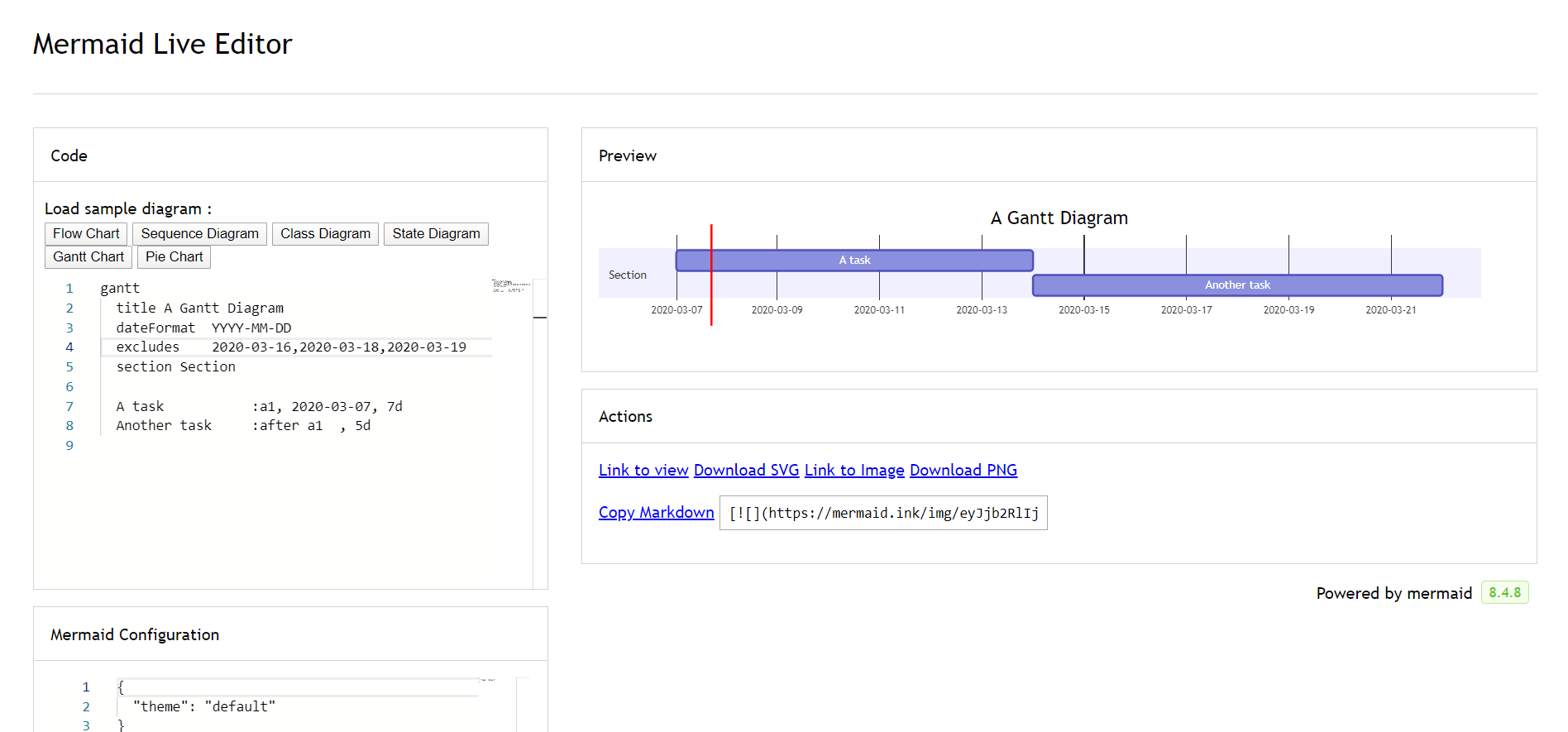
It is important to remember that when a date, day, or collection of dates specific to a task are "excluded", the Gantt Chart will accomodate those changes by extending an equal number of day, towards the right, not by creating a gap inside the task.
As shown here 
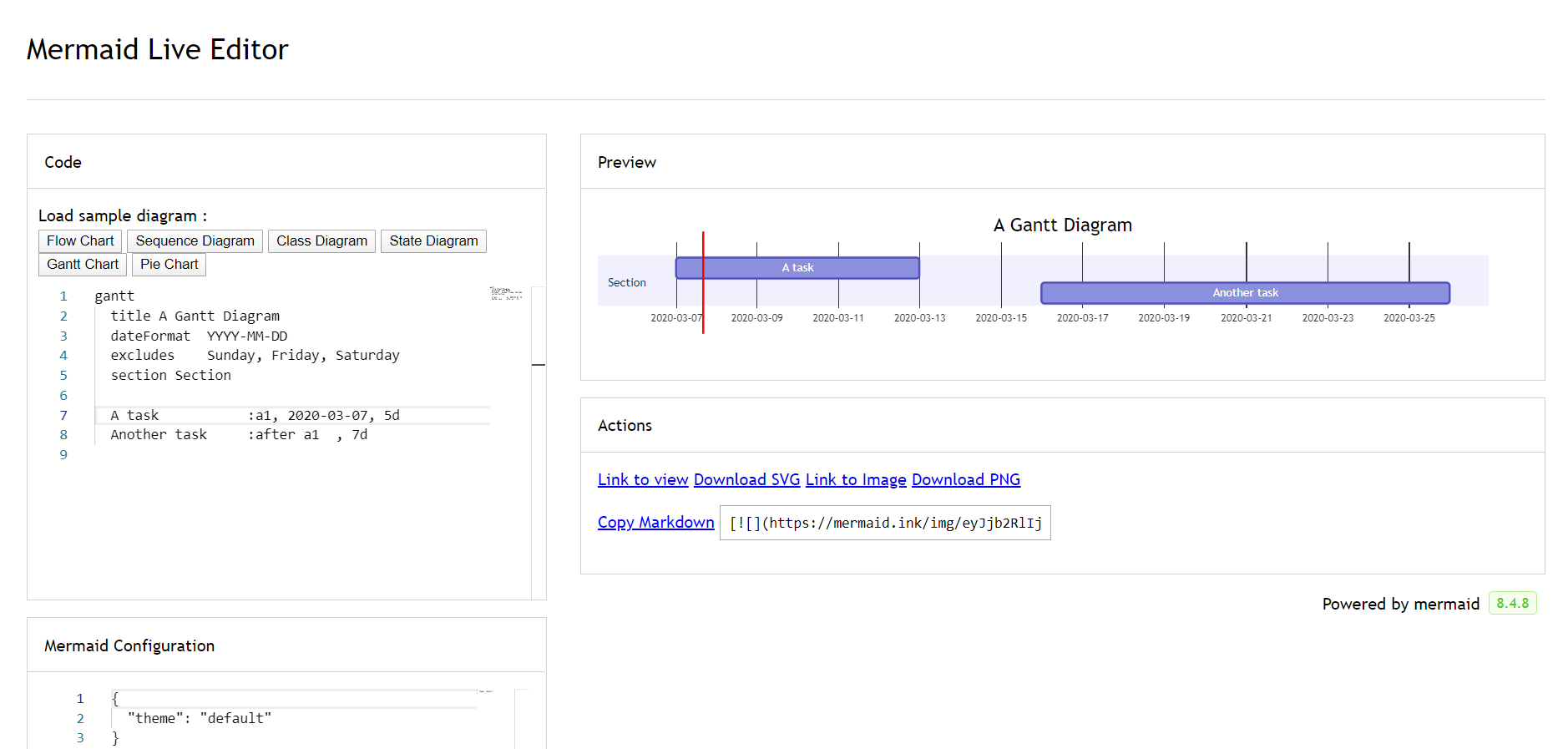
- However, if the excluded dates are between two tasks that are set to start consecutively, the excluded dates will be skipped graphically and left blank, and the following task will begin after the end of the excluded dates.
+ However, if the excluded dates are between two tasks that are set to start consecutively, the excluded dates will be skipped graphically and left blank, and the following task will begin after the end of the excluded dates.
As shown here 
A Gantt chart is useful for tracking the amount of time it would take before a project is finished, but it can also be used to graphically represent "non-working days", with a few tweaks.
@@ -148,26 +146,26 @@ dateFormat YYYY-MM-DD
The following formating options are supported:
```
-Input Example Description:
-YYYY 2014 4 digit year
-YY 14 2 digit year
-Q 1..4 Quarter of year. Sets month to first month in quarter.
-M MM 1..12 Month number
-MMM MMMM January..Dec Month name in locale set by moment.locale()
-D DD 1..31 Day of month
-Do 1st..31st Day of month with ordinal
-DDD DDDD 1..365 Day of year
-X 1410715640.579 Unix timestamp
-x 1410715640579 Unix ms timestamp
-H HH 0..23 24 hour time
-h hh 1..12 12 hour time used with a A.
-a A am pm Post or ante meridiem
-m mm 0..59 Minutes
-s ss 0..59 Seconds
-S 0..9 Tenths of a second
-SS 0..99 Hundreds of a second
-SSS 0..999 Thousandths of a second
-Z ZZ +12:00 Offset from UTC as +-HH:mm, +-HHmm, or Z
+Input Example Description:
+YYYY 2014 4 digit year
+YY 14 2 digit year
+Q 1..4 Quarter of year. Sets month to first month in quarter.
+M MM 1..12 Month number
+MMM MMMM January..Dec Month name in locale set by moment.locale()
+D DD 1..31 Day of month
+Do 1st..31st Day of month with ordinal
+DDD DDDD 1..365 Day of year
+X 1410715640.579 Unix timestamp
+x 1410715640579 Unix ms timestamp
+H HH 0..23 24 hour time
+h hh 1..12 12 hour time used with a A.
+a A am pm Post or ante meridiem
+m mm 0..59 Minutes
+s ss 0..59 Seconds
+S 0..9 Tenths of a second
+SS 0..99 Hundreds of a second
+SSS 0..999 Thousandths of a second
+Z ZZ +12:00 Offset from UTC as +-HH:mm, +-HHmm, or Z
```
More info in: http://momentjs.com/docs/#/parsing/string-format/
diff --git a/docs/img/Configuration.png b/docs/img/Configuration.png
new file mode 100644
index 000000000..cff05709c
Binary files /dev/null and b/docs/img/Configuration.png differ
diff --git a/docs/img/DiagramDefinition.png b/docs/img/DiagramDefinition.png
new file mode 100644
index 000000000..52bcd2163
Binary files /dev/null and b/docs/img/DiagramDefinition.png differ
diff --git a/docs/img/DownloadChoices.png b/docs/img/DownloadChoices.png
new file mode 100644
index 000000000..b26cac8cb
Binary files /dev/null and b/docs/img/DownloadChoices.png differ
diff --git a/docs/img/liveEditorOptions.png b/docs/img/liveEditorOptions.png
deleted file mode 100644
index a1cb24ace..000000000
Binary files a/docs/img/liveEditorOptions.png and /dev/null differ
diff --git a/docs/img/n00b-Confluence1.png b/docs/img/n00b-Confluence1.png
deleted file mode 100644
index 106b7dca6..000000000
Binary files a/docs/img/n00b-Confluence1.png and /dev/null differ
diff --git a/docs/img/n00b-Confluence2.png b/docs/img/n00b-Confluence2.png
deleted file mode 100644
index 2b7ed4362..000000000
Binary files a/docs/img/n00b-Confluence2.png and /dev/null differ
diff --git a/docs/img/n00b-Confluence3.png b/docs/img/n00b-Confluence3.png
deleted file mode 100644
index c2c4cc763..000000000
Binary files a/docs/img/n00b-Confluence3.png and /dev/null differ
diff --git a/docs/img/n00b-Confluence4.png b/docs/img/n00b-Confluence4.png
deleted file mode 100644
index 63b460070..000000000
Binary files a/docs/img/n00b-Confluence4.png and /dev/null differ
diff --git a/docs/img/n00b-liveEditor.png b/docs/img/n00b-liveEditor.png
deleted file mode 100644
index 071a44fca..000000000
Binary files a/docs/img/n00b-liveEditor.png and /dev/null differ
diff --git a/docs/index.html b/docs/index.html
index 0e39d5f5e..a97eb224b 100644
--- a/docs/index.html
+++ b/docs/index.html
@@ -5,8 +5,8 @@
mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
-
-
+
+
-
-
-
+
+
+