|
|
||
|---|---|---|
| .github | ||
| __mocks__ | ||
| cypress | ||
| dist | ||
| docs | ||
| img | ||
| src | ||
| .ackrc | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| .percy.yml | ||
| .prettierrc | ||
| .tern-project | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| README.md | ||
| babel.config.js | ||
| cypress.json | ||
| jest.config.js | ||
| jisonLoader.js | ||
| jisonTransformer.js | ||
| package.json | ||
| todo.md | ||
| transformer.js | ||
| webpack.config.babel.js | ||
| webpack.config.base.js | ||
| webpack.config.e2e.js | ||
| webpack.config.prod.babel.js | ||
| yarn.lock | ||
README.md
| 📣 📣 📣 |
|---|
| * If you're upgrading from a version < v8.2.0, there are non-backward-compatible changes related to security issues. Default behaviour of the library might have changed for your implementation. |
mermaid 




mermaid is a Javascript based diagramming and charting tool. It generates diagrams flowcharts and more, using markdown-inspired text for ease and speed.
For more information and help in gettin started, please view our documentation and start simplifying yours. Play with our live editor or jump straight to the installation and usage.
🏆 "The most exciting use of technology" - JS Open Source Awards (2019)
The following are some examples of the diagrams, charts and graphs that can be made using mermaid and the Markdown-inspired text specific to it. Click here jump into the text syntax.
|
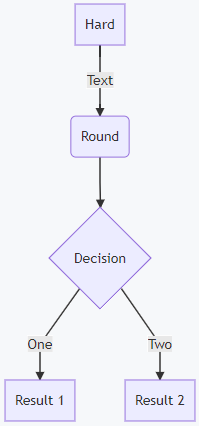
Flow [docs - live editor] | |
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
|

|
|
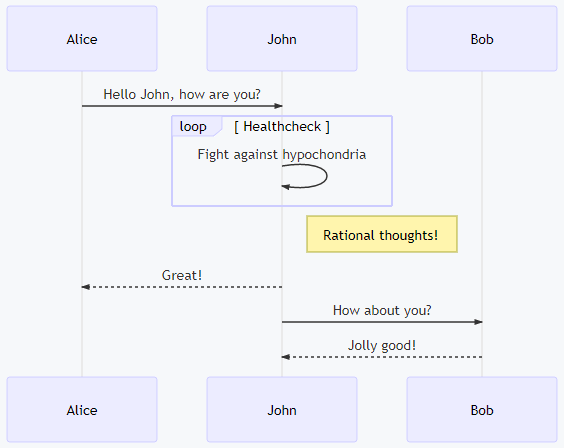
Sequence [docs - live editor] | |
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
|

|
|
Gantt [docs - live editor] | |
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
|

|
|
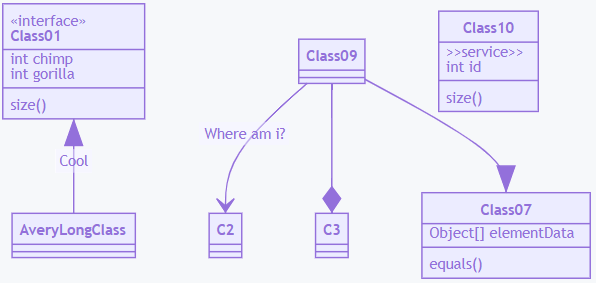
Class [docs - live editor] | |
classDiagram
Class01 <|-- AveryLongClass : Cool
<<interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
|

|
|
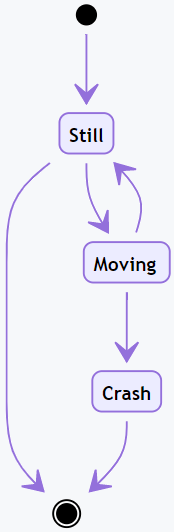
State [docs - live editor] | |
stateDiagram [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] |

|
|
Pie [docs - live editor] | |
pie "Dogs" : 386 "Cats" : 85 "Rats" : 15 |

|
|
Git [experimental - live editor] | |
| Coming soon! | |
Related projects
Contributors 


Mermaid is a growing community and is always accepting new contributors. There's a lot of different ways to help out and we're always looking for extra hands! Look at this issue if you want to know where to start helping out.
Detailed information about how to contribute can be found in the contribution guide
Appreciation
A quick note from Knut Sveidqvist:
Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries! Thanks also to the js-sequence-diagram project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering. Thank you to Tyler Long who has been a collaborator since April 2017.
Thank you to the ever-growing list of contributors that brought the project this far!
Mermaid was created by Knut Sveidqvist for easier documentation.